使用jQuery获取元素位置时,我们会使用position()或offset()方法,两个方法都返回一个包含两个属性的对象-左边距和上边距,它们两个的不同点在于位置的相对点不同。
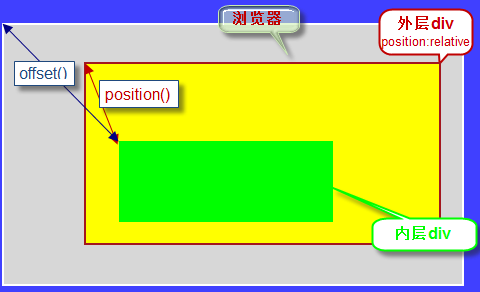
可以看看下边的图:
从图中我们可以大体看出两者的区别。position()获取相对于它最近的具有相对位置(position:relative)的父级元素的距离,如果找不到这样的元素,则返回相对于浏览器的距离。offset()始终返回相对于浏览器文档的距离,它会忽略外层元素。
<div id="outer" style="200px;position:relative;left:100px;"> <div id="inner" style="position:absolute;left:50px;top:60px;"> </div> </div>
//获取相对于最近的父级(position:relative)的位置 var vposition = $("#inner").position(); alert(vposition.left); //输出:50 alert(vposition.top); //输出:60 var voffset = $("#inner").offset(); alert(voffset.left); //输出:$("#outer").offset().left+50 alert(voffset.top); //输出:$("#outer").offset().top+60
技术交流QQ群:15129679