这里将介绍三种情况的数据绑定
需要TypeScript的基本知识,如TS数据类型
一、模板属性绑定数据
1.模板属性其实HTML的属性,如class,style,title等
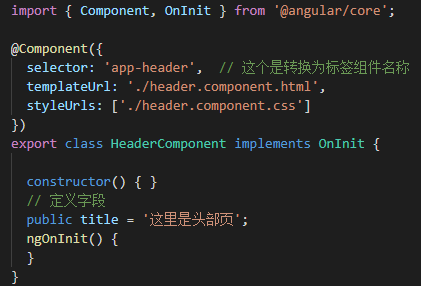
2.先在header.component.ts中设定一个title的属性

3.在模板页header.component.html中绑定div属性title
<div [title]='title'> 设置div的title属性 </div>
可以看到,绑定属性的方式是使用中括号[]选择属性名,=号后面写在组件中定义的字段名: [属性名称]='绑定的字段名称'
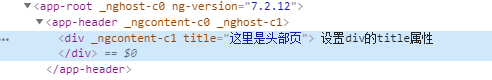
4.结果可以看到生成的html中div有title字段

二、模板输出HTML
如果输出的数据是HTML,那么不能直接使用{{字段}}输出,这会直接输出HTML的文本,包括标签。
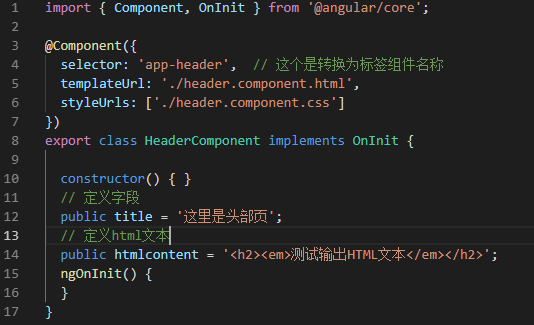
1.定义一段HTML文本

2.直接输出
<div [title]='title'> 设置div的title属性 </div> <div> <p>直接输出将会是原文输出</p> {{htmlcontent}} </div>
结果

可见,无法直接输出HTML。
3.正确输出姿势 使用 [innerHTML] = 'htmlcontent' 的方式输出,意思是内部HTML等于这个
<div [title]='title'> 设置div的title属性 </div> <div> <p>直接输出将会是原文输出</p> {{htmlcontent}} </div> <br/> <div [innerHTML] = 'htmlcontent'></div>
结果

三、数组绑定(JSON)
1.输出json数组,先定义json数组personlist
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-header', // 这个是转换为标签组件名称
templateUrl: './header.component.html',
styleUrls: ['./header.component.css']
})
export class HeaderComponent implements OnInit {
constructor() { }
// 定义字段
public title = '这里是头部页';
// 定义html文本
public htmlcontent = '<h2><em>测试输出HTML文本</em></h2>';
public personlist: any[] = [
{
id: 1,
name: 'a1',
propertys:
[
{
age: 20,
gender: '男'
}]
}, {
id: 2,
name: 'a2',
propertys: [
{
age: 20,
gender: '女'
}]
}
];
ngOnInit() {
}
}
2.修改组件模板
<div [title]='title'> 设置div的title属性 </div> <div> <p>直接输出将会是原文输出</p> {{htmlcontent}} </div> <br/> <div [innerHTML] = 'htmlcontent'></div> <br/> <div title="这里将输出json数组"> <ul> <li *ngFor="let person of personlist"> ID:{{person.id}} 姓名:{{person.name}} <br/> <ul> <li *ngFor="let item of person.propertys"> 性别:{{item.gender}} 年龄:{{item.age}} </li> </ul> </li> </ul> </div>
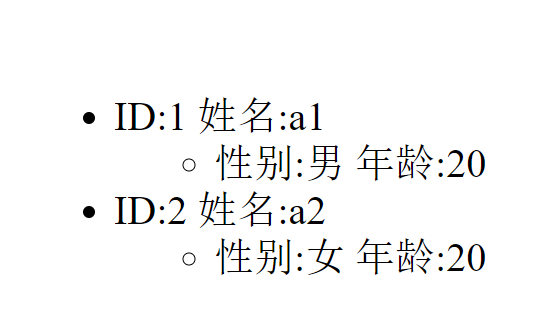
结果: