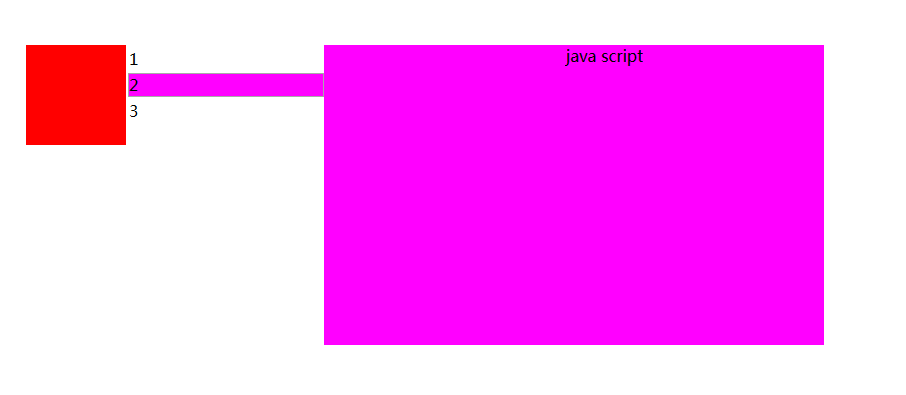
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8" /> 5 <title>包含块的显示</title> 6 <style type="text/css"> 7 8 9 #div1{ 10 width: 100px; 11 height: 100px; 12 background-color: red; 13 position: absolute; 14 left: 100px; 15 top: 100px; 16 } 17 #div2{ 18 width: 200px; 19 height: 200px; 20 background-color: white; 21 display: none; 22 position: absolute; 23 left: 100px; 24 25 } 26 #div3{ 27 width: 400px; 28 height: 400px; 29 background-color: cyan; 30 display: none; 31 position: absolute; 32 left: 200px; 33 top: 0px; 34 } 35 #div1:hover>#div2{ 36 display: block; 37 } 38 /*包含块的显示*/ 39 #a1:hover>#div4{display: block;} 40 #a2:hover>#div5{display: block;} 41 #a3:hover>#div6{display: block;} 42 43 #a1:hover{background-color: mediumseagreen;} 44 #a2:hover{background-color: magenta;} 45 #a3:hover{background-color: cornflowerblue;} 46 47 #div4{background-color: mediumseagreen;} 48 #div5{background-color: magenta;} 49 #div6{background-color: cornflowerblue;} 50 51 table tr:hover{background-color: darkgray;} 52 table tr td{width: 200px;} 53 #div4,#div5,#div6{ 54 width: 500px; 55 height: 300px; 56 /*不显示*/ 57 display: none; 58 /*绝对定位*/ 59 position: absolute; 60 left: 198px; 61 top: 0px; 62 } 63 table div div,table,table div{ 64 border: none; 65 } 66 </style> 67 </head> 68 <body> 69 <div id="div1"> 70 <div id="div2"> 71 <table> 72 <tr><td> 73 <div id="a1"> 74 1<div id="div4"> 75 <ul> 76 <li>sajb</li> 77 <li>df</li> 78 <li>asf</li> 79 <li>sb</li> 80 <li>rh</li> 81 <li>rruuuuuu</li> 82 </ul> 83 </div> 84 </div> 85 </td></tr> 86 87 <tr><td> 88 <div id="a2"> 89 2<div id="div5"> 90 <marquee>java script</marquee> 91 </div> 92 </div> 93 </td></tr> 94 95 <tr><td> 96 <div id="a3"> 97 3<div id="div6"> 98 <img src="img/product/3.jpg" /> 99 </div> 100 </div> 101 </td></tr> 102 </table> 103 </div> 104 105 </div> 106 </body> 107 </html>
K0O_TZAK(}$$SCZ3.png)