函数节流:让函数在特定的时间内只执行一次
例如:onresize,onscroll,mousemove ,mousehover ... 这些高频触发事件,不做限制的话,有可能一秒之内执行几十次、几百次,如果在这些函数内部执行了其他函数,尤其是执行了操作 DOM 的函数(浏览器操作 DOM 是很耗费性能的),那不仅会造成计算机资源的浪费,还会降低程序运行速度,甚至造成浏览器卡死、崩溃。
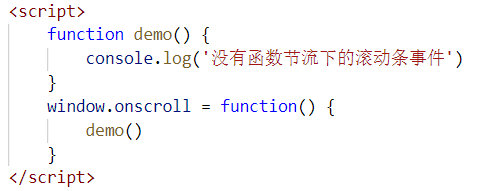
举个简单的例子:监听滚动条事件 如果不做节流的话


每滚动一下就会触发一次事件,非常消耗性能
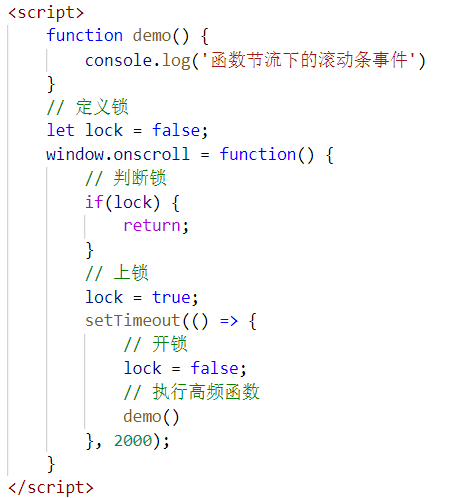
做节流后:


也就是说:函数节流就是让函数在一定的时间内执行一次,而不是触发就执行
函数防抖:
当持续触发事件时,一定时间段内没有再触发事件,事件处理函数才会执行一次,如果设定的时间到来之前,又一次触发了事件,就重新开始延时。
就像游戏里放技能时需要读条一样,读条结束才能放出技能,但是在读条结束前,你又按了一次技能,那么只能重新读条。
就像游戏里放技能时需要读条一样,读条结束才能放出技能,但是在读条结束前,你又按了一次技能,那么只能重新读条。
这个作者对于防抖的解释我觉得很恰当,以上解释转载出处:https://www.jianshu.com/p/bc06aa17db0f
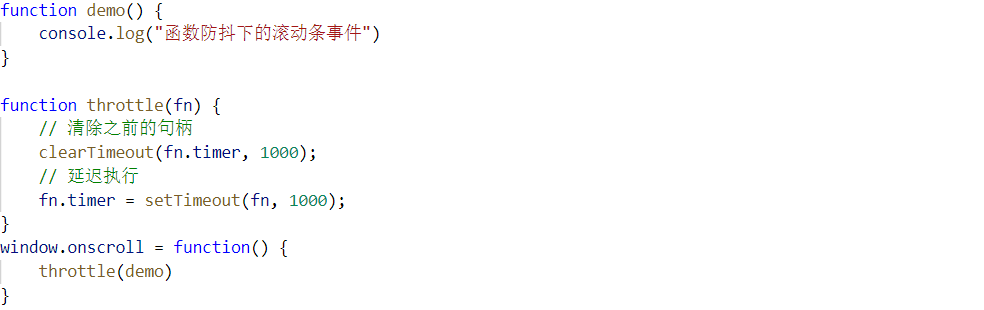
还是以监听滚动条事件为例:

等同于:

定义防抖后,在滚动条滚动时,demo函数没有执行,当停止滚动1s后触发demo函数
自己封装一个节流器函数 通过传递不同的参数,可以实现两个功能:开启节流器 和 关闭节流器
/** * 封装一个节流器函数 通过传递不同的参数,可以实现两个功能:开启节流器 和 关闭节流器 * 1. 开启节流器时参数 * @arg1 指定要节流的回调函数 * @arg2 指定配置对象options,配置对象中配置属性: * - context 改变this的指向;节流函数执行的上下问环境 * - args 一个数组,指定向节流函数传递的参数 * - duration 延时器执行所需要的时间 * 2. 关闭节流器 * @arg1 指定一个标识,如果为 false,则代表关闭节流器 * @arg2 指定要节流的回调函数 */ function throttle(arg1,arg2){ if(typeof(arg1) == 'function'){//开启节流器 // console.log("开启节流器") //配置相关信息 var options = arg2 || { context:window, args:[], duration:1000 }; //清除指定节流函数延时器 clearTimeout(arg1.timer); //给节流函数定义一个延时器 arg1.timer = setTimeout(function(){//给一个匿名的回调,在这个匿名回调函数中去执行 节流函数 并 传递参数 arg1.apply(options.context,options.args); },options.duration); }else if(arg1 == false){//关闭节流器 // console.log("关闭节流器") //清除指定节流函数的延时器 clearTimeout(arg2.timer); } }