1 使用 axios
vue为了开发方便,提供了vue全家桶:vue, vuex, vue-router, vue-resource.
在ES5开发中,使用vue-resource发送异步请求,但是在ES6中,作者不再维护vue-resource,而是建议使用axios框架发送异步请求。
注意:axios不是vue家族的插件,因此不能用vue.use方法来安装。
axios的使用方式与jquery类似,提供了一些简便方法:
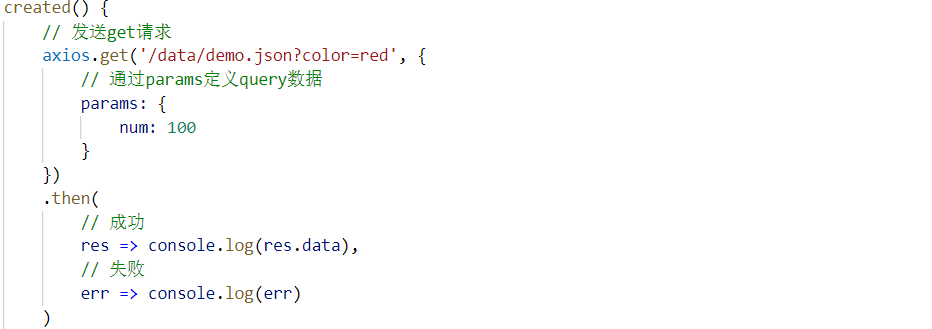
get(url, config) 发送get请求
url表示请求地址,
config表示配置项(可以定义params,headers等)

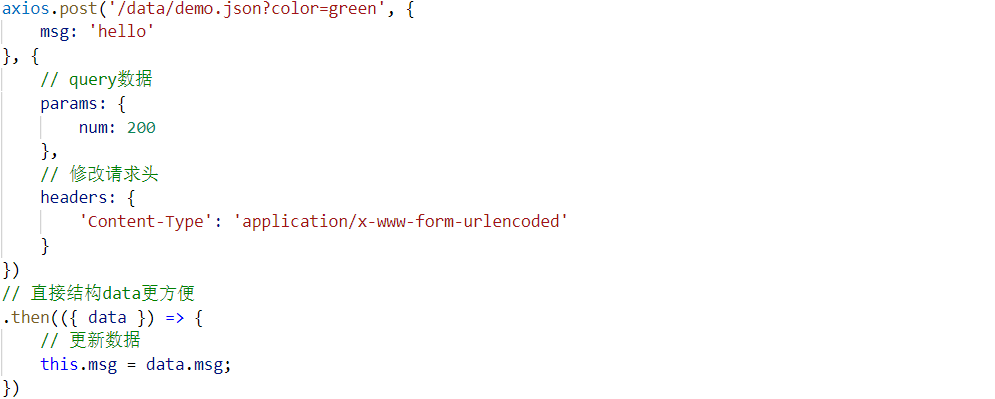
post(url, data, config) 发送post请求
url表示请求地址,
data:表示携带的数据,
config:表示配置项(可以定义params,headers等)

注意:不论是get请求还是post请求,都可以携带query数据,query数据可以在两个位置添加
1 在url上添加query数据。
2 在config配置中的params属性中传递。
axios实现了promise规范,因此,通过then方法监听结果
第一个参数表示成功时候的回调函数:参数表示请求对象,其中data属性表示返回的数据
当多次使用then方法的时候,前一个then方法的返回值,将作为后一个then方法的参数。
第二个参数表示失败时候的回调函数,也可以通过catch方法监听失败
axios提交的数据,默认使用的是json格式。
可以通过修改headers中的Content-Type字段,来模拟表单提交。
模拟表单: application/x-www-form-urlencoded
2 安装 axios
axios不是vue家族的插件,因此不能通过Vue.use方法来安装
所谓的安装就是让每一个组件可以获取,使用更方便。
所有的组件都继承了Vue类,如果Vue的原型具有axios对象,那么每一个组件(包括vue实例)都可以获取axios。
所以对于非vue家族的插件可以通过拓展其原型的方式来安装
为了语义化,将其命名为$http,例如: Vue.prototype.$http = axios;

在本地开发中可以使用线上的数据。
webpack-dev-server支持跨域请求代理技术:
通过devServer配置项,定义webpack-dev-server的配置
port 定义端口,
host 定义域名,
open 是否自动打开浏览器
proxy 定义跨域请求代理
key 表示代理的请求
value 表示代理的配置对象
target 表示目标地址
pathRewrite 表示是否重写路径
secure 是否对https协议校验。

vue中发送请求: