使用vue开发项目,要书写webpack配置,创建项目,创建文件等需要时间。
为了做性能优化,需要大量的配置等等,在开发项目前,要准备大量的工作内容。
vue为了简化这一开发方式,提供了vue-cli脚手架。
通过npm安装vue-cli: npm install -g @vue/cli
此时提供了vue指令,输入vue -v可以查看
创建项目:
执行"vue create 项目名称"指令就可以创建项目
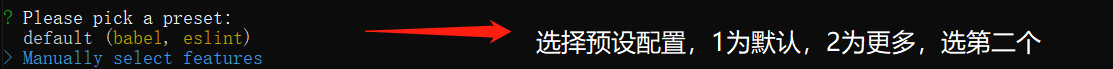
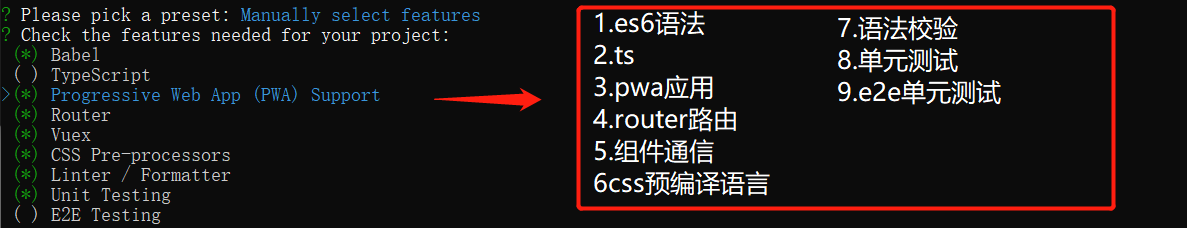
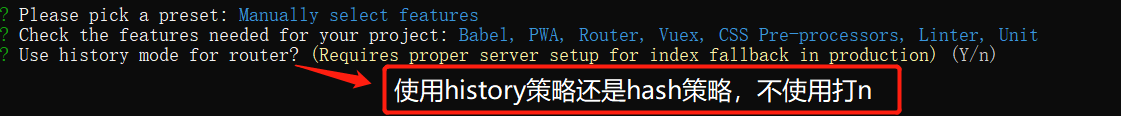
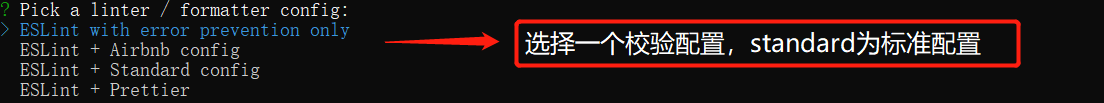
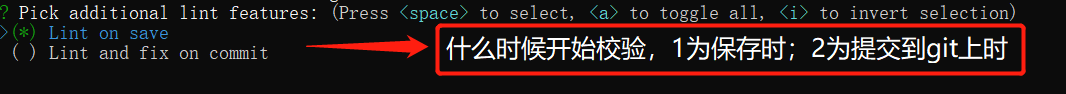
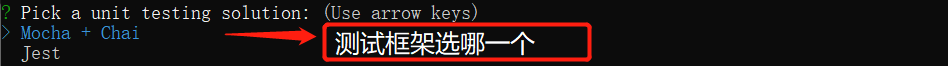
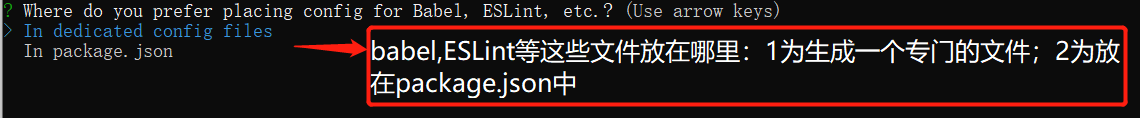
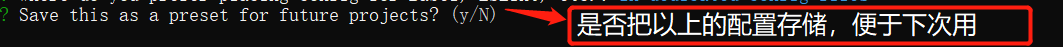
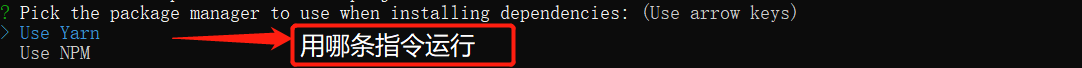
输入vue create 项目名称 指令时会有一些选项提示:










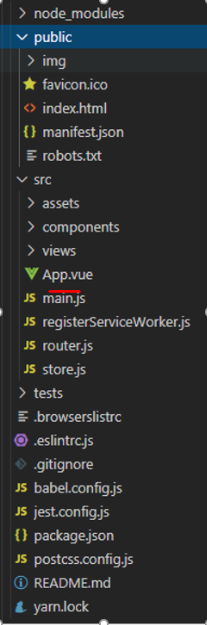
2 目录部署
node_modules 依赖的模块
public 静态资源
index.html 入口文件
manifest.json 离线缓存配置
favicon.ico 网页logo
robots.txt 爬虫配置(告知用户可以在网站中抓取哪些文件)
img 图片资源目录(可以直接访问,没有被webpack打包处理)
src 开发目录
assets 静态资源
components 页面间共享的组件
views 页面组件
App.vue 应用程序组件
router.js 路由文件
store.js vuex文件
main.js 入口文件
registerServiceWorker.js web workers文件(和浏览器做通信,判断是否联网)
test 单元测试目录
.browserslistrc 浏览器配置(告知我们网址支持哪些浏览器)
.eslintrc es语法校验(判断js代码是否符合规范)
.gitnore 提交配置(git提交时忽略的文件)
babel.config.js babel配置
jest.config.js 单元测试配置
package.json npm包配置
postcss.config.js css配置
readme.rd 项目介绍文件
yarn.lock yarn锁文件

3 指令
ts开发
创建项目的时候,可以选择ts语法或者es6语法
选择ES6会使用.js文件
选择ts会使用.ts文件
指令:
serve 启动项目,默认端口号是8080
build 发布项目,默认向dist目录下发布
test:unit 启动单元测试
既可以使用yarn指令运行,也可以使用npm run指令运行。
使用yarn指令要安装: npm install yarn
4 配置
查看webpack配置,用inspect指令:vue inspect > 文件路径
会把webpack的所有配置项都输出到所写的文件路径中
还可在vue.config.js中。自定义配置:
在配置文件中,有两个环境,
一个是开发环境,执行yarn serve时候的环境
一个是发布环境,执行yarn build时候的环境
通过process.env.NODE_ENV来识别环境:
development表示开发环境
production表示发布环境
在vue.config.js文件中,要分别为开发环境和发布环境定义配置:
可以定义两类配置:
一类是webpack语法配置
在configureWebpack中配置
一类是vue cli自身的语法配置
outputDir 静态资源发布位置
indexPath 模板发布位置
publicPath 模板中引入的静态资源相对位置

5 PWA
是一个渐进式的web应用,介于web应用与源生应用之间的一类应用,可以像web应用一样开发。
实现PWA应用:有个好文的地址:https://www.jianshu.com/p/279fc85f0ec6
可以具有源生应用的一些功能,
其中以下文件就是为了实现这些功能的。
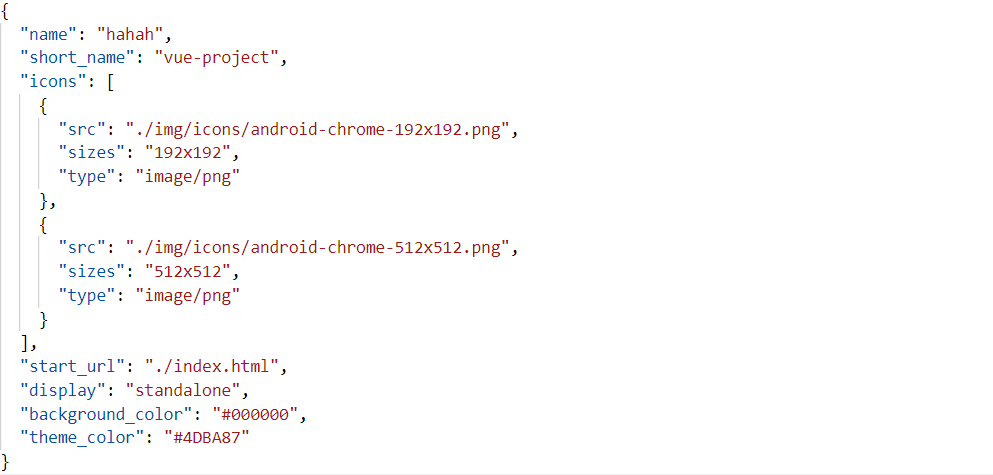
manifest.json 离线缓存配置

registerServiceWorker.js web workers文件
6 单元测试
测试就是描述一段话,判断是否正确(断言)。
基于文件或者模块(组件)的测试,则称之为单元测试
在vue cli中,如果使用的是jest框架,则测试结果有两种:
一种是测试成功,所有的单元测试都成功。
一种是测试失败,有一个测试是失败的。
启动测试:yarn test:unit
npm run test:unit
测试文件:在单元测试中,有三类文件可以被测试
1 放在test目录中的文件
2 文件的名添加.test.后缀的文件
3 文件的名添加.spec.后缀的文件
命名规范:通常与被测试的文件同名
6.1 测试方法
describe 测试整体描述
第一个参数表示描述
第二个参数是函数,表示测试内容
it 一次测试的描述
第一个参数表示描述
第二个参数是函数,表示本次测试的内容
expect 断言方法
参数就是描述
要对返回值做判断(断言)
6.2 断言方法
toBe 表示 ===
toEqual 字面量形式是否相等
toMatch 是否正则匹配
toContain 是否包含
toBeTruthy 是否为真
toBefalsy 是否为假
......
6.3 周期方法
beforeEach 每一个it语句执行前
afterEach 每一个it语句执行后
beforeAll 所有的it语句执行前
afterAll 所有的it语句执行后
只对当前文件的it语句生效,其它文件无效
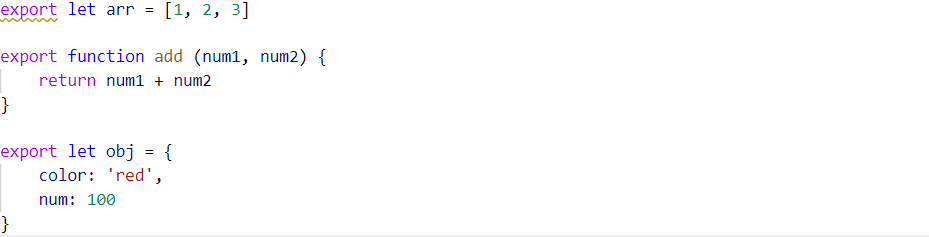
例如:在src目录下创建一个demo.js文件,对demo文件测试:

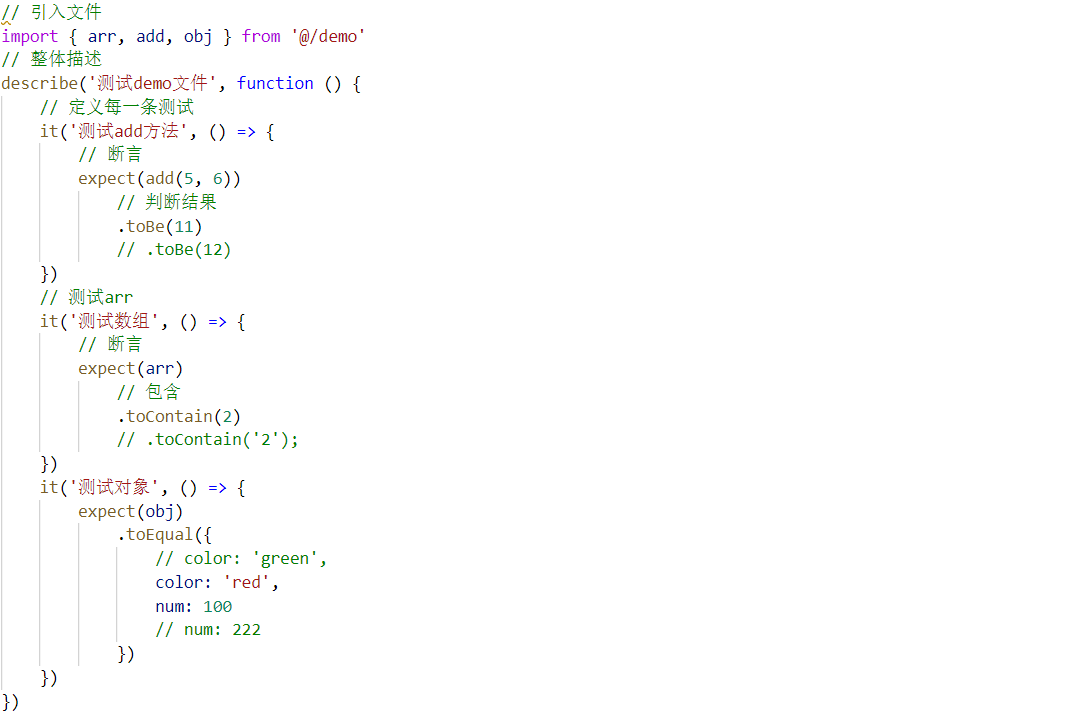
对demo.js文件测试则要在test目录下创建同名测试文件(以添加.test.或者.spec.后缀的文件):

6.4 测试 store
由于store中有包含修改数据的逻辑(mutations以及action中),因此要对它们进行测试。
此时store的这些组成部分要单独定义出来,这样才能测试。
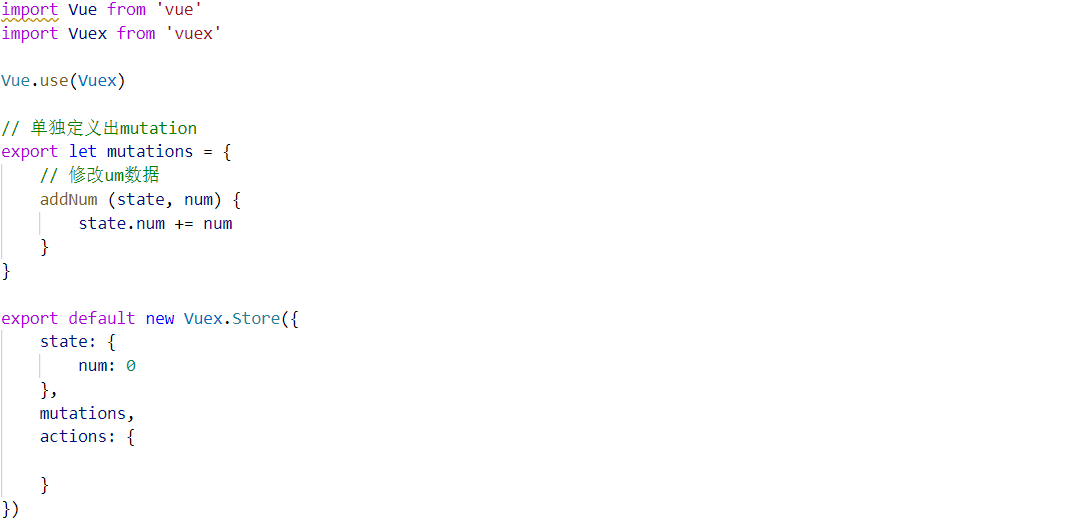
例如:测试store中的mutations中的消息,在store.js文件中:

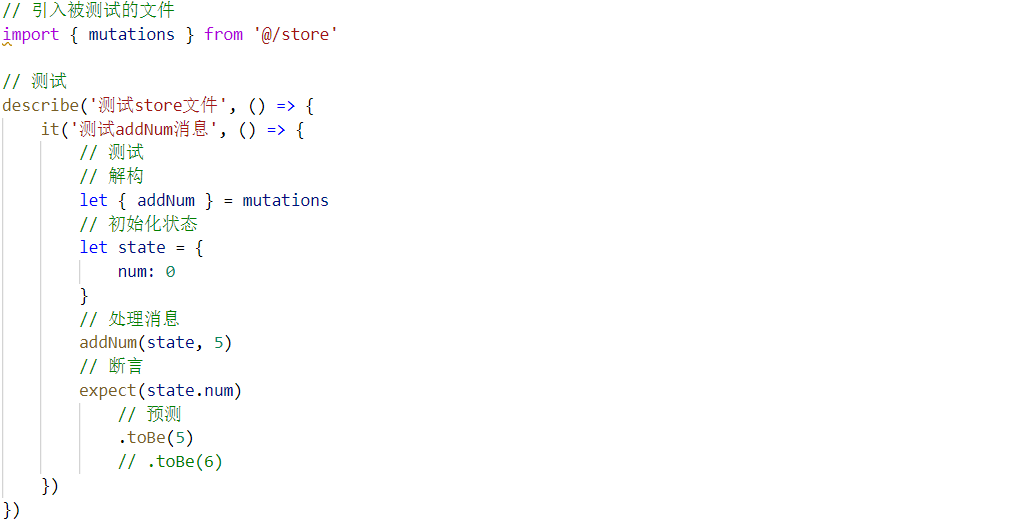
对store.js文件测试则要在test目录下创建同名测试文件(以添加.test.或者.spec.后缀的文件):

6.5 测试组件
在vue文件中,定义的组件只是Vue.extend方法的参数对象。因此不能直接使用,要转成实例化对象再使用,有两种方式:
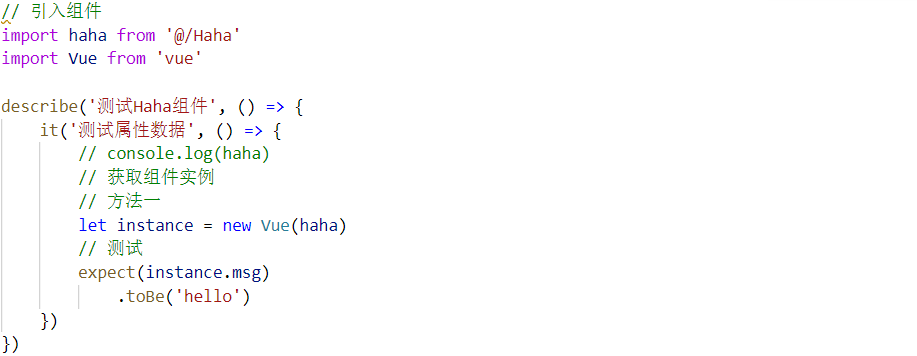
第一种:new Vue(组件对象),返回的是vue实例化对象
例如:当我们创建一个名为"Haha"的vue组件,通过第一种方式获取vue实例测试这个组件:

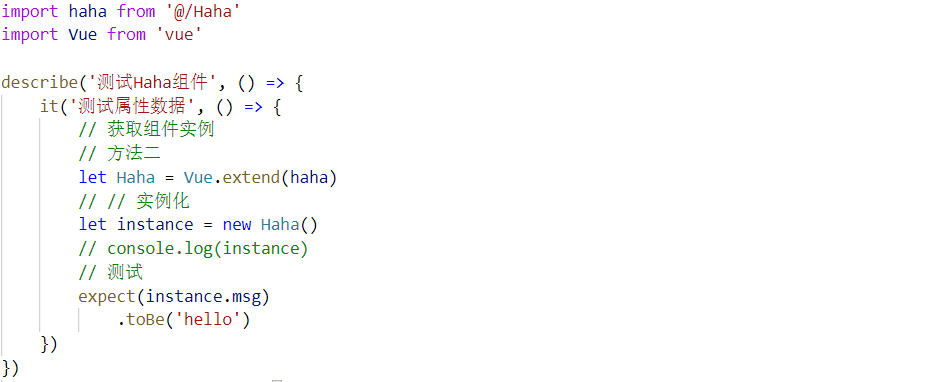
第二种: 通过组件类的方式:
第一步 let Comp = Vue.extend(组件对象);
第二步 实例化 new Comp()

不论是哪一种方式,都可以得到组件,但是组件没有上树,无法获取$el容器元素。
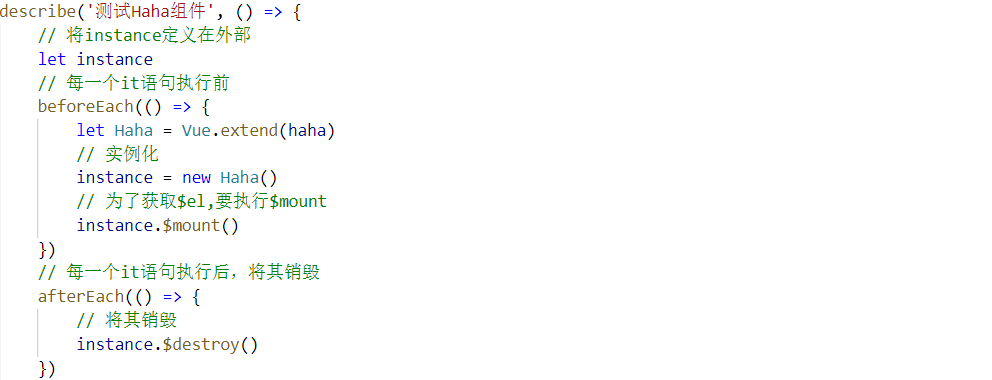
为了获取$el容器元素,要使用$mount方法:
每一次测试都获取一次组件实例太复杂,则可以利用周期方法:

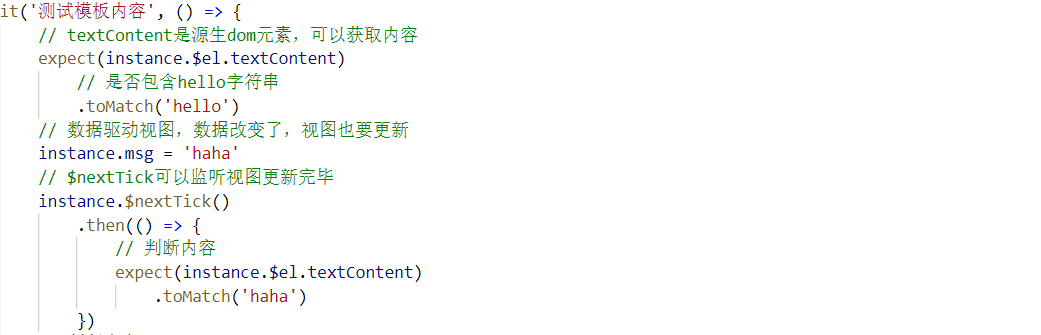
$nextTick
会检测视图的更新,更新完毕,执行回调函数。
该方法实现了Promise规范。
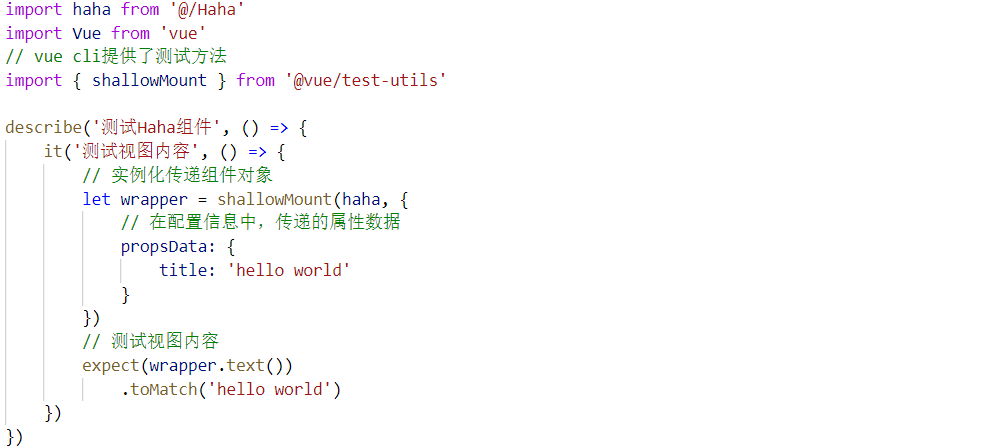
shallowMount
vue cli为了方便测试组件,提供了一个 shallowMount 方法。
使用时要引入:import { shallowMount } from '@vue/test-utils'
该方法可以将组件实例化,并且执行$mount方法上树。
通过该方法,就可以得到一个组件实例化对象:
第一个参数是组件对象
第二个参数是配置对象(propsData: 传递给组件的属性数据)
提供了text方法,可以获取其视图中的内容。

注意:使用单元测试,去测试视图等很麻烦,效率低。用单元测试,去测试一些业务逻辑收益还是很大的。