基于webpack实现一个vue cli的功能
自己实现的代码:点我
1.先实现vue cli的目录部署
2.在webpack中实现一些性能优化的功能:
静态资源压缩,打包,添加指纹等等。
添加指纹有两种方式:
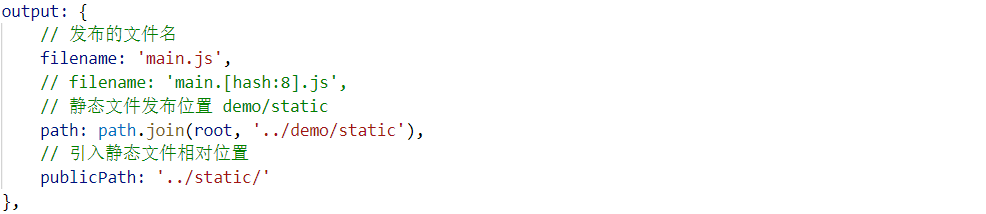
1.在output中的filename中添加指纹
例如:filename:"main[hash:8].js";这样就在文件后添加了一个8位的哈希
哈希指纹是根据内容改变而改变的,更新一次代码就会发布出一个文件。
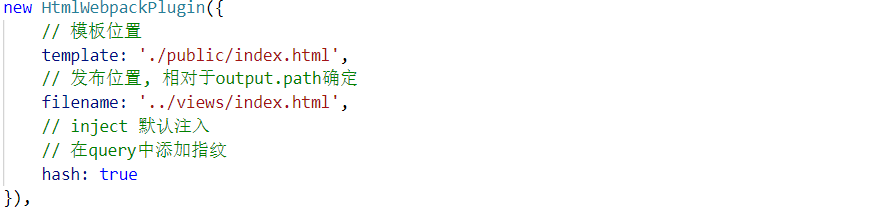
2.下面发布html文件时,hash:true
资源发布
将静态资源发布到外面的demo/static目录中,通过path属性

将模板资源发布到外面的demo/views/index.html文件中
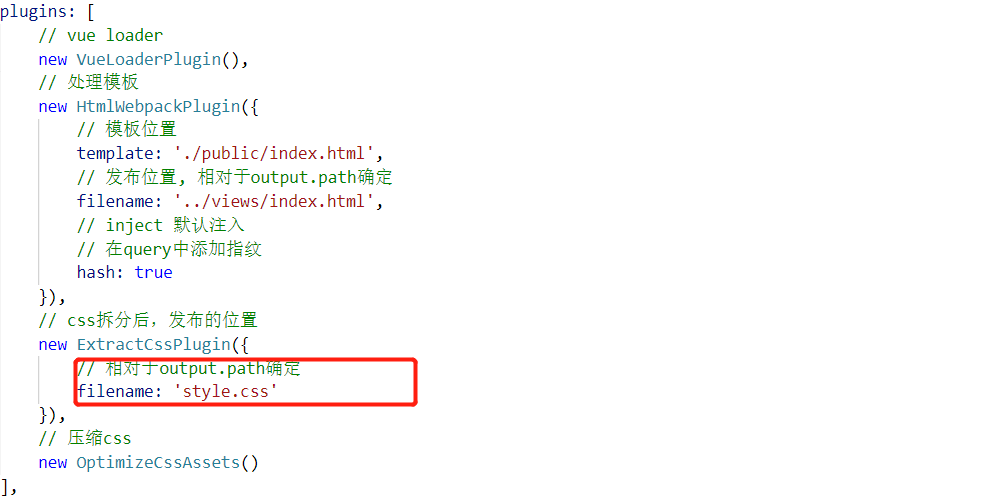
引入html-webpack-plugin插件后,在plugins实例化插件后通过template属性中定义:

发布模板
发布html文件用html-webpack-plugin插件
template 定义模板文件位置
filename 模板文件发布位置
hash 是否添加指纹(添加在query上)
inject 是否注入静态资源(默认是注入的)


拆分文件
将模块文件打包在一起:main.js
将样式文件打包在一起: style.css
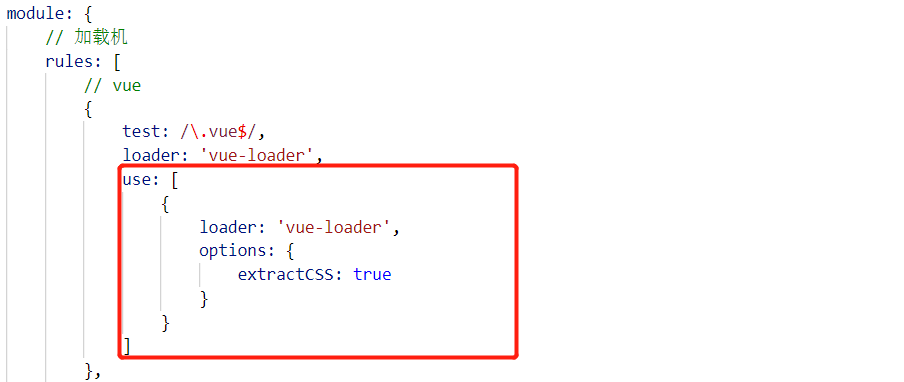
拆分vue文件中样式:
vue组件中样式拆分: extractCSS: true
webpack4.x版本默认就把vue组件中的样式拆分了,可以不用配置

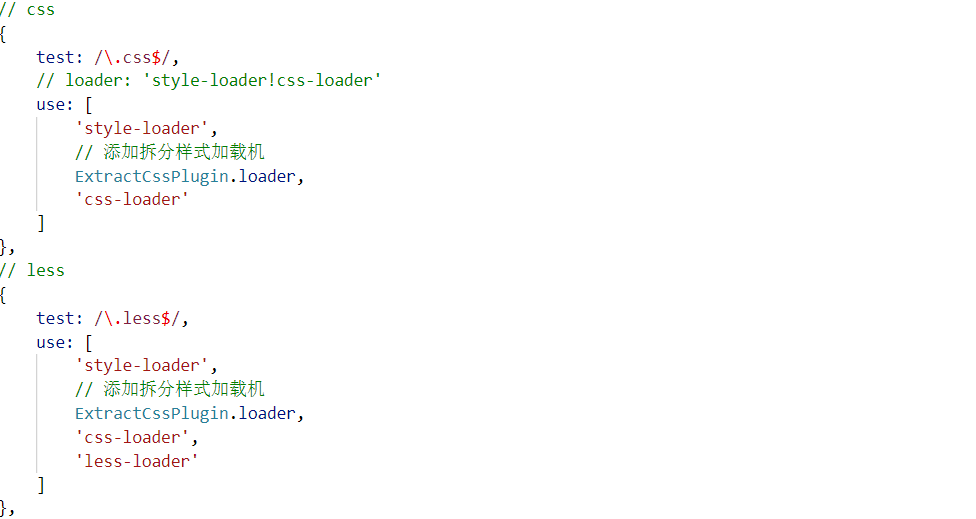
拆分css和scss|less样式:
4.x版本使用mini-css-extract-plugin插件;(3.x版本中叫extract-text-webpack-plugin插件)
css和scss|less样式拆分,使用该插件加载机
引入后,在css/less/scss加载机中:在style-loader之后,css-loader之前添加该加载机的loader属性


通过插件的filename属性定义css文件拆分后的发布位置:

对资源添加指纹:css资源,js资源等
压缩css
压缩css使用optimize-css-assets-webpack-plugin插件
引入后直接在plugins中实例化就可;
压缩html和js: mode: "production"
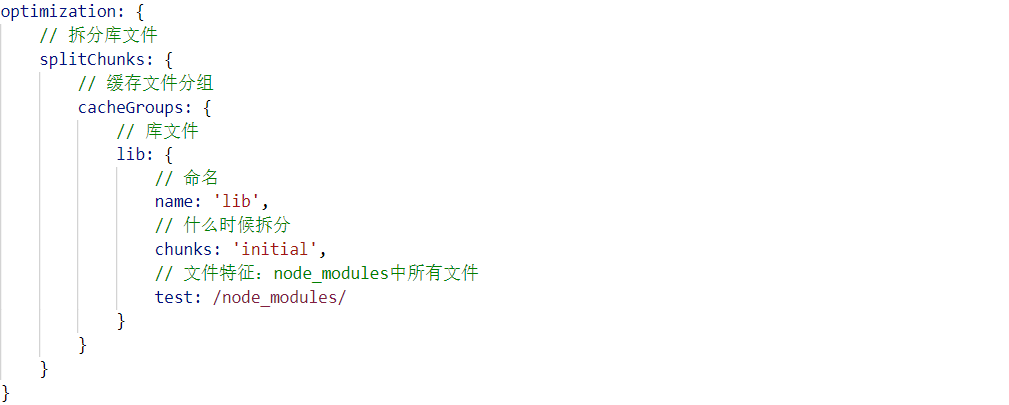
拆分库文件
将库文件打包在一起:lib.js
optimization: {
splitChunks: { //拆分文件
cacheGroups: { //公用缓存分组
lib: { //库文件
name: //库文件名称
chunks ‘initial’, //何时拆分
test: //库文件特征