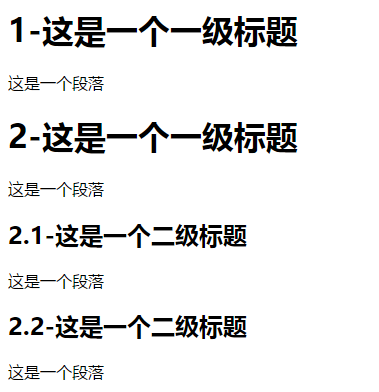
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> .wrap { /*新建一个计数*/ counter-reset: aaa; } h1 { /*计数增加*/ counter-increment: aaa; /*子计数*/ counter-reset: bbb; } h1::before { content: counter(aaa) "-"; } h2 { counter-increment: bbb; } h2::before { content: counter(aaa) "." counter(bbb) "-"; } </style> </head> <body> <div class="wrap"> <h1>这是一个一级标题</h1> <p>这是一个段落</p> <h1>这是一个一级标题</h1> <p>这是一个段落</p> <h2>这是一个二级标题</h2> <p>这是一个段落</p> <h2>这是一个二级标题</h2> <p>这是一个段落</p> </div> </body> </html>

参数说明:
counter-reset: 重置或新建一个计数,该属性的值是你自定义的计数名。
counter-increment: 让计数的数值增加,这个属性的值是你想要让数值增加的计数的名字。
content: 使用 :before 以伪元素的方式给元素前添加计数数字,计数的值通过counter()获取。