有时候,我们在开发前端页面过程中,可能会用到这种表格:表头固定不动,表格内容(<tbody>)需要竖直滚动。
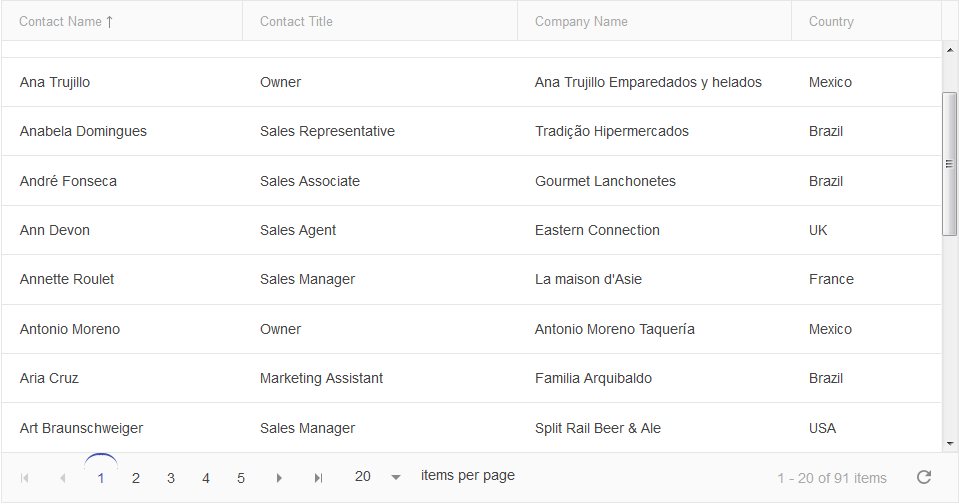
像这样的:
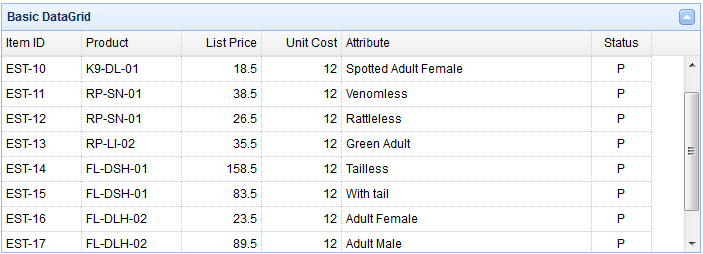
还有这样的:
通过研究,我大致总结了以下三种实现办法供大家参考,如果有错误之处敬请指正,也欢迎拍砖!!
一、表格总宽度自动,每列宽度设置统一用<colgroup>设置
这种实现方法最简单,只需要用两个表格,一个表格作为表头,另一个表格用<div>包裹并设置该<div>的高度固定,高度溢出可滚动即可。两个表格的列宽用相同的<colgroup>固定列宽值,需要注意的是滚动条会占用一定的宽度,一般是:17px,所以在表头需要特别处理一下,不然表格就不能对齐了。大家看代码,最简单的办法是表头单独空一列和下面的表格滚动条对齐。

<div class="tableWrap" style="margin:20px;"> <label>可滚动表格——表格宽度自动每列宽度设置<col></label> <table class="table-thead"> <colgroup> <col width="50"> <col width="100"> <col width="150"> <col width="17"> </colgroup> <thead> <tr> <th>序号</th> <th>账户名称</th> <th>账户编号</th> <th></th> </tr> </thead> </table> <div class="comTbody"> <table class="table-tbody" style="border-top: 0;"> <colgroup> <col width="50"> <col width="100"> <col width="150"> </colgroup> <tbody> <tr> <td>1</td> <td>中国电信</td> <td>12312312313132</td> </tr> <tr> <td>1</td> <td>中国电信</td> <td>12312312313132</td> </tr> <tr> <td>1</td> <td>中国电信</td> <td>12312312313132</td> </tr> <tr> <td>1</td> <td>中国电信</td> <td>12312312313132</td> </tr> <tr> <td>1</td> <td>中国电信</td> <td>12312312313132</td> </tr> </tbody> </table> </div> </div>
第一种方法是我自己为了快速实现采用的办法,过后我想起来经常看到的数据表格(dataGrid),也是表头固定,内容可以滚动,比如嘴上那两张图片分别是:kendo UI——grid、easyUI——dataGrid 。这样的表格看起来挺漂亮的,我研究了一下,发现它们两种有各自的实现方式。这两种表格在实际运用中因为绑定了很多JS事件,所以表格嵌套的层级很多,下面我为了更清晰的展示给大家,简化了嵌套。
二、表格宽度100%,列宽度统一用<colgroup>设置————参考Kendo UI——grid

<label>可滚动表格——表格宽度100%,列宽度设置<col></label> <div class="table-wrap"> <div class="table-head"> <div class="table-head-wrap"> <table class="grid"> <colgroup> <col style="80px"> <col> <col> <col style="150px"> </colgroup> <thead> <tr> <th> <span class="tab-link">序号</span> </th> <th> <span class="tab-link">姓名</span> </th> <th> <span class="tab-link">年龄</span> </th> <th> <span class="tab-link">地址</span> </th> </tr> </thead> </table> </div> </div> <div class="table-content"> <table class="grid"> <colgroup> <col style="80px"> <col> <col> <col style="150px"> </colgroup> <tbody> <tr> <td> <div>001</div> </td> <td> <div>小明</div> </td> <td> <div>23</div> </td> <td> <div>上海</div> </td> </tr> <tr> <td> <div>001</div> </td> <td> <div>小明</div> </td> <td> <div>23</div> </td> <td> <div>上海</div> </td> </tr> <tr> <td> <div>001</div> </td> <td> <div>小明</div> </td> <td> <div>23</div> </td> <td> <div>上海</div> </td> </tr> <tr> <td> <div>001</div> </td> <td> <div>小明</div> </td> <td> <div>23</div> </td> <td> <div>上海</div> </td> </tr> <tr> <td> <div>001</div> </td> <td> <div>小明</div> </td> <td> <div>23</div> </td> <td> <div>上海</div> </td> </tr> </tbody> </table> </div> </div>
这里表格添加了一个样式:table-layout: fixed; 列宽由表格宽度和列宽度设定。这种方法适用于,表格宽度固定。
三、表格宽度自动,列宽度精确固定设置————参考easyUI——dataGrid

<div class="data-grid"> <div class="data-view"> <div class="grid-head"> <div class="grid-head-inner"> <table class="data-table"> <tbody> <tr class="data-table-row"> <td> <div class="datagrid-cell cell-c1"> <div>Item ID</div> </div> </td> <td> <div class="datagrid-cell cell-c2"> <div>Product</div> </div> </td> <td> <div class="datagrid-cell cell-c3"> <div>List Price</div> </div> </td> <td> <div class="datagrid-cell cell-c4"> <div>Unit Cost</div> </div> </td> <td> <div class="datagrid-cell cell-c5"> <div>Attribute</div> </div> </td> </tr> </tbody> </table> </div> </div> <div class="grid-body"> <table class="datagrid-btable"> <tbody> <tr> <td> <div class="datagrid-cell cell-c1"> <span>EST-1</span> </div> </td> <td> <div class="datagrid-cell cell-c2"> <span>FI-SW-01</span> </div> </td> <td> <div class="datagrid-cell cell-c3"> <span>36.5</span> </div> </td> <td> <div class="datagrid-cell cell-c4"> <span>10</span> </div> </td> <td> <div class="datagrid-cell cell-c5"> <span>Large</span> </div> </td> </tr> <tr> <td> <div class="datagrid-cell cell-c1"> <span>EST-1</span> </div> </td> <td> <div class="datagrid-cell cell-c2"> <span>FI-SW-01</span> </div> </td> <td> <div class="datagrid-cell cell-c3"> <span>36.5</span> </div> </td> <td> <div class="datagrid-cell cell-c4"> <span>10</span> </div> </td> <td> <div class="datagrid-cell cell-c5"> <span>Large</span> </div> </td> </tr> <tr> <td> <div class="datagrid-cell cell-c1"> <span>EST-1</span> </div> </td> <td> <div class="datagrid-cell cell-c2"> <span>FI-SW-01</span> </div> </td> <td> <div class="datagrid-cell cell-c3"> <span>36.5</span> </div> </td> <td> <div class="datagrid-cell cell-c4"> <span>10</span> </div> </td> <td> <div class="datagrid-cell cell-c5"> <span>Large</span> </div> </td> </tr> <tr> <td> <div class="datagrid-cell cell-c1"> <span>EST-1</span> </div> </td> <td> <div class="datagrid-cell cell-c2"> <span>FI-SW-01</span> </div> </td> <td> <div class="datagrid-cell cell-c3"> <span>36.5</span> </div> </td> <td> <div class="datagrid-cell cell-c4"> <span>10</span> </div> </td> <td> <div class="datagrid-cell cell-c5"> <span>Large</span> </div> </td> </tr> <tr> <td> <div class="datagrid-cell cell-c1"> <span>EST-1</span> </div> </td> <td> <div class="datagrid-cell cell-c2"> <span>FI-SW-01</span> </div> </td> <td> <div class="datagrid-cell cell-c3"> <span>36.5</span> </div> </td> <td> <div class="datagrid-cell cell-c4"> <span>10</span> </div> </td> <td> <div class="datagrid-cell cell-c5"> <span>Large</span> </div> </td> </tr> <tr> <td> <div class="datagrid-cell cell-c1"> <span>EST-1</span> </div> </td> <td> <div class="datagrid-cell cell-c2"> <span>FI-SW-01</span> </div> </td> <td> <div class="datagrid-cell cell-c3"> <span>36.5</span> </div> </td> <td> <div class="datagrid-cell cell-c4"> <span>10</span> </div> </td> <td> <div class="datagrid-cell cell-c5"> <span>Large</span> </div> </td> </tr> <tr> <td> <div class="datagrid-cell cell-c1"> <span>EST-1</span> </div> </td> <td> <div class="datagrid-cell cell-c2"> <span>FI-SW-01</span> </div> </td> <td> <div class="datagrid-cell cell-c3"> <span>36.5</span> </div> </td> <td> <div class="datagrid-cell cell-c4"> <span>10</span> </div> </td> <td> <div class="datagrid-cell cell-c5"> <span>Large</span> </div> </td> </tr> </tbody> </table> </div> </div> </div>
这种方法适用于每列宽度固定的表格。
这里是我写的源码:点我下载

