1、key的作用
react利用key来识别组件,它是一种身份标识标识,就像我们的身份证用来辨识一个人一样。
react使用的是diff算法决定哪些元素需要重新渲染, 每个节点都有唯一key值, key相同,就不会重新渲染节点, 不同则渲染。
2、可以用index为下标么? 答案肯定是否,为什么不行,下面我们举个例子,就知道了
state = {
data: ['小花', '小白', '小蓝'],
}
onClick = () => {
this.state.data.splice(1,1);
this.setState({
// data: ['小花', '小蓝'],
data: this.state.data,
})
}
render () {
const { data } = this.state
return (
<div>
{
data.map((dt, index) => {
return (
<div key={index}> {dt} <input type="text" /></div>
)
})
}
<button onClick={this.onClick} >点击我</button>
</div>
)
}
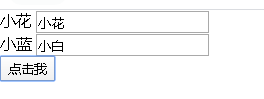
点击前效果

点击后:

总结:使用index,从上面例子可以看出,首先,他会先去比较key值, index为2的因为没有了,所以他就直接干掉了, 0,1都有, 但是0的值没有变,所以这个节点不会渲染,
* index为1的值变了,所以这个div会先删除,重新构造出新的dom, index为1的input因为没有值,所以也不会渲染,所以最后出的结果就是上面的样子。
/**
* 解决方法一、 不用index为下标, 然后每条数据用id值
* 解决方法二、 安装shortid 插件, 生成唯一的key值
* 步骤:1.官网 https://www.npmjs.com/package/shortid
* 2.安装 cnpm i shortid -S
* 3.引用 import shortid from 'shortid'
* 4. 调用 data:[ {id: shortid.generate(), name:'小花'} ]
*/
// 不能使用时间戳 ,当id为 时间戳时候, react运行代码速度比较快, 所以会导致id 一样 Date.now()