https://www.cnblogs.com/yeungchie/
hiDisplayAppDBox( 简单弹出一个对话框 DBox )
hiDisplayAppDBox(
?name 'TipsForm
?dboxBanner "Warning"
?buttonLayout 'Close
?dboxText "BALABALA"
)

hiDisplayModelessDBox( 更加简单地弹出一个 DBox )
hiDisplayModelessDBox('temp "Warning" "BALBALA" "" "")

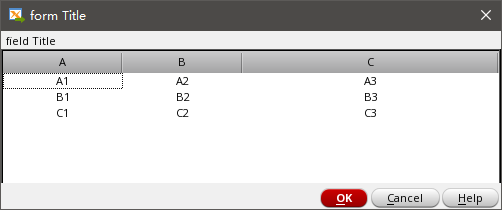
hiDisplayForm & hiCreateAppForm( 更多的组合 )
prog((tempForm)
tempForm = hiCreateAppForm( ; 创建一个 AppForm
?name 'tempForm ; 给这个 AppForm 命名
?fields list( ; 每一段窗体的 list 输入到 fields 中。
hiCreateCyclicField( ; 定义第一段 field , hiCreateCyclicField 代表一种选择框。
?name 'tempfield ; 给一段 field 命名。
?prompt "tempPrompt" ; field 的标题 , 不同的 field 有不同的参数要求。
?choices list("A" "B" "C")
)
)
?formTitle "tempTitle" ; 这个 AppForm 的标题。
?buttonLayout 'OKCancel ; 定义底部选项的类型。
; ?callback 'run ; 点击 OK 要执行的东西。
)
; callback 看情况也可以换这种方式 :
unless(hiDisplayForm(tempForm) ; 指定显示哪个 AppForm , 并增加一个返回值的判断。
return(nil) ; 如果点击了 Cancel , 返回 nil , 则 return 跳出 prog , 程序再返回 nil
)
; 点击了 OK 再接着运行后面的程序 ...
)
其中 ?fields 的各种样式:
- hiCreateCyclicField(字符串,选择栏)

- hiCreateComboField(字符串,输入框+选择栏)

- hiCreateStringField(字符串,输入框)

- hiCreateFloatField(浮点数字,输入框)

- hiCreateIntField(整数数字,输入框)

- hiCreateBooleanButton(“打钩选项,√,✔)

- hiCreateRadioField(“打点”选项,多选一)

- hiCreateFormButton(“点击”选项,直接触发)

- hiCreateLabel(字符串显示,标注显示)

- hiCreateFormLabel(和hiCreateLabel是alias关系,Cadence推荐使用hiCreateLabel)

- hiCreateHypertextField(字符串,超文本显示框)

- hiCreateListField(接收数据,输入框)

- hiCreateListBoxField(选择框,选择列表)

- hiCreateMLTextField(字符串,输入栏)

- hiCreatePointField(Point,坐标点,输入框)

- hiCreatePointListField(Point,能输入一大堆坐标的框)

- hiCreateSpinBox(整数数字输入,可以微调的那种)

- hiCreateFloatSpinBox(浮点数字输入,可以微调的那种)

- hiCreateScaleField(数字输入,滑动选择输入的数值)

- hiCreateSeparatorField(这只是一条分隔符)

- hiCreateSimpleHypertextField(超链接,点击会触发浏览器打开链接)

- hiCreateReportField

- hiCreateFileSelectorField(文件选择)
自定义 help 文档回调方式
putprop('myForm 'myHelpCB 'hiHelpAction)
putprop('myForm "myHelpCB" 'hiHelpAction)
拓展
ddsFileBrowseCB
ddsSyncWithForm