在前端开发的过程中,为了界面的美观,会用到很多好看但无法纯利用HTML和CSS实现的图形(对于大佬们这就不算事了,但对于我这个刚入行的后生就难了),如下面的几个图形,如果不用美工妹妹的PS图片,我个人觉得是比较难实现的:



以上的图形利用纯HTML和CSS是比较难实现的,幸好前段时间刚好看到有篇关于SVG的实例讲解,学习了一下SVG,下面是我的学习心得(这是我第一次写博客,写的不好多多见谅)
1.什么是SVG?(这里引用w3school的定义)
- SVG 指可伸缩矢量图形 (Scalable Vector Graphics)
- SVG 用来定义用于网络的基于矢量的图形
- SVG 使用 XML 格式定义图形
- SVG 图像在放大或改变尺寸的情况下其图形质量不会有所损失
- SVG 是万维网联盟的标准
- SVG 与诸如 DOM 和 XSL 之类的 W3C 标准是一个整体
也就是说SVG是互联网标准中的可伸缩适量图形的XML定义方法,很多动画和图形都可以利用SVG去实现,HTML5结合SVG可以做出很棒的特效菜单、页面等(良心推荐HTML5 Tricks网站,这里有很多特效实例)
2.我的学习总结
先给大家看几个我的学习成果截图(从HTML5 Tricks看到的,纯代码实现):



以图形全部是用SVG实现的,那么这是怎么实现的呢?这里直接附上唐老鸭的实现代码(由于代码太长,去掉了唐老鸭的“部分”,上面第二张图的那种效果)
<!doctype html> <html> <head> <meta charset="utf-8"> <title>HTML5 SVG 绘制唐老鸭卡通形象DEMO演示</title> <style> *{ margin:0; padding:0;} .box{background:#fff; margin:10px auto; width:900px; height:600px;} </style> </head> <body> <div class="box"> <svg xmlns="http://www.w3.org/2000/svg" version="1" width="900" height="600" > <path d="M130 375 C130 375 113 388 91 386 M111 384 C111 384 87 320 18 412 C18 412 0 440 51 475 C51 475 54 476 80 480 C80 480 111 504 118 466 C118 466 188 420 118 421 C118 421 94 425 110 410 M69 404 C69 404 81 423 153 393 L153 393 134 369 " style="fill:#f89b00; stroke:#b62202; stroke-3"></path> <path d="M51 420 C51 420 78 417 96 436 M36 431 C36 431 64 426 93 440 " style="fill:#f89b00; stroke:#b62202; stroke-2" ></path> <path d="M304 460 C304 460 285 429 247 405 L247 405 274 387 C274 387 304 402 322 421 C322 421 330 398 330 376 C330 376 330 364 345 363 C350 363 364 330 401 352 C401 352 419 351 424 362 C424 362 420 460 346 486 C346 486 303 510 305 460 M304 460 L304 460 322 421 " style="fill:#f89b00; stroke:#b62202; stroke-3"></path> <ellipse cx="-138" cy="-216" rx="13" ry="30" style="fill:#e6f5fa; stroke:#7e7e7b; stroke-2; transform:rotate(140deg);-webkit-transform:rotate(140deg);"></ellipse> <ellipse cx="-115" cy="-235" rx="9" ry="20" style="fill:#000;transform:rotate(135deg);-webkit-transform:rotate(135deg)"></ellipse> <ellipse cx="-59" cy="-220" rx="22" ry="50" style="fill:#e6f5fa; stroke:#7e7e7b; stroke-2;transform:rotate(135deg);-webkit-transform:rotate(135deg)"></ellipse> <ellipse cx="-40" cy="-233" rx="15" ry="27" style="fill:#000; transform:rotate(132deg);-webkit-transform:rotate(132deg)"></ellipse> </svg> </div> <div style="text-align:center;clear:both;"> </div> </body> </html>
像这代码应该很容易看懂,解释一下:一个图形要包括在<svg>图形的详细定义</svg>中,这样可以定义整个图形的一些属性(像宽高),细节部分利用SVG的标签“画”各种形状并用CSS渲染,SVG标签主要有:
- SVG 矩形 <rect> 用来创建矩形,以及矩形的变种
- SVG 圆形 <circle> 用来创建一个圆
- SVG 椭圆 <ellipse> 用来创建椭圆
- SVG 线条 <line> 用来创建线条
- SVG 多边形 <polyline> 用来创建含有不少于三个边的图形
- SVG 折线 <polygon> 来创建仅包含直线的形状
- SVG 路径 <path> 用来定义路径
如这句
<path d="M250 150 L150 350 L350 350 Z" />
定义了一条路径,它开始于位置(M=moveto) 250 150,直线到达位置(L=lineto) 150 350,然后从那里开始直线到 350 350,最后在 250 150 关闭路径(Z=closrpath)表示到达。
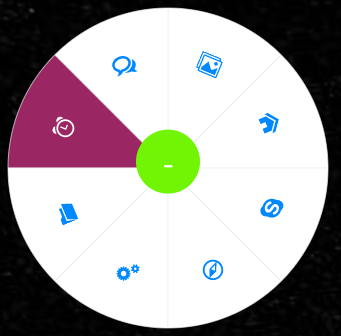
那右边的那种圆形菜单(参考jQuery之家,Demo)的实现也是同样的方式,只不过考虑到菜单项的经常性变动,这里元素用到了<symbol>元素,<symbol>元素用于放置你的自定义图标,<symbol>元素的数量由你设置的菜单项的数量决定。
每一个<symbol>都用来包装一个图标。每一个实际菜单项都包裹在一个<a>元素中,里面包含一个<path>元素和一个<use>元素,<use>元素通过xlink:href属性指向前面的symbol,也就是说在添加了SVG图标代码之后,要使用<use>元素来指向对应的symbol。
这就是整体的圆形菜单SVG元素之间的关系(详细的实现过程)。

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>圆形菜单</title> <style> body{ width:100%; height:100% } #menu { display: block; margin: 0 auto; overflow: visible; } .item .sector { transition: all .1s linear; fill: #fff; stroke: #eee; stroke-width: 1; } .item:hover .sector { fill: #9A2764; } .menu-trigger { fill: #360036; pointer-events: auto; } .menu-trigger:hover { cursor: pointer; } use { fill: #360036; } .item:hover use { fill: #fff; } </style> </head> <body> <svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="-100 -100 900 900" id="menu"> <g id="symbolsContainer"> <symbol class="icon icon-" id="icon-1" viewBox="0 0 40 40"> <path d="M32 18.451l-16-12.42-16 12.42v-5.064l16-12.42 16 12.42zM28 18v12h-8v-8h-8v8h-8v-12l12-9z"></path> </symbol> <symbol class="icon icon-" id="icon-2" viewBox="0 0 40 40"> <path d="M34 4h-2v-2c0-1.1-0.9-2-2-2h-28c-1.1 0-2 0.9-2 2v24c0 1.1 0.9 2 2 2h2v2c0 1.1 0.9 2 2 2h28c1.1 0 2-0.9 2-2v-24c0-1.1-0.9-2-2-2zM4 6v20h-1.996c-0.001-0.001-0.003-0.002-0.004-0.004v-23.993c0.001-0.001 0.002-0.003 0.004-0.004h27.993c0.001 0.001 0.003 0.002 0.004 0.004v1.996h-24c-1.1 0-2 0.9-2 2v0zM34 29.996c-0.001 0.001-0.002 0.003-0.004 0.004h-27.993c-0.001-0.001-0.003-0.002-0.004-0.004v-23.993c0.001-0.001 0.002-0.003 0.004-0.004h27.993c0.001 0.001 0.003 0.002 0.004 0.004v23.993z"></path> <path d="M30 11c0 1.657-1.343 3-3 3s-3-1.343-3-3 1.343-3 3-3 3 1.343 3 3z"></path> <path d="M32 28h-24v-4l7-12 8 10h2l7-6z"></path> </symbol> <symbol class="icon icon-" id="icon-3" viewBox="0 0 40 40"> <path d="M15 4c-1.583 0-3.112 0.248-4.543 0.738-1.341 0.459-2.535 1.107-3.547 1.926-1.876 1.518-2.91 3.463-2.91 5.474 0 1.125 0.315 2.217 0.935 3.247 0.646 1.073 1.622 2.056 2.821 2.842 0.951 0.624 1.592 1.623 1.761 2.748 0.028 0.187 0.051 0.375 0.068 0.564 0.085-0.079 0.169-0.16 0.254-0.244 0.754-0.751 1.771-1.166 2.823-1.166 0.167 0 0.335 0.011 0.503 0.032 0.605 0.077 1.223 0.116 1.836 0.116 1.583 0 3.112-0.248 4.543-0.738 1.341-0.459 2.535-1.107 3.547-1.926 1.876-1.518 2.91-3.463 2.91-5.474s-1.033-3.956-2.91-5.474c-1.012-0.819-2.206-1.467-3.547-1.926-1.431-0.49-2.96-0.738-4.543-0.738zM15 0v0c8.284 0 15 5.435 15 12.139s-6.716 12.139-15 12.139c-0.796 0-1.576-0.051-2.339-0.147-3.222 3.209-6.943 3.785-10.661 3.869v-0.785c2.008-0.98 3.625-2.765 3.625-4.804 0-0.285-0.022-0.564-0.063-0.837-3.392-2.225-5.562-5.625-5.562-9.434 0-6.704 6.716-12.139 15-12.139zM31.125 27.209c0 1.748 1.135 3.278 2.875 4.118v0.673c-3.223-0.072-6.181-0.566-8.973-3.316-0.661 0.083-1.337 0.126-2.027 0.126-2.983 0-5.732-0.805-7.925-2.157 4.521-0.016 8.789-1.464 12.026-4.084 1.631-1.32 2.919-2.87 3.825-4.605 0.961-1.84 1.449-3.799 1.449-5.825 0-0.326-0.014-0.651-0.039-0.974 2.268 1.873 3.664 4.426 3.664 7.24 0 3.265-1.88 6.179-4.82 8.086-0.036 0.234-0.055 0.474-0.055 0.718z"></path> </symbol> <symbol class="icon icon-" id="icon-4" viewBox="0 0 40 40"> <path d="M16 4c-7.732 0-14 6.268-14 14s6.268 14 14 14 14-6.268 14-14-6.268-14-14-14zM16 29.25c-6.213 0-11.25-5.037-11.25-11.25s5.037-11.25 11.25-11.25c6.213 0 11.25 5.037 11.25 11.25s-5.037 11.25-11.25 11.25zM29.212 8.974c0.501-0.877 0.788-1.892 0.788-2.974 0-3.314-2.686-6-6-6-1.932 0-3.65 0.913-4.747 2.331 4.121 0.851 7.663 3.287 9.96 6.643v0zM12.748 2.331c-1.097-1.418-2.816-2.331-4.748-2.331-3.314 0-6 2.686-6 6 0 1.082 0.287 2.098 0.788 2.974 2.297-3.356 5.838-5.792 9.96-6.643z"></path> <path d="M16 18v-8h-2v10h8v-2z"></path> </symbol> <symbol class="icon icon-" id="icon-5" viewBox="0 0 40 40"> <path d="M26 30l6-16h-26l-6 16zM4 12l-4 18v-26h9l4 4h13v4z"></path> </symbol> <symbol class="icon icon-" id="icon-5" viewBox="0 0 40 40"> <path d="M28 4v26h-21c-1.657 0-3-1.343-3-3s1.343-3 3-3h19v-24h-20c-2.2 0-4 1.8-4 4v24c0 2.2 1.8 4 4 4h24v-28h-2z"></path> <path d="M7.002 26v0c-0.001 0-0.001 0-0.002 0-0.552 0-1 0.448-1 1s0.448 1 1 1c0.001 0 0.001-0 0.002-0v0h18.997v-2h-18.997z"></path> </symbol> <symbol class="icon icon-" id="icon-6" viewBox="0 0 40 40"> <path d="M11.366 22.564l1.291-1.807-1.414-1.414-1.807 1.291c-0.335-0.187-0.694-0.337-1.071-0.444l-0.365-2.19h-2l-0.365 2.19c-0.377 0.107-0.736 0.256-1.071 0.444l-1.807-1.291-1.414 1.414 1.291 1.807c-0.187 0.335-0.337 0.694-0.443 1.071l-2.19 0.365v2l2.19 0.365c0.107 0.377 0.256 0.736 0.444 1.071l-1.291 1.807 1.414 1.414 1.807-1.291c0.335 0.187 0.694 0.337 1.071 0.444l0.365 2.19h2l0.365-2.19c0.377-0.107 0.736-0.256 1.071-0.444l1.807 1.291 1.414-1.414-1.291-1.807c0.187-0.335 0.337-0.694 0.444-1.071l2.19-0.365v-2l-2.19-0.365c-0.107-0.377-0.256-0.736-0.444-1.071zM7 27c-1.105 0-2-0.895-2-2s0.895-2 2-2 2 0.895 2 2-0.895 2-2 2zM32 12v-2l-2.106-0.383c-0.039-0.251-0.088-0.499-0.148-0.743l1.799-1.159-0.765-1.848-2.092 0.452c-0.132-0.216-0.273-0.426-0.422-0.629l1.219-1.761-1.414-1.414-1.761 1.219c-0.203-0.149-0.413-0.29-0.629-0.422l0.452-2.092-1.848-0.765-1.159 1.799c-0.244-0.059-0.492-0.109-0.743-0.148l-0.383-2.106h-2l-0.383 2.106c-0.251 0.039-0.499 0.088-0.743 0.148l-1.159-1.799-1.848 0.765 0.452 2.092c-0.216 0.132-0.426 0.273-0.629 0.422l-1.761-1.219-1.414 1.414 1.219 1.761c-0.149 0.203-0.29 0.413-0.422 0.629l-2.092-0.452-0.765 1.848 1.799 1.159c-0.059 0.244-0.109 0.492-0.148 0.743l-2.106 0.383v2l2.106 0.383c0.039 0.251 0.088 0.499 0.148 0.743l-1.799 1.159 0.765 1.848 2.092-0.452c0.132 0.216 0.273 0.426 0.422 0.629l-1.219 1.761 1.414 1.414 1.761-1.219c0.203 0.149 0.413 0.29 0.629 0.422l-0.452 2.092 1.848 0.765 1.159-1.799c0.244 0.059 0.492 0.109 0.743 0.148l0.383 2.106h2l0.383-2.106c0.251-0.039 0.499-0.088 0.743-0.148l1.159 1.799 1.848-0.765-0.452-2.092c0.216-0.132 0.426-0.273 0.629-0.422l1.761 1.219 1.414-1.414-1.219-1.761c0.149-0.203 0.29-0.413 0.422-0.629l2.092 0.452 0.765-1.848-1.799-1.159c0.059-0.244 0.109-0.492 0.148-0.743l2.106-0.383zM21 15.35c-2.402 0-4.35-1.948-4.35-4.35s1.948-4.35 4.35-4.35 4.35 1.948 4.35 4.35c0 2.402-1.948 4.35-4.35 4.35z"></path> </symbol> <symbol class="icon icon-" id="icon-7" viewBox="0 0 40 40"> <path d="M16 0c-8.837 0-16 7.163-16 16s7.163 16 16 16 16-7.163 16-16-7.163-16-16-16zM3 16c0-7.18 5.82-13 13-13 3.424 0 6.538 1.325 8.86 3.488l-12.86 5.512-5.512 12.86c-2.164-2.322-3.488-5.436-3.488-8.86zM18.286 18.286l-8.003 3.43 3.43-8.003 4.573 4.573zM16 29c-3.424 0-6.539-1.325-8.86-3.488l12.86-5.512 5.512-12.86c2.164 2.322 3.488 5.436 3.488 8.86 0 7.18-5.82 13-13 13z"></path> </symbol> <symbol class="icon icon-" id="icon-8" viewBox="0 0 40 40"> <path d="M30.478 18.061c0.088-0.65 0.138-1.311 0.138-1.983 0-8.072-6.579-14.617-14.694-14.617-0.806 0-1.597 0.066-2.367 0.192-1.38-0.899-3.021-1.423-4.788-1.423-4.845 0-8.768 3.925-8.768 8.769 0 1.762 0.519 3.4 1.412 4.774-0.12 0.751-0.182 1.52-0.182 2.304 0 8.073 6.576 14.618 14.693 14.618 0.916 0 1.808-0.089 2.675-0.246 1.347 0.836 2.933 1.322 4.634 1.322 4.844 0 8.768-3.926 8.768-8.77-0-1.831-0.56-3.533-1.522-4.94zM17.296 26.85c-4.669 0.243-6.854-0.79-8.856-2.668-2.235-2.098-1.337-4.491 0.484-4.613 1.82-0.122 2.913 2.063 3.884 2.671 0.97 0.605 4.662 1.985 6.612-0.244 2.123-2.427-1.412-3.683-4.004-4.063-3.7-0.548-8.372-2.55-8.008-6.494 0.364-3.942 3.349-5.963 6.491-6.248 4.005-0.364 6.612 0.607 8.674 2.366 2.384 2.033 1.094 4.306-0.425 4.489-1.513 0.182-3.213-3.344-6.549-3.397-3.439-0.054-5.764 3.579-1.518 4.612 4.248 1.032 8.797 1.455 10.435 5.339 1.639 3.884-2.547 8.008-7.22 8.251z"></path> </symbol> </g> <g id="itemsContainer"> <a class="item" id="item-1" xlink:href="" xlink:title="" transform="rotate(0 250 250)" data-svg-origin="250 250" style=""> <path fill="none" stroke="#111" stroke-width="1" class="sector" d="M250,250 l250,0 A250,250 0 0,0 426.7766952966369,73.22330470336314 z"></path> <use xlink:href="#icon-1" width="40" height="40" x="387.05950927734375" y="164.94381713867188" transform="rotate(67.5 407.05950927734375 184.94381713867188)"></use> </a> <a class="item" id="item-2" xlink:href="" xlink:title="" transform="rotate(-45 250 250)" data-svg-origin="250 250" style=""> <path fill="none" stroke="#111" stroke-width="1" class="sector" d="M250,250 l250,0 A250,250 0 0,0 426.7766952966369,73.22330470336314 z"></path> <use xlink:href="#icon-2" width="40" height="40" x="387.05950927734375" y="164.94381713867188" transform="rotate(67.5 407.05950927734375 184.94381713867188)"></use> </a> <a class="item" id="item-3" xlink:href="" xlink:title="" transform="rotate(-90 250 250)" data-svg-origin="250 250" style=""> <path fill="none" stroke="#111" stroke-width="1" class="sector" d="M250,250 l250,0 A250,250 0 0,0 426.7766952966369,73.22330470336314 z"></path> <use xlink:href="#icon-3" width="40" height="40" x="387.05950927734375" y="164.94381713867188" transform="rotate(67.5 407.05950927734375 184.94381713867188)"></use> </a> <a class="item" id="item-4" xlink:href="" xlink:title="" transform="rotate(-135 250 250)" data-svg-origin="250 250" style=""> <path fill="none" stroke="#111" stroke-width="1" class="sector" d="M250,250 l250,0 A250,250 0 0,0 426.7766952966369,73.22330470336314 z"></path> <use xlink:href="#icon-4" width="40" height="40" x="387.05950927734375" y="164.94381713867188" transform="rotate(67.5 407.05950927734375 184.94381713867188)"></use> </a> <a class="item" id="item-5" xlink:href="" xlink:title="" transform="rotate(-180 250 250)" data-svg-origin="250 250" style=""> <path fill="none" stroke="#111" stroke-width="1" class="sector" d="M250,250 l250,0 A250,250 0 0,0 426.7766952966369,73.22330470336314 z"></path> <use xlink:href="#icon-5" width="40" height="40" x="387.05950927734375" y="164.94381713867188" transform="rotate(67.5 407.05950927734375 184.94381713867188)"></use> </a> <a class="item" id="item-6" xlink:href="" xlink:title="" transform="rotate(-225 250 250)" data-svg-origin="250 250" style=""> <path fill="none" stroke="#111" stroke-width="1" class="sector" d="M250,250 l250,0 A250,250 0 0,0 426.7766952966369,73.22330470336314 z"></path> <use xlink:href="#icon-6" width="40" height="40" x="387.05950927734375" y="164.94381713867188" transform="rotate(67.5 407.05950927734375 184.94381713867188)"></use> </a> <a class="item" id="item-7" xlink:href="" xlink:title="" transform="rotate(-270 250 250)" data-svg-origin="250 250" style=""> <path fill="none" stroke="#111" stroke-width="1" class="sector" d="M250,250 l250,0 A250,250 0 0,0 426.7766952966369,73.22330470336314 z"></path> <use xlink:href="#icon-7" width="40" height="40" x="387.05950927734375" y="164.94381713867188" transform="rotate(67.5 407.05950927734375 184.94381713867188)"></use> </a> <a class="item" id="item-8" xlink:href="" xlink:title="" transform="rotate(-315 250 250)" data-svg-origin="250 250" style=""> <path fill="none" stroke="#111" stroke-width="1" class="sector" d="M250,250 l250,0 A250,250 0 0,0 426.7766952966369,73.22330470336314 z"></path> <use xlink:href="#icon-8" width="40" height="40" x="387.05950927734375" y="164.94381713867188" transform="rotate(67.5 407.05950927734375 184.94381713867188)"></use> </a> </g> <g id="trigger" class="trigger menu-trigger"> <circle cx="250" cy="240" r="30"></circle> <text id="label" text-anchor="middle" x="250" y="260" fill="#fff" font-size="2.5em">+</text> </g> </svg> <script src="http://cdnjs.cloudflare.com/ajax/libs/snap.svg/0.3.0/snap.svg-min.js"></script> <script> var svg = document.getElementById('menu'), itemsContainer = document.getElementById('itemsContainer'), trigger = document.getElementById('trigger'), label = trigger.querySelectorAll('#label')[0], items = Snap(itemsContainer), originalTransform = itemsContainer.getAttribute('transform'), open = false; items.animate({ transform: 's0,0,250,250', opacity: 0 }, 0.005); svg.style.pointerEvents = 'none'; trigger.addEventListener('click', toggleMenu, false); function toggleMenu(event) { if (!event) var event = window.event; event.stopPropagation(); open = !open; if (!open) { items.animate({ transform: 's0,0,250,250', opacity: 0 }, 400, mina.backin); label.innerHTML = '+'; svg.style.pointerEvents = 'none'; } else { items.animate({ transform: originalTransform, opacity: 1 }, 1000, mina.elastic); label.innerHTML = '-'; svg.style.pointerEvents = 'auto'; } } svg.onclick = function(e) { e.stopPropagation(); }; document.onclick = function() { open = false; items.animate({ transform: 's0,0,250,250', opacity: 0 }, 400, mina.backin); label.innerHTML = '+'; svg.style.pointerEvents = 'none'; }; </script> </body> </html>
3.SVG的优势
与其他图像格式相比,使用 SVG 的优势在于:
- SVG 可被非常多的工具读取和修改(比如记事本)
- SVG 与 JPEG 和 GIF 图像比起来,尺寸更小,且可压缩性更强。
- SVG 是可伸缩的
- SVG 图像可在任何的分辨率下被高质量地打印
- SVG 可在图像质量不下降的情况下被放大
- SVG 图像中的文本是可选的,同时也是可搜索的(很适合制作地图)
- SVG 可以与 Java 技术一起运行
- SVG 是开放的标准
- SVG 文件是纯粹的 XML
SVG 的主要竞争者是 Flash。
与 Flash 相比,SVG 最大的优势是与其他标准(比如 XSL 和 DOM)相兼容。而 Flash 则是未开源的私有技术。
这样看来其实SVG的写法也是很简单的。SVG还有两大特点功能就是SVG滤镜和SVG渐变,时间有限(周末除了写了博客,还要锻炼身体出去浪一波)这里就不写了。
希望我的学习总结能对你有所帮助!
2017-07-22 18:36:39
