前言
关于Vue 里面使用异步加载高德地图
- 项目中其实只有几处需要用到地图,不需要全局引入
- 在index文件中引入js会明显拖慢首屏加载速度,虽然可以使用异步加载script的方式解决,但是始终觉得不够优雅。
解决方案
1.创建一个AMap.js,路径'utils/AMap'
export default function MapLoader () { // <-- 原作者这里使用的是module.exports return new Promise((resolve, reject) => { if (window.AMap) { resolve(window.AMap) } else { var script = document.createElement('script') script.type = 'text/javascript' script.async = true script.src = 'http://webapi.amap.com/maps?v=1.3&callback=initAMap&key=yourkey' script.onerror = reject document.head.appendChild(script) } window.initAMap = () => { resolve(window.AMap) } }) }
2. 在任何.vue文件中使用
// test.vue <template> <div class="test"> <div id="container" class="h300 w300"></div> </div> </template> <script> import MapLoader from '@/utils/AMap'
export default { name: 'test', data () { return { map: null } }, mounted () { let that = this MapLoader().then(AMap => { console.log('地图加载成功') that.map = new AMap.Map('container', { center: [117.000923, 36.675807], zoom: 11 }) }, e => { console.log('地图加载失败' ,e) }) } } </script>
3.就解决了
一个异步加载的高德地图插件,不需要在全局引入,也不用担心功能不齐全,其他的东西,完全参照高德地图官方文档来设置即可。
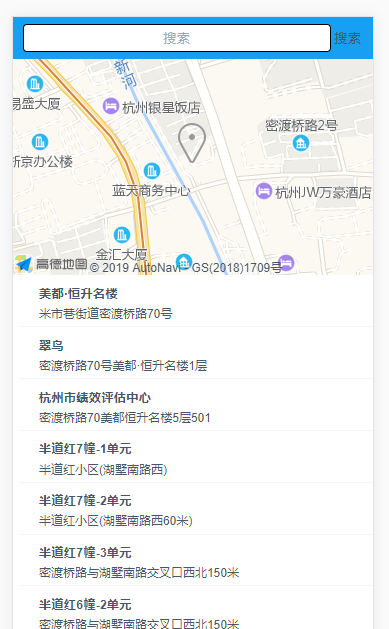
如图: