前言
在请求axios 请求数据的时候,会出现options的,是因为请求是分为简单请求和复杂请求。
简单请求
满足下面两个条件的请求是简单请求:
- 请求方式是以下三种之一:
- HEAD
- GET
- POST
- HTTP的头信息不超出以下几种字段
- Accept
- Accept-Language
- Content-Language
- Last-Event-ID
- Content-Type
但是Content-Type的值,只限于三个值:
application/x-www-form-urlencoded、multipart/form-data、text/plain
复杂请求
非简单请求就是复杂请求。
我们请求都是非简单请求,
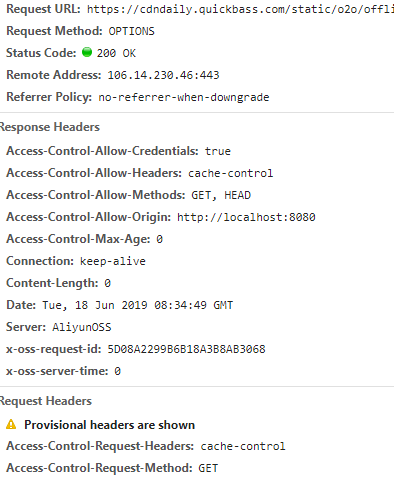
复杂请求的CORS请求,会在正式通信之前,增加一次HTTP查询请求,称为“预检”请求(preflight)。
预检请求为OPTIONS请求,用于向服务器请求权限信息。预检请求被成功响应后,才会发出真实请求,携带真实数据。
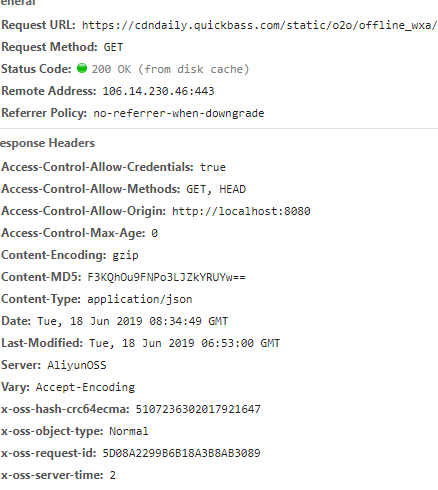
axios默认请求就是application/json,所以不需要自己加上头部(不需要在config中加headers),所以总是会发出options请求的,看看是不是配置的时候加了不必要的headers配置项。


只要把请求头的信息去掉就好了