前言
Nuxt.js 是一个基于 Vue.js 的通用应用框架。
ssr 渲染服务端 可以看官方文档 https://zh.nuxtjs.org/guide/
nuxt 与平常 jsonp 不一样 ,jsonp点击跳转是跳转到新的页面
而 Nuxt 而是打开路由,在一个页面里 这就是 取了中间件
好处
1.不仅用于服务端渲染也可用于spa 应用开发
2.异步记载,中间件支持
3.nuxt可用网站静态化
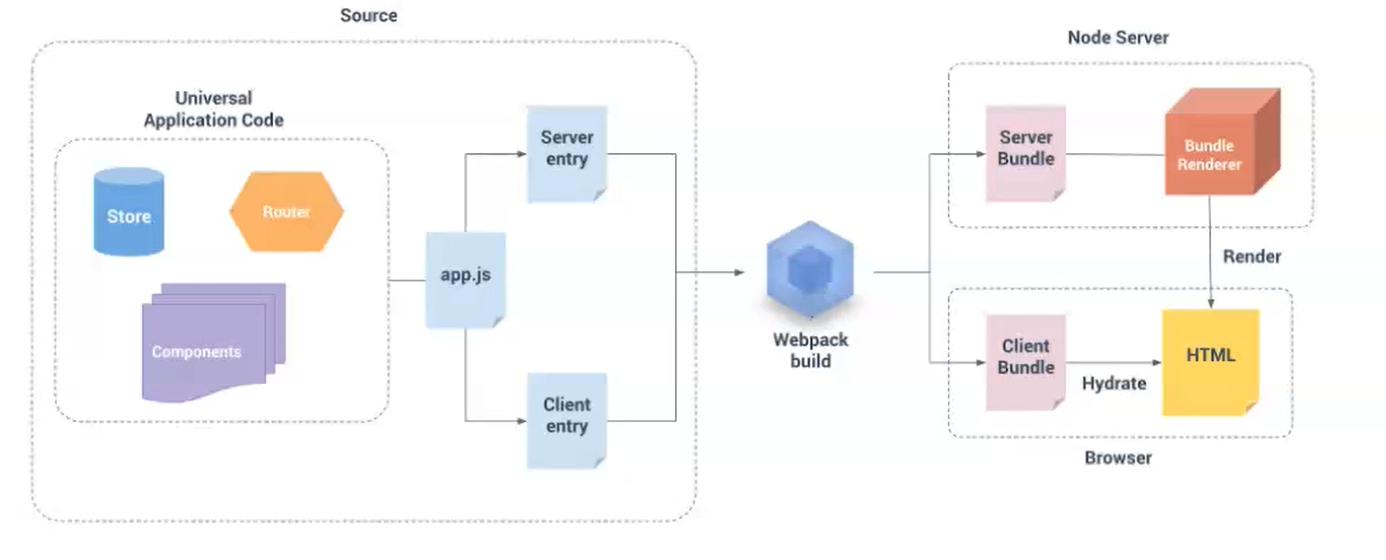
这是流程:

创建
npm creat-nuxt-app <项目名>
运行: npm run dev
有张图来说明
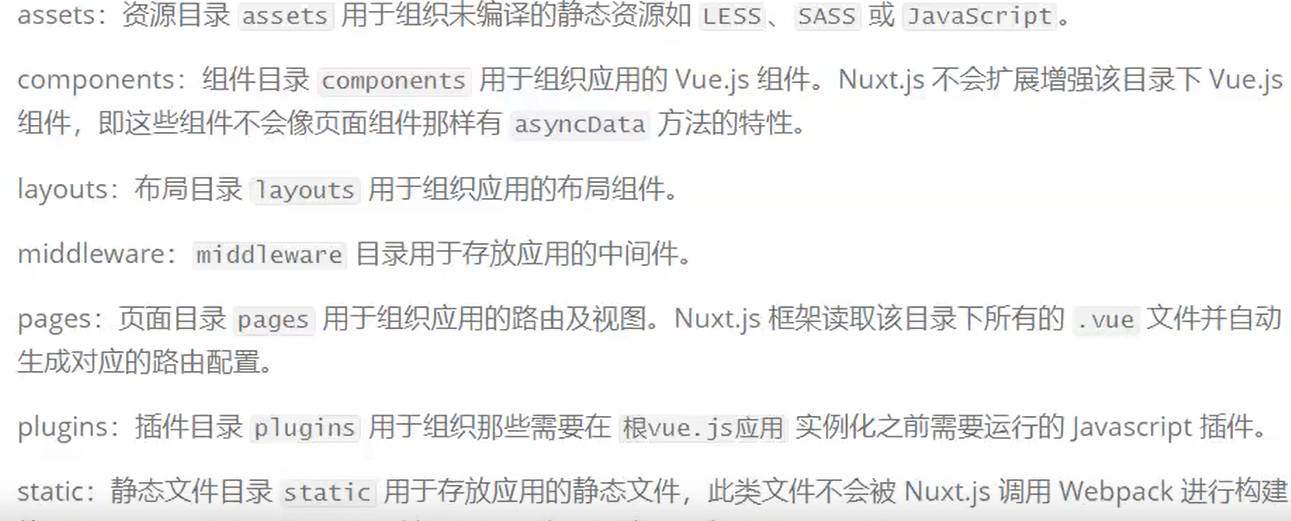
目录:

创建项目的时候是这样的:

然后就可以看到

这样就创建了一个NUXT项目
路由
<nuxt-link to="/users"> 用户列表</nuxt-link>
动态路由
以下划线作为前缀的为vue文件或者目录成为动态路由
pages/
-- | users/
------ |_id.vue
id 是必选参数,如果user里面没有index.vue,那将视为可选参数
还有就是路由守卫
在plugins 文件夹目录下:创建 router.js 文件:
就像这样
然后就在可以在路由首位里做些事情

然后再nuxt.config.js 文件下导入

然后要从新刷新
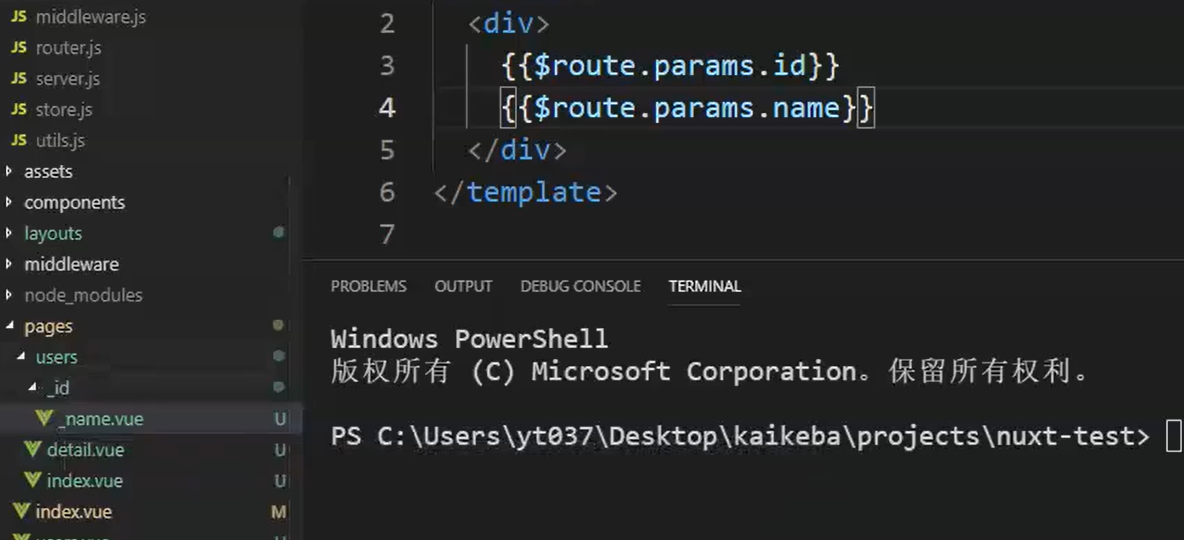
二级 参数 多个参数传参
//uers/:id/:name?

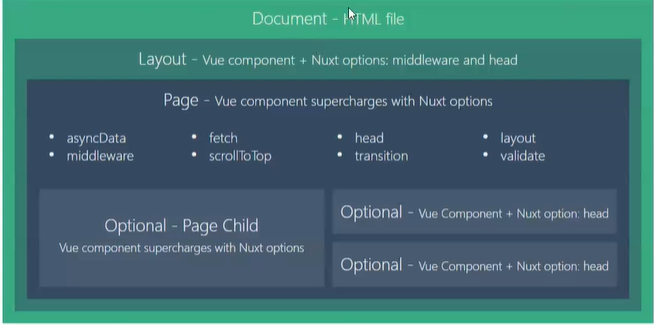
视图
下图展示了如何为制定路由配置和视图

自定义布局:
创建layouts/users.vue
如图:


里面可以写 顶部菜单 这样就不用在路由里面写了
页面
页面组件实际上是vue 组件,只不过Nuxt为这些组件添加一些特殊配置项

异步数据获取
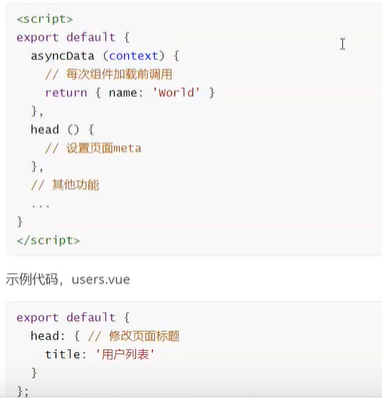
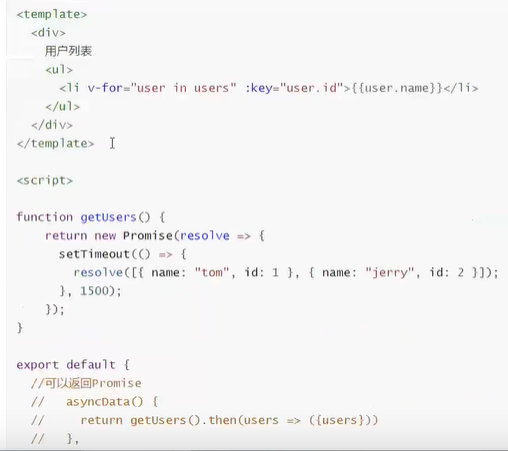
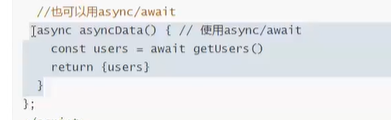
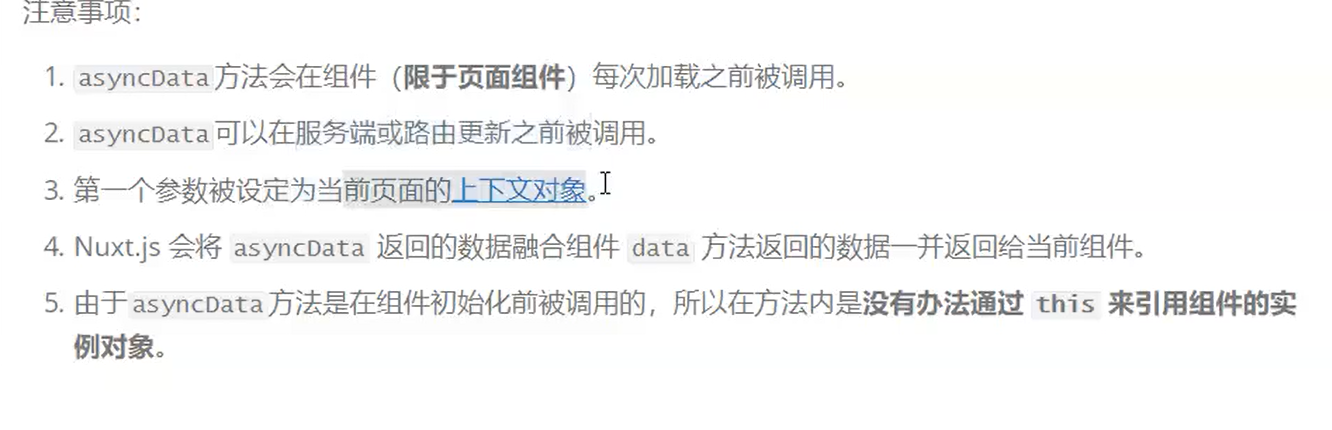
asyncData 可以让我们在设置组件的数据之前能异步获取处理数据
(beforeCreact 生命周期之前,服务端和客户端都会执行,执行非常靠前)
代码:


然后可根据 process.server. 来判断是在客户端还是服务端 true (服务端)

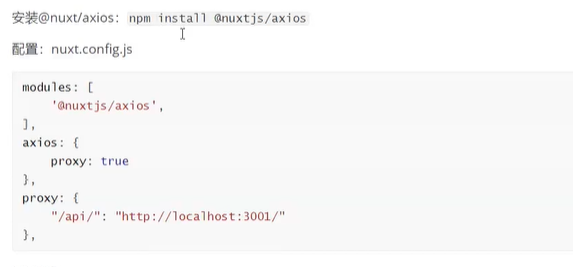
整合 axios

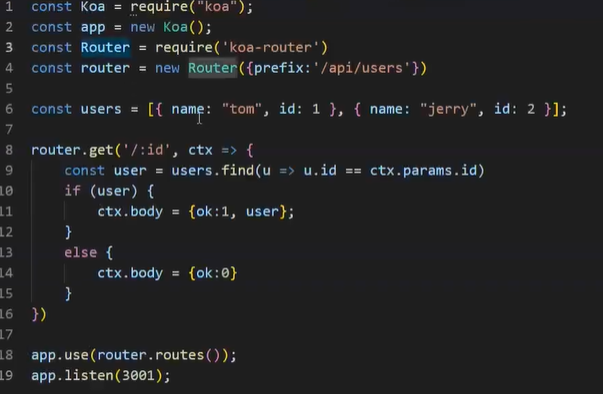
在server 文件目录下创建api.js

nodemon .api.js 运行
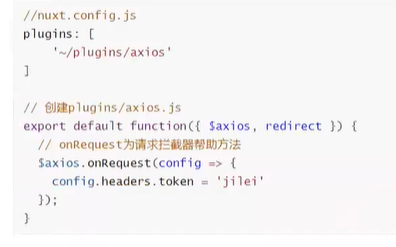
拦截器的应用

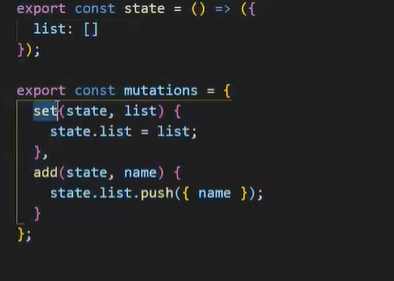
Vuex
如果跟目录下存在store 目录,则nuxt将启用 vuex
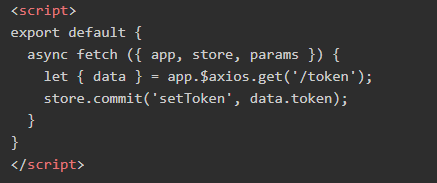
fetch的使用
如果页面组件设置了fetch方法,它会在组件每次加载前被调用 (在服务端或切换至目标路由之前,比ayncData还前),
此方法需要跟服务端的人员配合



下面就是实战了


构建思路

拦截器 : 就是看参数是否正确,用户是否正确认证,从而做出正确的相应
生命周期 beforeCreate 和create 都会在 服务端和客户端 发生 fetch 也会
就自学了这么多,还要在多加学习
加油呀少年