前言
Redux 是 JavaScript 状态容器,提供可预测化的状态管理。
首先明确一点的就是:
Redux并不是React必须的,也没有任何依赖,你可以很自由的将他应用到各种前端框架、jQuery、原生JS中,它只是一个数据流管理工具。
了解一下React的数据流:
- React推崇的是单向数据流,自上而下进行数据传递。
- 父组件可以通过
Props将数据传给子组件。 - 子组件可以通过回调函数来将数据传递到父组件。
- 多级嵌套组件可以通过
getChildContext来传递,这样避免的使用props来进行多级传递,需要接受数据的子组件通过this.context可以获取到
下面一张图可能会比较清楚直观:
Redux的基本原则
Store上,即 State 树。 state的值,必须通过派发action对象完成。通过getState()获取值 reducer,函数的返回结果必须有两个参数state和action决定store
Redux 应用只有一个单一的 store (不同于Flux)。它是数据管理中心。
action
action 是一个带有type的对象,dispatch一个action是改变state的唯一法门,代表着发生了一些事情。
reducer
是一个纯函数。
Action 只是描述了有事情发生了这一事实,并没有指明应用如何更新 state。而这正是 reducer 要做的事情。(preState,action)=> newState。
永远不要在reducer里做这些操作
- 修改传入参数;
- 执行有副作用的操作,如 API 请求和路由跳转;
- 调用非纯函数,如 Date.now() 或 Math.random()
根据业务逻辑可以分为很多个reducer,然后通过combineReducers将它们合并
const RootReducer = combineReducers({
movies,
books
})
- getState() 获取store中当前的状态。
- dispatch(action) 分发一个action,并返回这个action。这是唯一能改变store中数据的方式,且触发listener的调用
- subscribe(listener) 注册一个监听者,它在store发生变化的时候被调用
- replaceReducer(nextReducer) 更新当前store里的reducer,一般只会在开发模式中调用该方法。
所以通常只用Redux的话,开发流程应该是这个样子的: component --> dispatch(actionCreater) --> reducer --> subscribe --> getState --> component
这样自己写会有点那个啥麻烦,接下来介绍下使用React-Redux了
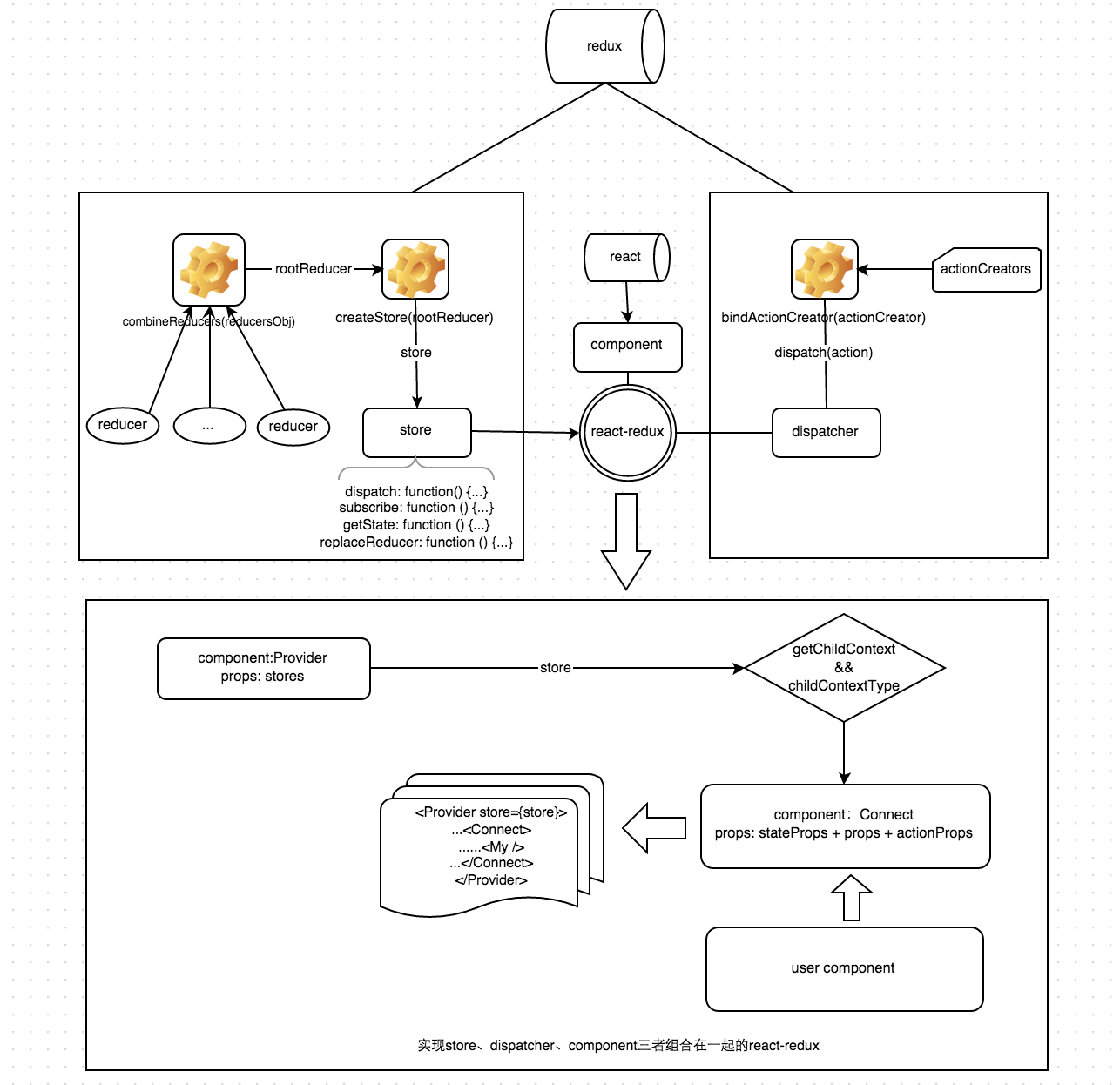
React-Redux
react-redux是redux为结合react使用而造出来的一个工具库。
类似的还有vue-redux、angular-redux.... 简单到只提供了一个APi:connect,一个组件:Provider。
connect将组件与redux关联起来,
1. Provider将store传给组件。
2.组件通过dispatch发出action,store根据action的type属性调用对应的reducer并传入state和这个action,
3.reducer对state进行处理并返回一个新的state放入store,
4.connect监听到store发生变化,调用setState更新组件,此时组件的props也就跟着变化。
将组件和redux关联起来需要mapStateToProps,mapDispatchToProps 这两个函数作为参数。
通俗来讲:
mapStateToProps就是用来绑定数据的,也就是说store返给了你所有的state,你在这个函数中,挑出当前组件所需的返回出来就可以了。mapDispatchToProps就是用来绑定事件的,将你需要在组件中调用的方法,在这里挑选出来。大多是可以触发dispatch(action)的方法。
下面用到这个方法:
function mapStateToProps(state) { const {homeList, uploadAvatar} = state; return { homeList: homeList.list, uploadAvatar: uploadAvatar }; } function mapDispatchToProps(dispatch) { return { actions: bindActionCreators(actions, dispatch), } } const homeList = connect(mapStateToProps, mapDispatchToProps)(Home)
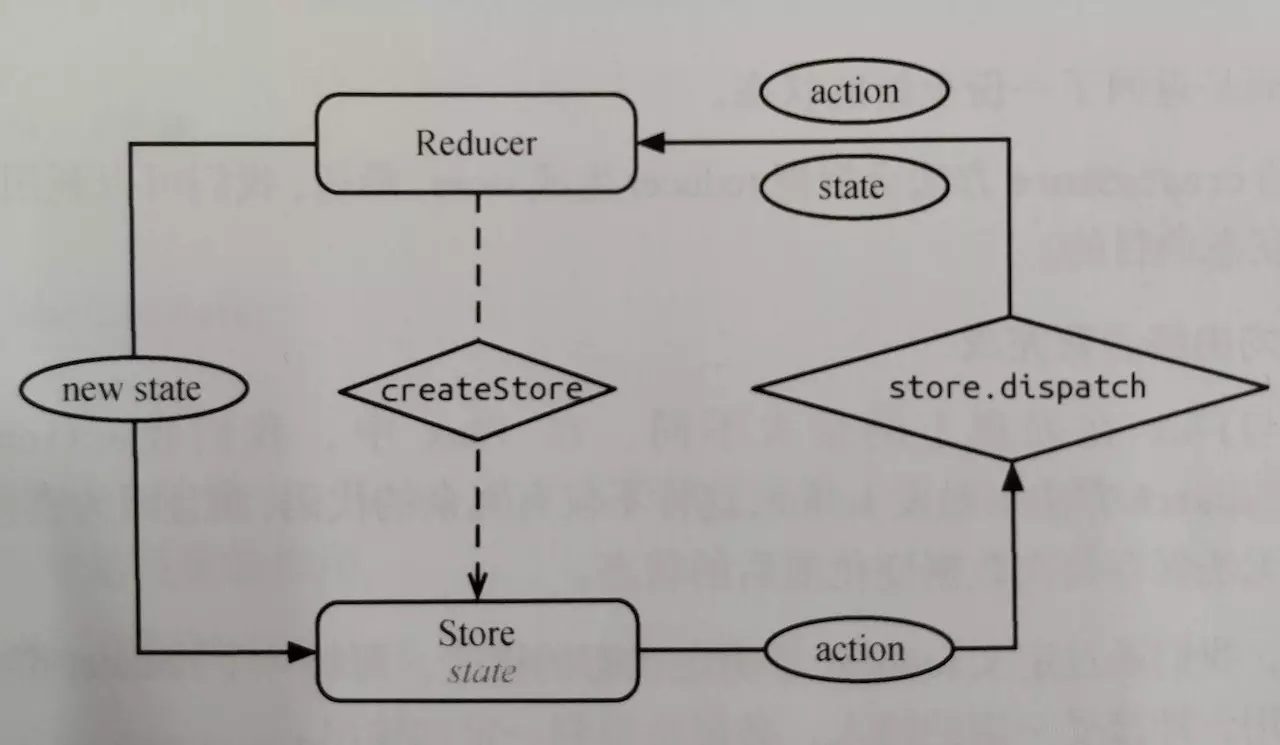
用官方的图更加好理解:

这样我们会发现使用的React-Redux的开发流程是这样的: component --> actionCreator(data) --> reducer --> component
中间省去的store的操作都不需要我们手动去写了,React-Redux帮我们去做,方便了开发
redux-thunk
怎么去进行ajax请求啊!?只简单说一下怎么在action中使用。
这要归功于redux允许我们扩展其中间件,
普通的action是一个带有type的对象,在中间件中扩展了redux-thunk之后,
其允许我们在actionsCreater中返回一个带有dispatch的function。 这样我们可以在异步代码中调用dispatch(action)来改变state
项目总结
redux其实就是这么一个过程:
1、设计State,这是最重要的一步,他决定了你的action和reducer怎么写。
2、先写内容组件component,这一部分只是UI展示,不负责数据交流。
3、根据State来写actionCreater,thunk和普通的action区分开,导出thunk。
4、根据State来写reducer,按照state和模块将reducer分开,最后使用combineReducers合成一个总的Reducer。
5、整合store,根据Reducer和中间件来生成store。 6、现在根据component来写container,这一部分只负责数据、状态。
比较Vue重点vuex 还是比较高级一点的,其实理解了也就那么回事,你也不要太注意怎么去理解怎么实现这个过程,
这也就是硬性的规定(就好比9年义务教育)...多撸几遍就知道了,哈哈哈,加油吧 少年