HTML的结构
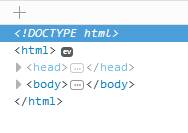
一个HTML文档可分为几个部分,如下图所示:

DOCTYPE部分、head部分和body部分
DOCTYPE部分,这个很重要,可以理解为不同的DOCTYPE意味着不同的html标准,因为语法不一样了,如果你不指定DOCTYPE的类型,那么浏览器就会去猜,如果猜错了最后遭殃的就是我们自己。HTML4里面有三种DOCTYPE,分别是Strict、Transitional、Frameset,具体可以看“常用的DOCTYPE类型”,而HTML5的DOCTYPE只有一种,就是<!DOCTYPE html>
head部分,一般这里是和浏览器的一些属性有关系,比如页面标题、字符集,还有和SEO技术相关的一些东西,所谓SEO技术就是一种让你网站更容易被搜索引擎录入、更容易被别人点击的技术。
body部分,这里是和整个html页面呈现出来的效果息息相关的,页面主体部分就在这里面。
XHTML文档、HTML文档、XML文档三者的区别
XHTML文档是语法严格的HTML文档,所以XHTML和HTML一样是用来浏览器执行的,是用户用来浏览网页用的一种技术。严格在哪里?比如必须有结束标签、属性名、标签名必须小写。
XHTML文档和XML文档的区别是,XHTML文档是用来浏览网页的,而XML文档是用来传递数据的,并不是用浏览器打开看的。