直接切入
需求
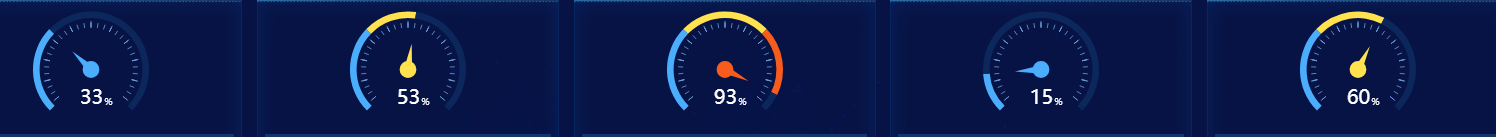
上图(已实现的)

重点:
1、三段颜色,小于34% 蓝色, 34%-67% 黄色,大于67% 橙色
2、数值到达地方才显示颜色,颜色是动态的
区别于这种固定三种颜色 
这种实现比较简单,随便贴一下
lineStyle: { color: [ [0, '#2CFAFC'], [0.33, '#4BAEFD'], [0.67, '#FFE24D'], [0.99, '#F85C1D'], [1, '#0b275B'] // 底色 ], }
核心代码实现如下,实现原理还是在实现三种颜色基础上,根据数据判断是否到达分割点,否则给底色
// that.value 是data里面的数据
lineStyle: { color: [ [0, '#2CFAFC'], [that.value < 34 ? that.value / 100 : 0.33, '#4BAEFD'], [that.value > 34 && that.value < 67 ? that.value / 100 : 0.67, that.value > 34 ? '#FFE24D' : '#0b275B'], [that.value > 67 ? that.value / 100 : 0.99, that.value > 67 ? '#F85C1D' : '#0b275B'], [1, '#0b275B'] // 底色 ],
}
-----------------------------------------end-------------
series的仪表盘代码,本地是封装的,切勿整段复制
{ name: '进度条', type: 'gauge', center: ['50%', '50%'], radius: '90%', z: 10, axisLine: { show: true, lineStyle: { color: [ [0, '#2CFAFC'],// [0.33, '#4BAEFD'], // [0.67, '#FFE24D'], // [0.99, '#F85C1D'], [that.value < 34 ? that.value / 100 : 0.33, '#4BAEFD'], [that.value > 34 && that.value < 67 ? that.value / 100 : 0.67, that.value > 34 ? '#FFE24D' : '#0b275B'], [that.value > 67 ? that.value / 100 : 0.99, that.value > 67 ? '#F85C1D' : '#0b275B'], [1, '#0b275B'] ], px2px(8) } }, detail: { offsetCenter: ['10%', '80%'], fontSize: px2px(24), lineHeight: px2px(12), x: 'center', y: 'center', px2px(60), height: px2px(60), formatter: (value) => { return `{valueStyle|${value}}{unitStyle|%}` }, rich: { valueStyle: { color: '#fff', fontSize: px2px(24) }, unitStyle: { color: '#fff', padding: [0, 0, 10, 0], fontSize: px2px(11) } } }, axisLabel: { show: false }, axisTick: { show: false }, splitLine: { show: false }, // itemStyle: { // color: '#ccc' // }, label: { show: false }, pointer: { show: true, length: '45%', radius: '80%', px2px(5), // 指针粗细 itemStyle: { color: 'red' } }, data: [that.value] }