概述
现在企业内部的系统越来越多,如果各个应用都有自己的用户系统,那么用户将不得不要记住不同系统的用户名密码,因此独立的用户系统应运而生,各个系统之间通过单点登录的方式,这样内部只需要记住一个用户名和密码,就可以自由的访问有权限的系统。
单点登录的实现
1.我们采用cas server 实现单点登录,下载地址是:
http://developer.jasig.org/cas/cas-server-4.0.0-release.zip
2.CAS 配置修改
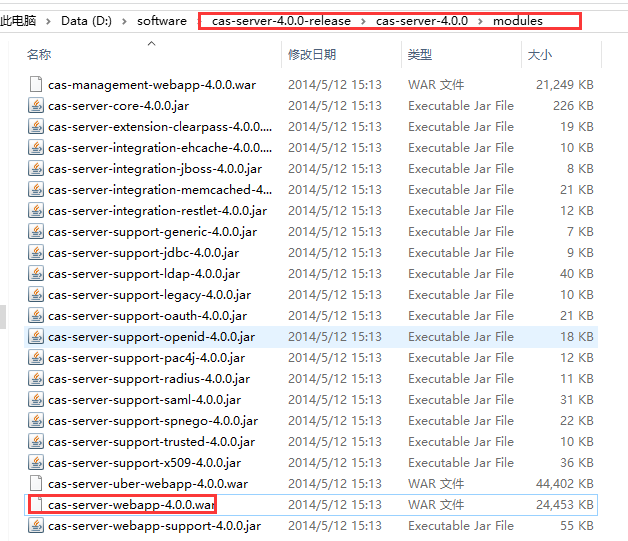
将包解压,我们可以看到如下目录

将war 文件进行解压。
1.去掉https验证。
CAS 默认认证方式使用的是HTTPS协议,一般对安全性不高的话建议取消改成HTTP方式。因为,开启的话会经常提示证书过期、需要用户确认等,对客户的感知不好,当前有需要的可以开启。
打开 cas-serverWEB-INFdeployerConfigContext.xml 文件 ,找到如下配置:
<bean id="proxyAuthenticationHandler" class="org.jasig.cas.authentication.handler.support.HttpBasedServiceCredentialsAuthenticationHandler" p:httpClient-ref="httpClient" />
改成:
<bean id="proxyAuthenticationHandler" class="org.jasig.cas.authentication.handler.support.HttpBasedServiceCredentialsAuthenticationHandler" p:httpClient-ref="httpClient" p:requireSecure="false" />
打开 cas-serverWEB-INFspring-configuration icketGrantingTicketCookieGenerator.xml ,找到如下配置:
<bean id="ticketGrantingTicketCookieGenerator" class="org.jasig.cas.web.support.CookieRetrievingCookieGenerator" p:cookieSecure="true" p:cookieMaxAge="-1" p:cookieName="CASTGC" p:cookiePath="/cas" />
改成:
<bean id="ticketGrantingTicketCookieGenerator" class="org.jasig.cas.web.support.CookieRetrievingCookieGenerator" p:cookieSecure="false" p:cookieMaxAge="-1" p:cookieName="CASTGC" p:cookiePath="/cas" />
打开 cas-serverWEB-INFspring-configurationwarnCookieGenerator.xml ,找到如下配置
<bean id="warnCookieGenerator" class="org.jasig.cas.web.support.CookieRetrievingCookieGenerator" p:cookieSecure="true" p:cookieMaxAge="-1" p:cookieName="CASPRIVACY" p:cookiePath="/cas" />
改成
<bean id="warnCookieGenerator" class="org.jasig.cas.web.support.CookieRetrievingCookieGenerator" p:cookieSecure="false" p:cookieMaxAge="-1" p:cookieName="CASPRIVACY" p:cookiePath="/cas" />
2.修改成数据库验证用户
在默认情况下,cas使用了固定用户进行登录,我们需要改成数据库用户的验证。
我们目前产品中使用了多租户的SAAS模式,因此用户名 为 帐号加 域名的形式 如 admin@mycine.cn
我们做如下修改:
1.在 WEB-INF 增加 数据库连接池的jar和 mysql驱动的jar包。
mysql-connector-java-5.1.34.jar
druid-1.0.26.jar
2.打开配置文件
WEB-INF/deployerConfigContext.xml
增加数据源配置:
<bean id="dataSource" class="com.alibaba.druid.pool.DruidDataSource" init-method="init" destroy-method="close"> <!-- 基本属性 url、user、password --> <property name="name" value="系统数据源" /> <property name="url" value="${db.url}" /> <property name="username" value="${db.username}" /> <property name="password" value="${db.password}" /> <!-- 配置初始化大小、最小、最大 --> <property name="initialSize" value="${db.minimumConnectionCount}" /> <property name="minIdle" value="${db.minimumConnectionCount}" /> <property name="maxActive" value="${db.maximumConnectionCount}" /> <!-- 配置获取连接等待超时的时间 --> <property name="maxWait" value="60000" /> <!-- 配置间隔多久才进行一次检测,检测需要关闭的空闲连接,单位是毫秒 --> <property name="timeBetweenEvictionRunsMillis" value="60000" /> <!-- 配置一个连接在池中最小生存的时间,单位是毫秒 --> <property name="minEvictableIdleTimeMillis" value="300000" /> <property name="validationQuery" value="SELECT 1" /> <property name="testWhileIdle" value="true" /> <property name="testOnBorrow" value="false" /> <property name="testOnReturn" value="false" /> <!-- 打开PSCache,并且指定每个连接上PSCache的大小 --> <property name="poolPreparedStatements" value="true" /> <property name="maxPoolPreparedStatementPerConnectionSize" value="20" /> <!-- 配置监控统计拦截的filters --> <property name="filters" value="stat" /> </bean>
修改验证方式:
<bean id="primaryAuthenticationHandler" class="org.jasig.cas.adaptors.jdbc.QueryDatabaseAuthenticationHandler"> <property name="dataSource" ref="dataSource" /> <property name="sql" value="select pwd_ from sys_account where name_ = ? and domain_=?" /> <property name="passwordEncoder" ref="passwordEncoder"></property> </bean>
这里SQL 我们自己定义。
修改密码加密方式
<bean id="passwordEncoder" class="com.redxun.cas.MyPasswordEncoder"></bean>
修改成 sha256的方式进行hash。
import java.security.MessageDigest; import org.apache.commons.codec.binary.Base64; import org.jasig.cas.authentication.handler.PasswordEncoder; public class MyPasswordEncoder implements PasswordEncoder { @Override public String encode(String pwd) { String encPwd=encryptSha256(pwd); return encPwd; } private String encryptSha256(String inputStr) { try { MessageDigest md = MessageDigest.getInstance("SHA-256"); byte digest[] = md.digest(inputStr.getBytes("UTF-8")); return new String(Base64.encodeBase64(digest)); } catch (Exception e) { return null; } } }
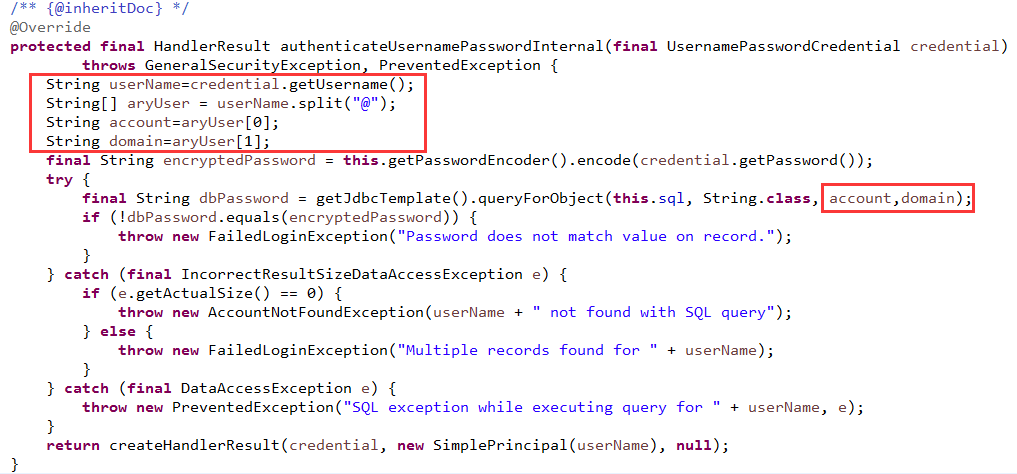
修改QueryDatabaseAuthenticationHandler代码。

红框部分是修改的地方。
增加属性配置:
修改 WEB-INF/cas.properties 文件
增加配置如下:
db.url=jdbc:mysql://localhost:3306/mycine?useUnicode=true&characterEncoding=utf-8 db.username=root db.password=root db.minimumConnectionCount=10 db.maximumConnectionCount=20
这样cas 就支持使用数据库进行用户验证了。