转载请注明原文地址:https://www.cnblogs.com/ygj0930/p/11189289.html
一:工作流
工作流是与业务流程相关联的模型,可用于跟踪工序的动态演变过程。
工作流、活动(节点或操作)、转换通常在xml里以record定义。在工作流中处理的单个流程称为工作项。
与模型关联的工作流是在创建模型记录时生成的,工作流定义之前创建的模型记录是没有相应的工作流的。
工作流的一般开发流程:
1:新建workflow.xml视图文件,并在manifest中注册。
2:模型内定义工作流状态以及节点点击事件:用下拉列表保存节点状态,点击相应节点就转换为相应状态
wkf = fields.Selection([
('节点值', "节点显示内容"),
('节点值', "显示内容"),
('节点值', "显示内容"),
], default='默认节点值')
#函数:改变工作流节点为XX节点值
@api.multi
def action_节点值(self):
self.wkf = '节点值'
.....
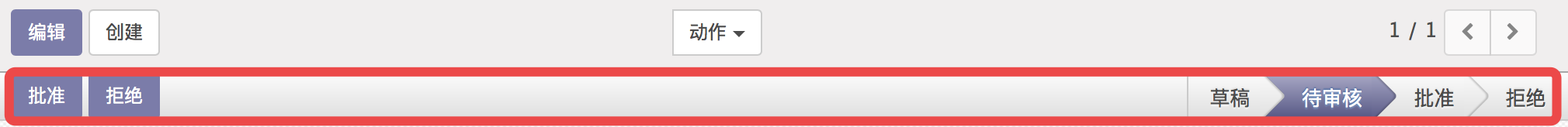
3:在工作流所在模型的form表单头定义工作流按钮以及工作流状态条,显示工作流:
odoo中位置:

#views.xml
<form string="模型的form表单">
<header>
<button name="btn_confirm(工作流转换信号名)" type="workflow" states="draft(上图中右侧状态条显示的状态)" string="发送(上图左侧显示按钮显示文字)" class="oe_highlight"/>
<button name="btn_accept(工作流转换信号)" type="workflow" states="confirmed(状态条中位置)" string="批准" class="oe_highlight"/>
<button name="btn_reject" type="workflow" states="confirmed(状态条中位置)" string="拒绝" class="oe_highlight"/>
<!--可以看到,上面两个按钮对应的状态条状态都是confirmed,所以如同上图所示,处于confirmed状态时,左上角有两个按钮显示。点击他们进行下一步的状态转换。-->
<field name="state(数据模型中的状态下拉列表字段)" widget="statusbar" statusbar_visible="draft,confirmed,accepted,rejected(状态列表中可以在状态条显示的部分)"/>
</header>
......
</form>
4:在1中新建的workflow.xml文件中,定义工作流,定义3中form表单头的工作流按钮点击事件,定义工作流转换。
分为:定义工作流——定义按钮点击事件(根据前面form表单中button名作为信号,调用模型中的点击函数)——定义节点间的转换(起点/终点,分别引用前面定义的节点点击事件id)
<odoo>
<data>
<odoo>
<data>
<!--定义工作流-->
<record model="workflow" id="wkf_工作流id">
<field name="name">wfk.</field>
<field name="osv">数据模型</field>
<field name="on_create">True</field>
</record>
<!--定义按钮的点击事件-->
<!--工作流起点-->
<record model="workflow.activity" id="act_">
<field name="name"></field>
<field name="wkf_id" ref="wkf_工作流id"/>
<field name="flow_start" eval="True"/>
<field name="kind">function</field>
<field name="action">数据模型中起点状态的点击函数()</field>
</record>
<!--定义中间点-->
<record model="workflow.activity" id="act_">
<field name="name"> <field>
<field name="wkf_id" ref="wkf_工作流id"/>
<field name="kind">function</field>
<field name="action">节点函数()</field>
</record>
<!--工作流终点-->
<record model="workflow.activity" id="act_">
<field name="name"></field>
<field name="wkf_id" ref="wkf_"/>
<field name="kind">function</field>
<field name="flow_stop" eval="True"/>
<field name="action">节点点击函数()</field>
</record>
<!--定义工作流转换动作-->
<record model="workflow.transition" id="模块名_节点1_to_节点2">
<field name="act_from" ref="act_上面节点1id"/>
<field name="act_to" ref="act_节点2 id"/>
<field name="signal">btn_节点2(在另一个视图的form表单定义的工作流按钮id)</field>
<field name="condition">一个条件或一个boolean字段</field>
</record>
</data>
</odoo>
</data>
</odoo>
5:也可以定义工作流根据某些值而自动转换:
<record model="workflow.transition" id="session_auto_">
<field name="act_from" ref=""/>
<field name="act_to" ref=""/>
<field name="condition">条件表达式</field>
</record>
6:也可以使用服务器动作来定义节点转换函数,把 起点——>终点 简化为 ?——>终点 的转换:
<!--1:定义一个服务器动作-->
<record model="ir.actions.server" id="set_session_to_">
<field name="name"></field>
<field name="model_id" ref=""/>
<field name="code">
model.search([domain表达式,过滤出需要变化工作流的记录])]).action_节点值()//节点按钮点击事件
</field>
</record>
<!--2:定义一个工作流节点,并指定其点击动作为上面的服务器动作-->
<record model="workflow.activity" id="节点值">
<field name="name"></field>
<field name="wkf_id" ref="工作流"/>
<field name="flow_start" eval="True"/>
<field name="kind">dummy</field>
<field name="action_id" ref="set_session_to_节点值(引用上面的定义好的响应)"/>
</record>
二:安全机制
Odoo对数据的访问权限管理有两种机制:模型访问权限管理(access rule)、记录规则管理(record rule)。记录规则管理是对模型访问权限管理的细化。
模型权限访问管理:模型级的权限控制,该模型的所有记录,对于群组内用户(如无定义,则对所有用户)的读写改删权限控制。
access rule是通过security文件夹下的ir.model.access.csv文件来控制的:
这个文件第一行指明了需要控制的内容:
id,name,model_id,group_id,perm_read,perm_write,perm_create,perm_unlink
然后,在下面各行,对数据模型进行访问权限控制即可,主要有:
id:一般格式为 access_模型名
name:模型名,把 . 换成 _
model_id:模型id,模型名前加 model_ 即可。如: model_todo_task
group_id:群组id,访问这个模型的用户属于那个群组。如果不确定,可以不写
perm_read,write,create,unlink:用户对这个数据模型的读/写/新建/删除 操作权限。
一个例子:
id,name,model_id:id,group_id:id,perm_read,perm_write,perm_create,perm_unlink access_todo_task,todo.task,model_todo_task,,1,1,1,1
记录控制:记录级别的权限控制,可以为某模型的记录定义权限条件,对于某群组中(如无指定,则所有用户)符合过滤条件的用户,赋予模型记录的读写改删权限。
基于记录的权限可以控制指定模型的实例对象(数据纪录)的访问权限:
<data noupdate="1">//设置为1,则更新模块不会更新该文件。
<record id="记录控制id" model="ir.rule"> <field name="name"> </field> <field name="model_id" ref="模型"/> <field name="groups" eval="[(值, ref(''))]"/> <field name="perm_read" eval="0/1"/> <field name="perm_write" eval="0/1"/> <field name="perm_create" eval="0/1"/> <field name="perm_unlink" eval="0/1" /> <field name="domain_force">[domain表达式:表示该权限控制生效的条件]</field> </record>
</data>
三:向导
向导的视图位置:

定义好的向导表单视图示例:

一个向导是一个继承自TransientModel的模型,TransientModel又继承自model
向导的主要作用:可以通过many2one、many2many关联其他模型纪录,从而可以在向导表单视图中操作其它模型的数据。
1:创建向导模型
class 向导名(models.TransientModel):
_name = '模块.模型名'
var = fields.Many2one('被关联字段', string="", required=True)
vars = fields.Many2many('被关联字段', string="")
def 对上面字段的操作函数():
......
2:在视图层定义向导的form表单
<record model="ir.ui.view" id="wizard_form_view">
<field name="name">wizard.form</field>
<field name="model"></field>
<field name="arch" type="xml">
<form string="form视图显示名">
<group>
<field name="引用的字段"/>
<field name="引用的字段"/>
</group>
<footer>//位于form表单底部的按钮
<button name="subscribe" type="object"
string="Subscribe" class="oe_highlight"/>
or
<button special="cancel" string="Cancel"/>
</footer>
</form>
</field>
</record>
3:在视图层定义向导启动:在新窗口启动向导(即:在新窗口打开向导form视图)
向导可以通过ir.actions.act_window记录来启动,将target字段值设置为new即可。
src_model属性指定某个模型的向导操作可用。
<act_window id="launch_the_wizard"
name=""
src_model="context.model.name" //向导关联的模型名
res_model="wizard.model.name" //引用具体向导
view_mode="form"
target="new"
key2="client_action_multi"/>
向导使用的是常规视图,我们可以给它的按钮添加special="cancel"属性来实现不保存任何数据的情况下关闭向导。
<button special="cancel" string="Cancel"/>
