1.对脚手架的初步了解
编程领域中的“脚手架”指的是能够快速搭建项目“骨架”的一类工具,例如大多数的React项目都有src,public,webpack配置文件等等,而src目录中又包含components目录等等。每次在新建项目时,手动创建这些固定的文件目录。脚手架的作用就是帮助你完成这些重复性的工作,包括一键生成主要的目录结构、安装依赖等等。
2.脚手架的安装
①两步操作即可完成
npm install -g create-react-app yarn (cmd窗口中执行一次即可后续创建可以不用执行)
create-react-app demo1(项目名) (需进入项目的文件夹中执行该命令,执行完成之后会创建一个带有脚手架的项目)
②脚手架项目目录清晰,没有多余文件,开发所需的所有配置全部给我们配置好了, 我们只需要专注开发即可。
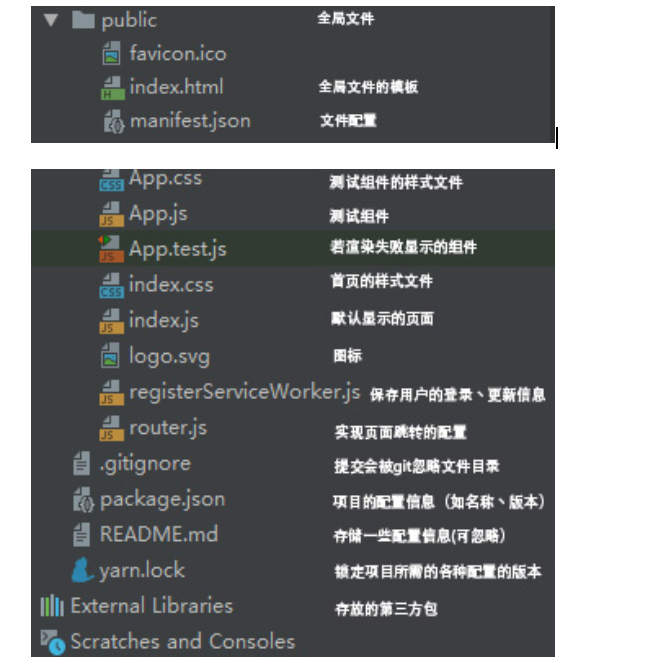
3.create-react-app脚手架的目录结构介绍

node_mudules文件夹内是安装的所有依赖模块,package.json文件定义项目的基本信息,如项目名称丶版本号丶在该项目下可执行的命令以及项目的依赖模块等;public文件夹下的index.html是应用的入口页面;src文件夹是项目源代码,其中index.js是代码入口。