新建一个文件
1.初始化项目
cnpm init -y
2.安装webpack
cnpm install webpack webpack-cli -D
3.在新建的文件夹下面新建一个src文件夹
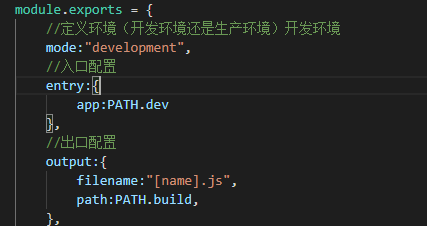
4.在新建的文件下面创建一个webpack.config.js文件,在该文件里面进行webpack的配置
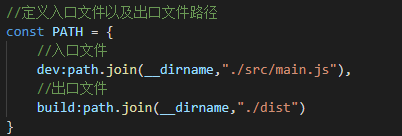
//引入path模块
const path = require("path");

webpack配置:

在module对象中配置loader,将浏览器不识别的语法转化为浏览器识别的语法

5.安装解析JS的babel文件
cnpm install --save-dev @babel/core babel-loader @babel/preset-env @babel/preset-react
识别后缀名为js的文件(添加在reluse数组中)
{ text:/.(js)$/, use:{ loader:"bable-loader", options:{ //ES6转ES5的配置规则 presets:["@babel/env"] } } }
6.安装解析css的loader文件
cnpm install --save-dev style-loader css-loader sass-loader node-sass
识别后缀名为css的文件
{ test:/.(css|scss)$/, //css loader执行的顺序 从右到左 从下到上 use:["style-loader","css-loader","sass-loader"] },
7.安装html插件
cnpm install -D html-webpack-plugin
用法:
先引入
const htmlWebpackPlugin = require("html-webpack-plugin");
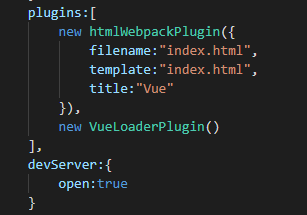
plugins:[ new htmlWebpackPlugin({ filename:"index.html", template:"index.html", title:"Vue" 模板文件 }), new VueLoaderPlugin() ],
8.安装处理图片的loader
cnpm install url-loader file-loader -D
{ test:/.(jpg|png|gif)$/, use:{ loader:"url-loader", options:{ limit:2048 } } },
当图片的大小小于2048的时候用url-loader做解析
大于2048的时候用file-loader做解析 系统会自动去找file-loader
url-loader:解析的时候会解析成base64的形式
file-loader会解析成原本的形式
9.安装处理vue的文件loader
cnpm install -D vue-loader vue-template-compiler
{ test:/.vue$/, loader:"vue-loader" }
10.安装vue.js
cnpm install vue -S
11.安装服务器环境
cnpm install webpack-dev-server -D
安装以后在package.json文件夹中将
"test": "echo "Error: no test specified" && exit 1" 改为 "dev": "webpack-dev-server"
然后执行cnpm run dev