1、数组
数组直接量中的列表逗号之间的元素可以忽略,这是省略的空位自动填充值undefined,元素列表结尾处可以留下单个逗号,这时并不会创建一个新的值undefined
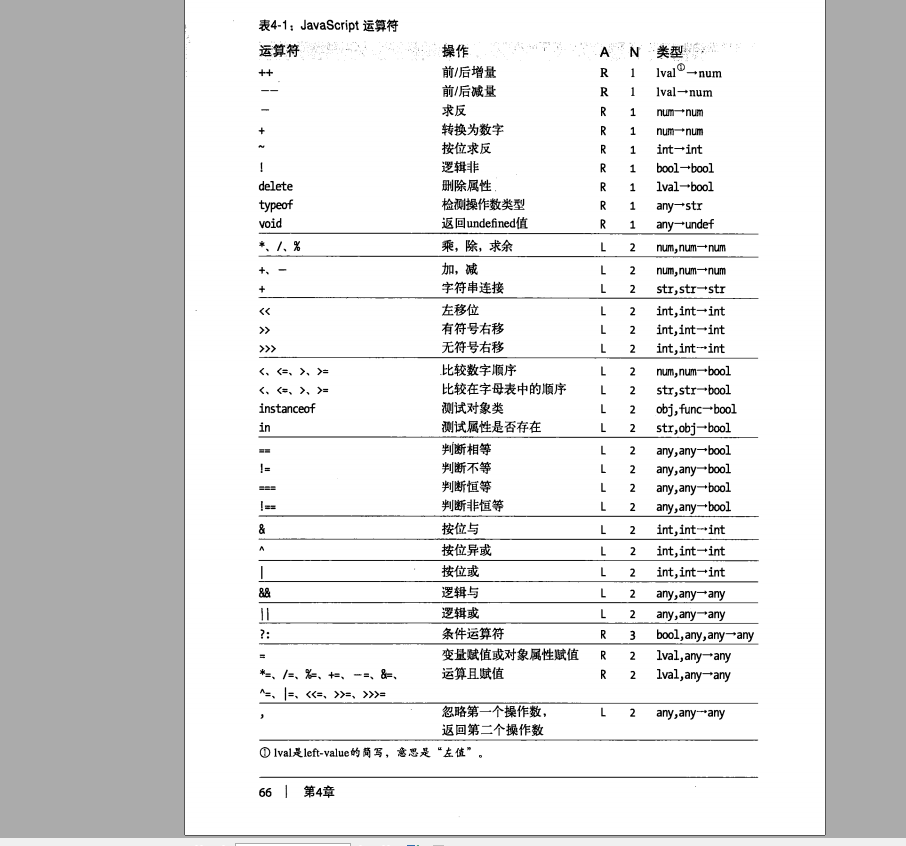
2、操作符

属性访问和函数调用排在最高级
一元操作符、赋值、三元条件运算符都具有从右到左的结合特性。
+ 加法运算符的转换规则优先考虑字符串连接,如果其中一个操作数是字符串或者转换为字符串的对象,则另外一个操作数也转换为字符串,加法将进行字符串的连接操作。如果两个操作数都不是类字符串,那么将进行算术加法运算
1、如果其中一个操作数为对象,则对象会遵循对象到原始值的转换规则转换为原始类值:日期对象通过toString()方法进行转换,其他对象则通过valueOf()方法进行转换(如果valueOf能返回一个原始值的话),由于多数对象不具有可用的valueOf方法,因此它们通过toString()方法进行转换。
2、在进行对象到原始值的转换后,如果其中一个操作数是字符串的话,则另一个操作数也转换为字符串,然后进行字符串连接
3、否则两个操作数都进行数字转换(或者NaN),然后进行加法操作
1+2 //3
"1"+"2" //"12"
1+"2" //"12"
1+{} //"1[object object]"
true+true //2
2+null //2,null转化为0
2+undefined //NaN undefined转化为NaN后相加
== 相等 可以进行类型转换 对象只能等于对象本身,与其他任何对象不相等
===严格相等 不进行类型转换
1、如果两个类型不相同,则它们不相等
2、如果两个值都是null或者都是undefined,则它们不相等
3、如果两个值都是false或者true,则它们相等
4、如果一个值为NaN,或者两个值都是NaN,则它们不相等,NaN与其他任何值都不相等,包括它自身,可以通过x!==x来判断NaN,只有x为NaN值,这个表达式的值才为true
5、如果两个数都是数字且数值相等,则它们相等,如果一个为0,两一个为-0,则它们相等
6、如果两个值都为字符串,且所含的对应位上的16位数完全相等,则它们相等,如果它们的长度或内容不同,则它们不相等,可以通过String.localeCompare()提供了另外一种比较字符串的方法
7、如果两个引用值指向同一对象,数组或者函数,则它们是相等的,否则不相等
三、==的比较
1、如果两个数的类型相等,则和上面的严格相等的比较规则一样,如果严格相等,则它们相等,如果严格不相等,则它们不相等
2、如果两个操作数类型不相等
如果一个是null,另外一个是undefined,则它们相等
如果一个操作数是数字,另外一个是字符串,先将字符串转换为数字,再进行比较
如果一直操作数为true,则将其转换为1再比较,如果一个操作数为false,则将其转化为0再比较
如果一个值为对象,两个一个值为数字或者字符串,则用转换规则将对象转换为原始值,然后再进行比较,javascript内置对象将尝试用valueOf,在尝试用toString,除了日期类,日期类只用toString转换
"1"==true//true
比较运算符
1、如果操作数为对象,则按照转换规则转换为原始值:如果valueOf返回一个原始值,则直接使用这个原始值,否者使用toString的转换结果进行比较
2、在对象转换为原始值后,如果两个操作数都是字符串,则依照字母表的顺序进行比较
3,在转换为原始值后,如果至少一个操作数不是字符串,那么两个数都转换为数字进行比较,0与-0是相等的,Infinity比任何数都要大(除了本身),-Infinity比任何数都要小(除了本身),如果一个操作数是NaN,那总是返回false
+偏爱字符串,如果其中一个操作数是字符串的话,则进行字符串连接操作,而比较运算符偏爱数字,只有两个操作数都是字符串的话,才进行字符串比较
11<3 //false
"11"<"3" //true
"11"<3 //false
"one"<3 //one转换为NaN,返回false
in 运算符
in运算符希望它的左操作数是一个字符串或者可以转换为字符串,希望它的右操作数是一个对象,如果右侧的对象用一个名为左操作数值的属性名,则返回true
var point={x:1,y:2}; console.log("x" in point);//true console.log("z" in point);//false console.log("toString" in point); //true var data=[7,8,9]; console.log("0" in data); //true console.log(1 in data); //true console.log(3 in data); //false
instanceof 运算符
希望左操作数是对象,右操作数是函数,如果左边是不是对象,则返回false,如果右边不是函数,则抛出错误
如果左边的对象是右边类的实例,则返回true,否则返回false
var d=new Date(); console.log(d instanceof Date);//true console.log(d instanceof Object);//true console.log(d instanceof Number);//false var a=[1,2,3]; console.log(a instanceof Array);//true console.log(a instanceof Object);//true console.log(a instanceof RegExp);//false
所有的对象都是Object的实例,当通过instanceof判断一个对象是否是一个类的实例,这个判断也包含对父类的检测。如果对象的原型链包含右边类,则返回true
逻辑运算符
&&
假值:false null 0 -0 undefined "" NaN,其余的值包括对象都是真值
运算符首先计算&&左侧的表达式,如果计算结果是假值,那么整个表达式的结果一定也是假值,因此&&这时简单的返回左操作数的值,而并不会对右操作数进行计算。当左操作数是真值时,&&运算符将计算有操作数的值并将其返回作为整个表达式的计算结果
var o={x:1}; var p=null; console.log(o&&o.x);//1 o是真值,返回o.x console.log(p&&p.x);//null p是假值,直接返回,而不去计算p.x
||
首先会计算第一个操作数的值,就是说首先计算左侧的表达式,如果计算结果为真值,那么返回这个真值,否则再计算第二个操作数的值,并返回这个表达式的结果。
主要用来在一组备选值中选出真值
var p=p||{};
!
首先将操作数转换为布尔值,然后求反,所以它总是返回true或者false,可以通过两次非运算符得到一个值的布尔值:!!x.
三元运算符
可以是任意类型;第一操作数当作布尔值,如果是真值,那么将计算第二个操作数,并返回计算结果;否则第一个操作数是假值,那么将计算第三个操作数,并返回计算结果
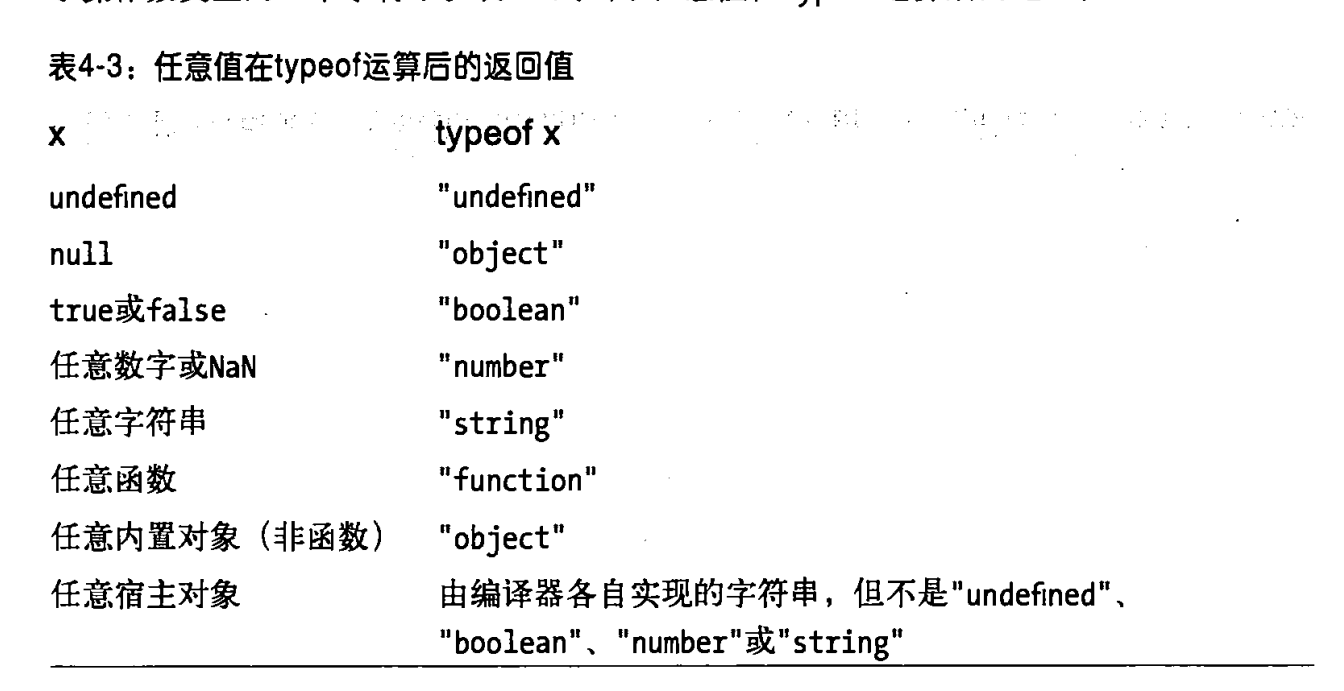
typeof 返回操作类型的字符串

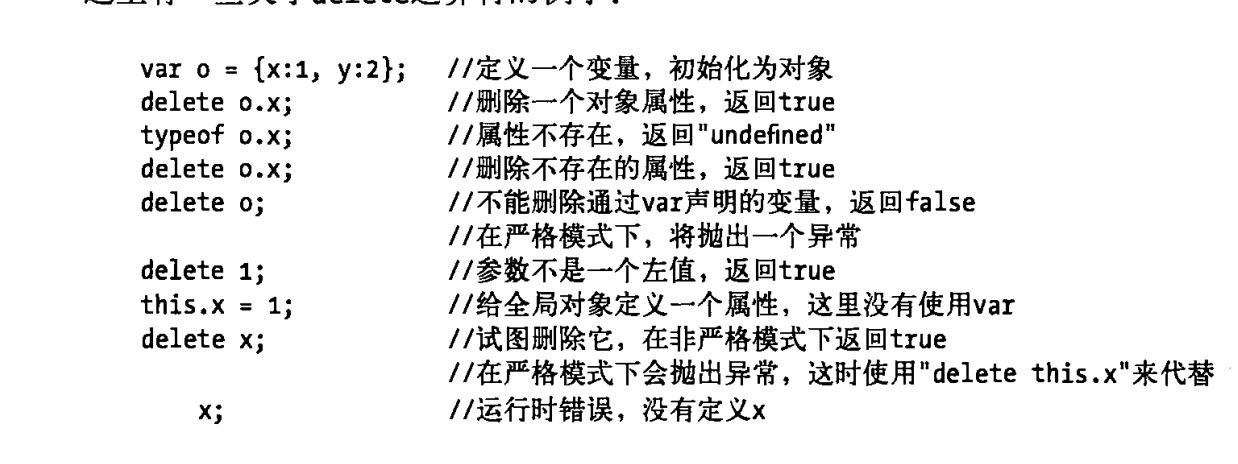
delete运算符
var o={x:1,y:2};
delete o.x;
"x" in o; //false
var a=[7,8,9];
delete a[2];//删除数组元素
console.log(2 in a);//false
console.log(a.length);//3
console.log(a[2]);//undefined
delete 希望他的操作数是一个左值,如果它不是左值,,那么delete将不进行任何操作同时返回true,否则,delete将试图删除这个指定的左值,如果删除成功,delete将返回true,然而并不是所有
的属性都可以删除,一些内置核心和客户端属性是不能删除的,用户通过var语句声明的变量不能删除,同样,通过function语句定义的函数和函数参数也不能删除

左值:变量或者对象属性