代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <style type="text/css"> div > div{ display: inline-block; padding: 10px; background-color: #aaa; margin: 3px; } </style> <body> <div style=" 600px;border: 1px solid black;" id="like"> <h2>可将喜欢的拖入收藏夹</h2> <div draggable="true" ondragstart="dsHandler(event)" id="zqj">中秋节</div> <div draggable="true" ondragstart="dsHandler(event)" id="gqj">国庆节</div> <div draggable="true" ondragstart="dsHandler(event)" id="yd">元旦</div> <div draggable="true" ondragstart="dsHandler(event)" id="cj">春节</div> </div> <div id="dest" style=" 400px;height: 260px;border: 1px solid black;float: left;"> <h2 ondragleave="return false;">收藏夹</h2> </div> <div id="gb" draggable="false" style="float: left; 58px;height: 120px;border: 1px solid black;">垃圾桶</div> <script> var like = document.getElementById('like'); var dest = document.getElementById('dest'); //开始拖动事件的事件监听器 var dsHandler = function(evt){ //将被拖动元素的innerHTML属性值设置成被拖动的数据 //在进行拖放操作时,dataTransfer 对象用来保存,通过拖放动作,拖动到浏览器的数据。它可以保存一项或多项数据、一种或者多种数据类型 // evt.dataTransfer.setData("text/plain","<item>"+ evt.target.innerHTML) } // 当把被拖动元素“放”到收藏夹上时激发该方法。 dest.ondrop = function(evt){ evt.preventDefault() var text = evt.dataTransfer.getData("text/plain") //如果text以<item>开头 if(text.indexOf("<item>") == 0){ var newEle = document.createElement('div'); //以当前时间为该元素生成一个唯一的ID newEle.id = new Date().getUTCMilliseconds(); //该元素内容为“拖”过来的数据 newEle.innerHTML = text.substring(6); //设置该元素允许拖动 newEle.draggable = 'true' //为该元素的开始拖动事件指定监听器 newEle.ondragstart = function(evt){ evt.dataTransfer.setData("text/plain","<remove>" + newEle.id) } dest.appendChild(newEle) //移动到收藏夹,同时也把上面的移除可以注释看一下区别 let str = document.getElementById(newEle.id).innerHTML switch (str){ case '中秋节': like.removeChild(document.getElementById('zqj')) break; case '国庆节': like.removeChild(document.getElementById('gqj')) break; case '元旦': like.removeChild(document.getElementById('yd')) break; case '春节': like.removeChild(document.getElementById('cj')) break; } } } // 当把被拖动元素“放”到垃圾桶上时激发该方法。 document.getElementById('gb').ondrop = function(evt){ var id = evt.dataTransfer.getData("text/plain"); console.log(id) if(id.indexOf('<remove>') == 0){ console.log(id) var target = document.getElementById(id.substring(8)); dest.removeChild(target); } } document.ondragover = function(evt){ return false; } document.ondrop = function(evt){ return false; } </script> </body> </html>
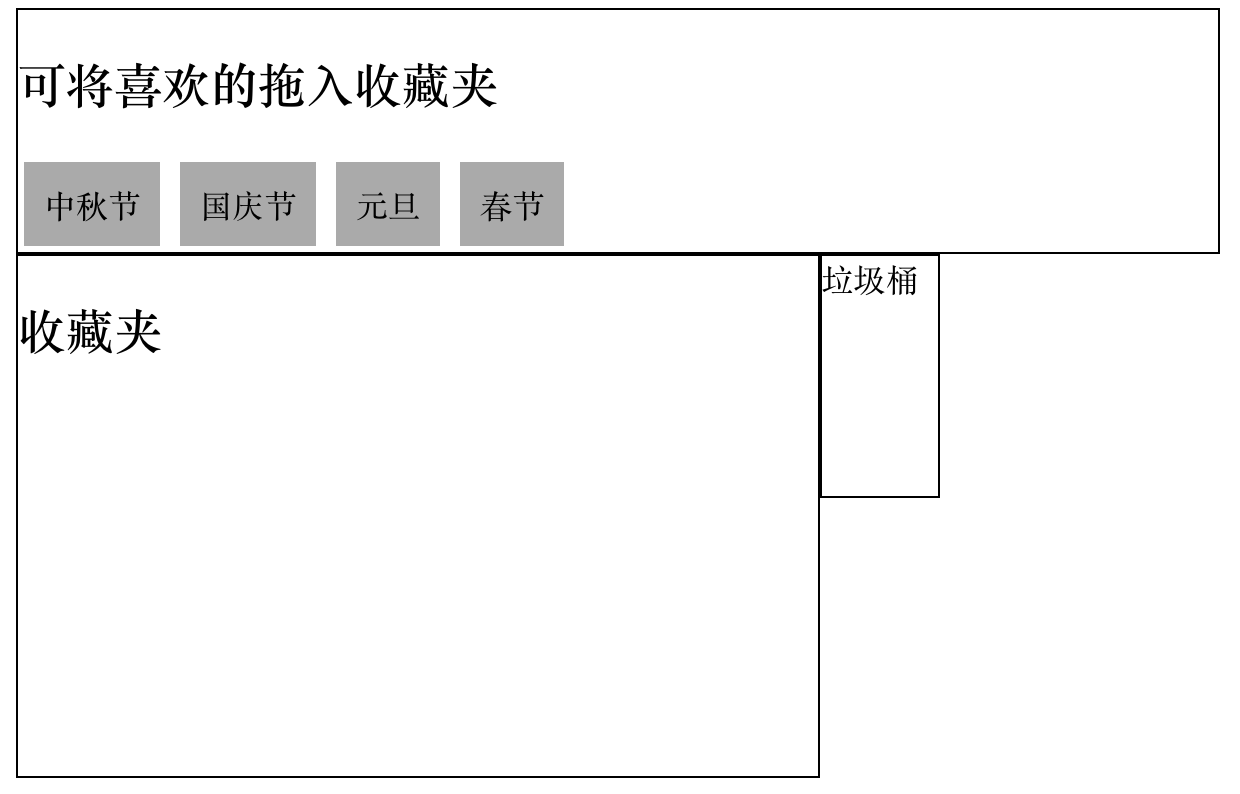
效果图