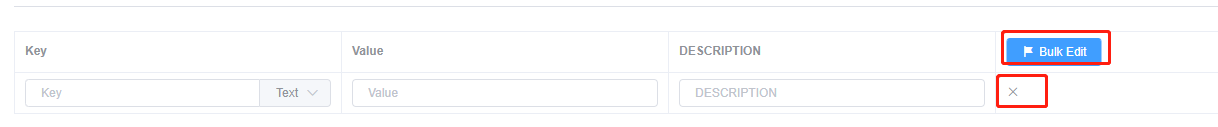
要实现下图,表头

方法1:
<el-table-column label="操作" :render-header="renderHeaderCaseBody"></el-table-column>
renderHeaderCaseBody(h, params) { let a = [ h('el-button-group',[ // 文字提示 h('el-tooltip',{ props: { disabled: false, content: "批量编辑", placement: "bottom", effect: "light" }, }, [ // 批量编辑 h('el-button', { props: { size: "mini", type: "primary", icon: "el-icon-s-flag" }, on: { click: () => { this.isbodyTextAreaShow = true; this.isBodyTabShowTable = false; this.addCaseData.isbodyTextAreaButton = true; this.resetValParamTextArea(this.bodyTableData, 2); } } }, "Bulk Edit") ]), ]) ] return h('div', a); },
但是以上console控制台会有一个警告:使用scoped-slot比用render-header更简单
[Element Warn][TableColumn]Comparing to render-header, scoped-slot header is easier to use. We recommend users to use scoped-slot header.这
这个可以通过方法2解决。
方法2:
<el-table-column label="操作" scoped-slot> <template slot="header"> <el-button-group> <el-tooltip :disabled="false" placement="bottom" effect="light">批量编辑</el-tooltip> <el-button size="mini" type="primary" icon="el-icon-s-flag" @click="BodyBulkEditClick">Bulk Edit</el-button> </el-button-group> </template>
<template slot-scope="scope"> <el-link type="info" :underline="false" icon="el-icon-close" @click.native="deleteRow(3, scope.$index, scope.row)" circle></el-link> </template> </el-table-column>
这样就实现了,方法1的效果。