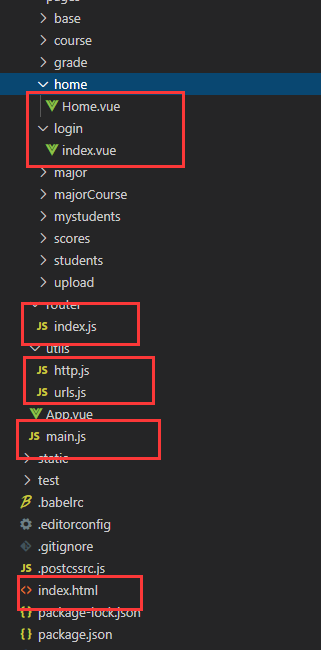
1、搭建好的主要几个文件目录结构如下图:

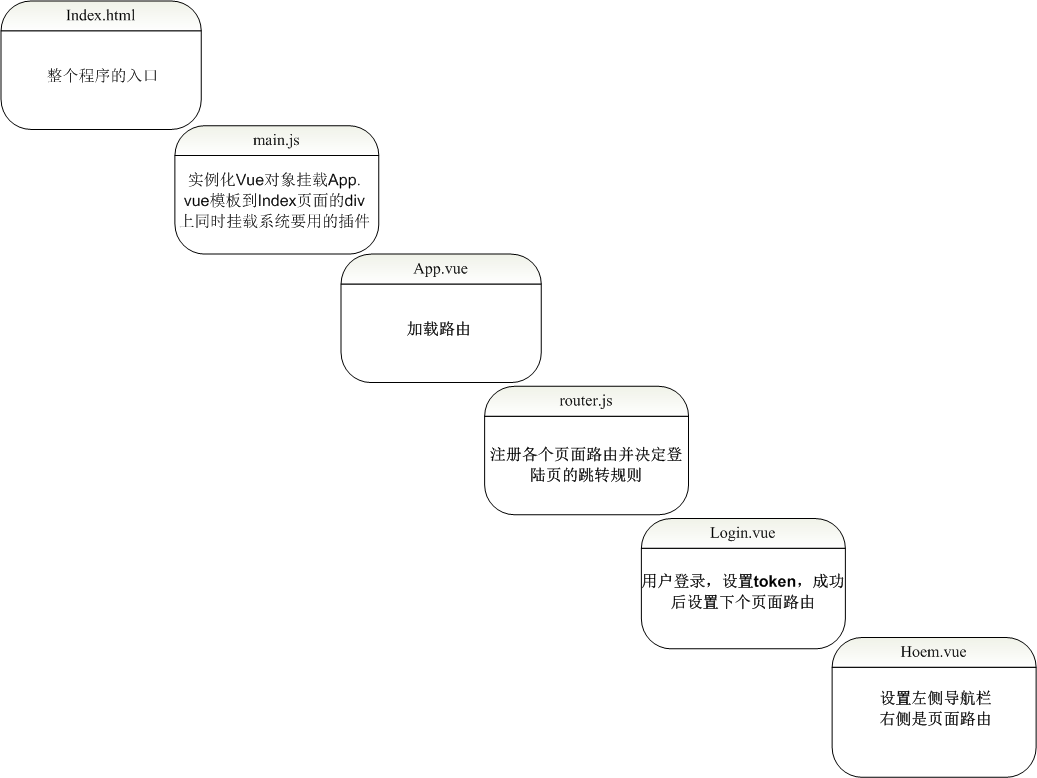
2、为我对各个文件的职责描述:

3、改在App.vue页面(主要就是加入element的布局代码,看看效果)

<template>
<div id="app">
<!-- <img alt="Vue logo" src="./assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/> -->
<el-container>
<el-aside width="200px">Aside</el-aside>
<el-container>
<el-header>Header</el-header>
<el-main>Main</el-main>
</el-container>
</el-container>
</div>
</template>
<script>
//import HelloWorld from "./components/HelloWorld.vue";
export default {
name: "App",
// components: {
// HelloWorld
// }
};
</script>
<style>
.el-header, .el-footer {
background-color: #B3C0D1;
color: #333;
text-align: center;
line-height: 60px;
}
.el-aside {
background-color: #D3DCE6;
color: #333;
text-align: center;
line-height: 200px;
}
.el-main {
background-color: #E9EEF3;
color: #333;
text-align: center;
line-height: 160px;
}
body > .el-container {
margin-bottom: 40px;
}
.el-container:nth-child(5) .el-aside,
.el-container:nth-child(6) .el-aside {
line-height: 260px;
}
.el-container:nth-child(7) .el-aside {
line-height: 320px;
}
</style>
4、运行项目,可以看到并没有想象中出现的样子,几个块挤在了一起(原因就在于没有安装及引用elementui)
5、安装项目所需的第三方插件并在main.js中引用他们,这里以安装elementui为例
首先就是执行npm命令或者yarn命令 将elementui安装一下,安装完成后参考elementui官网给的提示信息,在main.js中对其进行引用

然后安装其他需要用的到的插件:vue-router、axios
完成后main.js代码大概如下:

//导入Vue import Vue from 'vue' //导入app.Vue起始页 import App from './App.vue' //导入自己写的router路由 import router from './router/index' //导入element库 import ElementUI from 'element-ui' //导入Less可编程css类 import Less from 'less' //element的css样式要单独引入 import 'element-ui/lib/theme-chalk/index.css' // 导入element的message及messagebox方法 import { MessageBox,Message } from 'element-ui' //导入VueRouter import VueRouter from 'vue-router' // 导入axios请求封装类 import axios from 'axios' //阻止启动生产消息 Vue.config.productionTip = false //注册全局属性 Vue.prototype.$message = Message Vue.prototype.$messageBox = MessageBox //axios引用必须这么写,用use会报错误 Vue.prototype.axios = axios //注册全局方法,设置后可在任意地方使用 Vue.use(ElementUI); //不加这句,引入ElementUI会提示 'ElementUI' is defined but never used no-unused-vars Vue.use(VueRouter) Vue.use(router) Vue.use(Less) new Vue({ //el:'#app', router, components: { App }, //挂在App.vue页面到根节点 render:function(createElement){ return createElement(App); } // render: h => h(App), 等同于左边这句话时es6的简写方式 // createElement函数的作用就是生成一个VNode节点, // 返回给Vue的mount函数,渲染到真实DOM节点并挂在到根节点上 //render: h => h(App), }).$mount('#app') //手动挂载 效果相当于在初始化时给el:'#app' // 侧边栏弹框提示消息 // Message({ // message: res.Message || '收到请求后比较code值出现异常,请检查大小写', // 消息内容 // type: 'error', // success,error,info,warning 弹框类型 // duration: 5 * 1000 // 显示时间 // }) // 弹出登陆框重新范例 // MessageBox.confirm('Token已失效,可选择重新登录或取消', '提示:', { // confirmButtonText: '重新登陆', // cancelButtonText: '取消', // type: 'warning' // }).then(() => { // store.dispatch('user/resetToken') // 用户点击重新登陆时 跳转到store下的user文件执行resetToken方法 // .then(() => { // location.reload() // 执行成功后重新载入当前文档 // }) // })
6、再次运行项目,查看页面,说明我们引入成功。页面已经能正确渲染了

