上节我们讲了展开和收缩导航栏
这节我们讲在导航栏添加页面路由
关于路由更多知识请移步:https://router.vuejs.org/zh/guide/
写在最前面:因为界面布局的多样性,会产生嵌套路由。页面有可能有自己的路由子页面,所以在定义路由文件时需要注意层级关系,否则会出现以下情况:


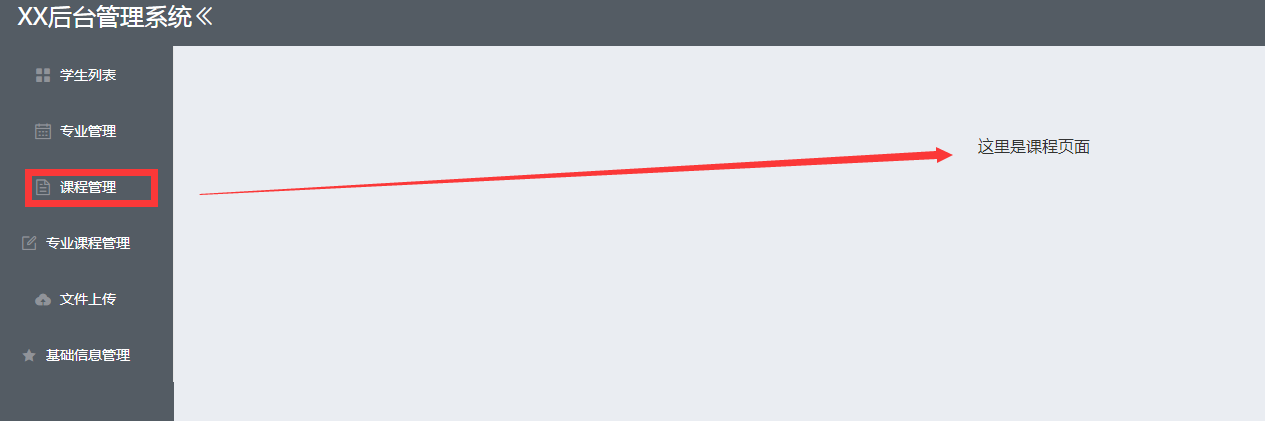
课程页面导航时页面展示的位置是对的
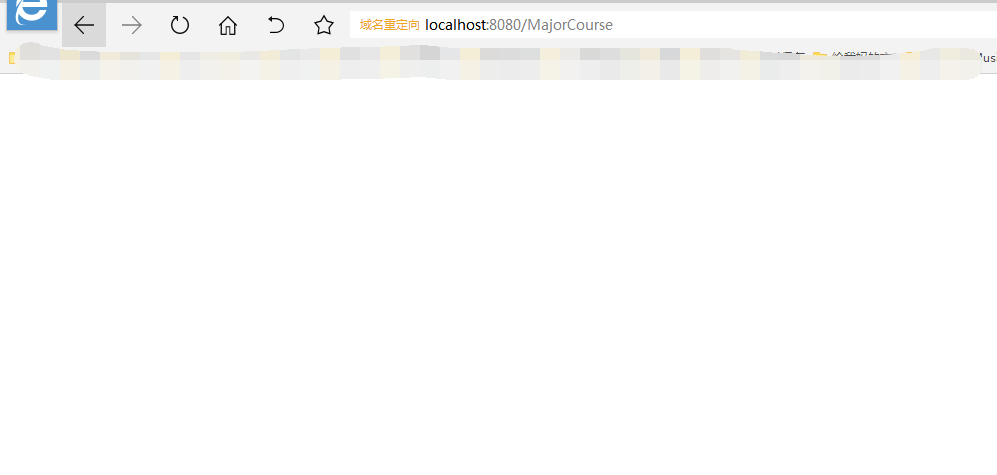
但是在点击专业课程导航时,页面没有展示出来框架页并且专业课程页面是单独的一个页面了,出现这个问题的原因就是 路由定义的层级关系问题,这个后面会说到
1、根据elementui导航栏的介绍,启用router属性,同时绑定index值作为路由跳转条件

数据集定义,menuList中定义的name都是在router文件夹下index文件里定义的路由名称,这里要对应起来,不然就找不到路径了

数据绑定,注意index绑定的值

<el-menu default-active="1-4-1" class="el-menu-vertical-demo" @open="handleOpen" @close="handleClose" :collapse="isCollapse" background-color="#545c64" text-color="#fff" active-text-color="#ffd04b" router=true > <el-menu-item v-for="(item, key) of menuList" :key="key" :index="item.name" > <i :model="isCollapse" @click="showAndHideSiderBar" :class=item.class ></i> <span slot="title">{{ item.navItem }}</span> </el-menu-item> </el-menu>
2、在router文件夹的index文件里完善你的页面路由信息,通过截图可以看到Home页面有自己的子路由,默认只添加了两个一个是students,一个是刚才看到的course并没有添加
MajorCourse,所以点击导航的时候就会出现不同的效果。

附路由的完整代码:

import Home from '@/views/home/index'
import Login from '@/views/login/index'
//导入VueRouter
import VueRouter from 'vue-router'
const router = new VueRouter({
mode: 'history',//去掉#号
routes: [
{
path: '/',
name: 'Root',
component: Login
},
{
path:'/home',
name:'Home',
component: Home,
redirect: "/Students",
children:[
{
path: "/students",
name: "Students",
component: () => import("@/views/students/index")
},
{
path: "/course",
name: "Course",
component: () => import("@/views/course/index")
}
]
}
]
})
//全局路由守卫
router.beforeEach((to, from, next) => {
if (to.path === '/')
return next();
// 取出token
const token = window.sessionStorage.getItem('token');
if (!token) //没有token的时候 跳转到登陆页面
return next('/');
next();
})
export default router
另外在强调下其他可能出现的问题:
引入页面时提示找不到某某页面,那么得看下你的拼写有没有问题,再有一个问题 可能你把页面的后缀写为了.Vue 那么也是会提示找不到的。 必须写.vue
再有分享一个我之前犯的错误
<input type="checkBox" v-model="name"> 这个写法有什么错误没?
如果没看出来,那恭喜你和我犯了一样的错误。 上面那段代码的type="checkBox" 必须是 checkbox,不然vue也是不认识的,虽然它也被页面渲染了
