什么是缓存无底洞问题
无底洞现象是facebook的工作人员反应的,facebook在2010年左右,memcached已经达到3000个,存储着数千G的缓存。
他们发现一个问题:memcached连接频繁,效率下降了,于是加memcached服务器节点,添加后发现因为连接频率导致的问题仍然存在,并没有好转 ===> 称之为“无底洞效应”。
原文见:Facebook’s Memcached Multiget Hole: More Machines != More Capacity
缓存无底洞产生的原因
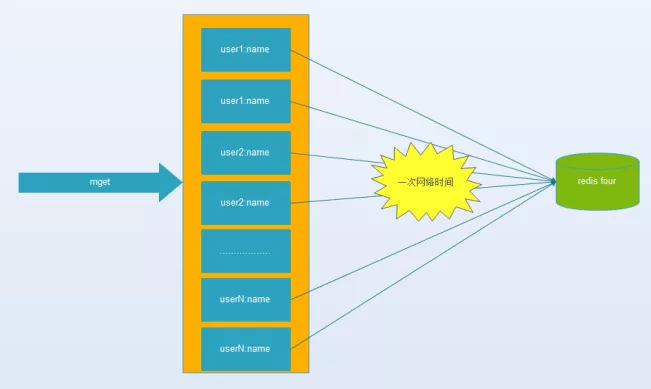
键值数据库或者缓存系统,由于通常采用hash函数将key映射到对应的实例,造成key的分布与业务无关,但是由于数据量、访问量的需求,需要使用分布式后(无论是客户端一致性哈性、redis-cluster、codis),批量操作比如批量获取多个key(例如redis的mget操作),通常需要从不同实例获取key值,相比于单机批量操作只涉及到一次网络操作,分布式批量操作会涉及到多次网络io。