视图的作用是双向的,除了向用户展示信息,另一方面的用途在于采集用户的输入。
和数据绑定类似,Vue.js通过扩展模板的HTML语法,来声明对用户交互事件 的监听。例如,下面的模板向Vue.js框架声明了对button元素的click 事件的监听:
<button v-on:click="counter=0">RESET</button>
容易注意到button元素的特殊属性:v-on:click。在Vue.js中,这种以 v-为前缀的特殊的HTML属性,被称为指令,通常用来增强或改变所在 HTML元素的行为。例如,v-on指令的作用,就是为宿主元素(在这里是button) 声明事件监听:

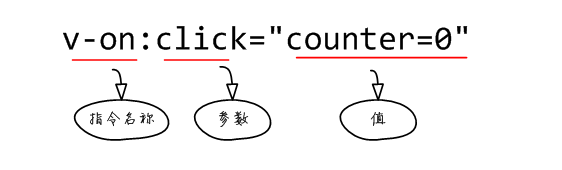
类似于Vue.js中的其他指令,v-on指令包括以下几个部分:
- 指令名称 ——
v-开始、:或=之前的部分称为指令名称。在上图中,指令 名称是v-on。 - 指令参数 ——
:之后的部分称为指令的参数。在上图中,指令参数是:click。 不是所有的Vue.js的指令都 需要参数,但是对于v-on指令而言,使用参数可以 避免为不同的事件实现不同的指令,例如,我们可以同样方式声明对hover事件的 监听:v-on:hover="..."。 - 指令的值 ——
=之后的字符串称为指令的值。在上图中,指令的值是:counter=0。 不同的指令,对指令值有不同的解释。对于v-on指令,它的值表示当事件发生时 应当执行的表达式。
指令值的执行上下文
模板的数据上下文是所属的Vue实例对象。容易理解,v-on指令的值表达式执行 的上下文也是所属的Vue实例对象,因此,在下面的示例中,当点击按钮后,Vue实例 的counter属性将复位为0:
new Vue({
template:'<button v-on:click="counter=0">RESET</button>',
data: { counter:123}
})
简化写法
为了避免大量书写v-on:前缀,Vue.js允许我们使用@来简化事件绑定的声明语法。 例如,下面的两种声明是完全等效的:
<button v-on:click="test">TEST</button>
<button @click="test">TEST</button>