http://bilibili.com/video/BV184411Q7Ng?p=49




注解:
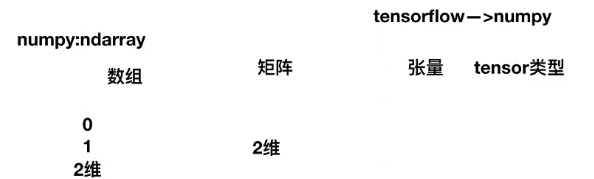
- 张量其实就是numpy里面的数组,是对numpy中数组的封装。


注解:
- "add:0"里面的0没有啥意义
- 如果再定义一个add加法,会显示"add_1:0","add_2:0","add_3:0","add_4:0"......
- 张量的形状是非常重要的。



import tensorflow as tf #实现一个加法运算 a=tf.constant(5.0) b=tf.constant(6.0) sum1=tf.add(a,b) #图的定义,默认的这张图,相当于是给程序分配一段内存 graph=tf.get_default_graph() #placeholder是一个占位符,在程序运行时提供数据 plt=tf.placeholder(tf.float32,[None,3]) #也是一个op(操作、运算),只是占位,没有具体的数据,在sess.run()运行的时候提供数据 #[2,3]代表将填充一个2行3列的数据 #[None,3]代表训练的时候,样本数可能不固定 with tf.Session() as sess: print(a.graph) #打印张量所属的默认图 print("-----张量的形状:-------") print(a.shape)#打印张量的形状 print(plt.shape)#打印张量的形状 print("-----张量的字符串描述:-------") print(a.name)#打印张量的名字 print("-----张量的操作名:-------") print(a.op)#打印张量的操作名
运行结果:
<tensorflow.python.framework.ops.Graph object at 0x000000001258DA08> -----张量的形状:------- () (?, 3) -----张量的字符串描述:------- Const:0 -----张量的操作名:------- name: "Const" op: "Const" attr { key: "dtype" value { type: DT_FLOAT } } attr { key: "value" value { tensor { dtype: DT_FLOAT tensor_shape { } float_val: 5.0 } } } Process finished with exit code 0
注解:
- ()代表0维张量,就是一个数。

注解:
- 1维:5代表有5个数字
- 3维:(2,3,4)代表2张、3行、4列,一共有24个数据,每张表12个数据。
深度学习中、或者网络训练汇中最重要的是张量的形状。

import tensorflow as tf #形状的概念 #静态形状和动态形状 plt=tf.placeholder(tf.float32,[None,2]) print(plt) plt.set_shape([3,2]) print(plt) with tf.Session() as sess: pass
运行结果:
Tensor("Placeholder:0", shape=(?, 2), dtype=float32)
Tensor("Placeholder:0", shape=(3, 2), dtype=float32)