本以为页面中的元素只要没有添加点击事件,就会直接穿透...
然而并不是这样
事件会穿透子元素向上冒泡,但是层级更高的元素会“拦截”事件
<script> $('.up').click(function(){ alert('Oooooooh!------U'); }) $('.down').on('click', function(){ alert('Oooooooh!------D'); })</script>

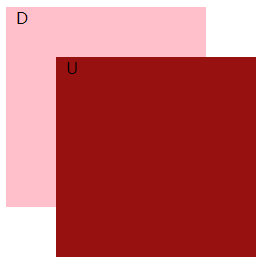
<div class="down">D</div> <div class="up">U</div>
<div class="down">D <div class="up">U</div> </div>
只说区别, 点击深红色部分
第一种情况,1个输出。触发自己的事件,同时会“拦截”粉色身上的绑定事件
第二种情况,2个输出。会逐级向上冒泡触发父级身上的绑定事件
- 上层元素(写在后面的.. z-index大的)确实会阻挡下层元素的事件..
- 事件冒泡是相对于 嵌套的父子关系而言的
- jQuery 中 on 事件绑定 会冒泡。原生 js 也冒泡。冒泡利大于弊
- jQuery 阻止冒泡 event.stopPropagation() | return false
- opacity 为 0 的元素也会 触发 和 阻挡 事件
如果事件离奇地拒绝被触发,可以排查看看是不是被透明元素遮盖了..