在html页面中,常见的下拉别表操作采用select--option的方式来实现。
针对这一类的下拉列表操作,我们在进行自动化操作时需要引入Select类:from selenium.webdriver.support.select import Select
操作流程如下:
1、找到页面中的select元素;
2、实例化Select类,并将查找到的select元素作为参数进行参数传递;
3、通过下标/value/text进行选值。
部分实例如下:
1 ...... 2 # 找到select元素 3 ele = driver.find_element("id","hobby") 4 5 # 实例化Select类,将select元素对象传进去。 6 s = Select(ele) 7 8 # 通过下标/value/文本选值 9 s.select_by_value("看书") 10 sleep(3) 11 s.select_by_index(4) 12 sleep(3) 13 s.select_by_visible_text("看剧") 14 ......
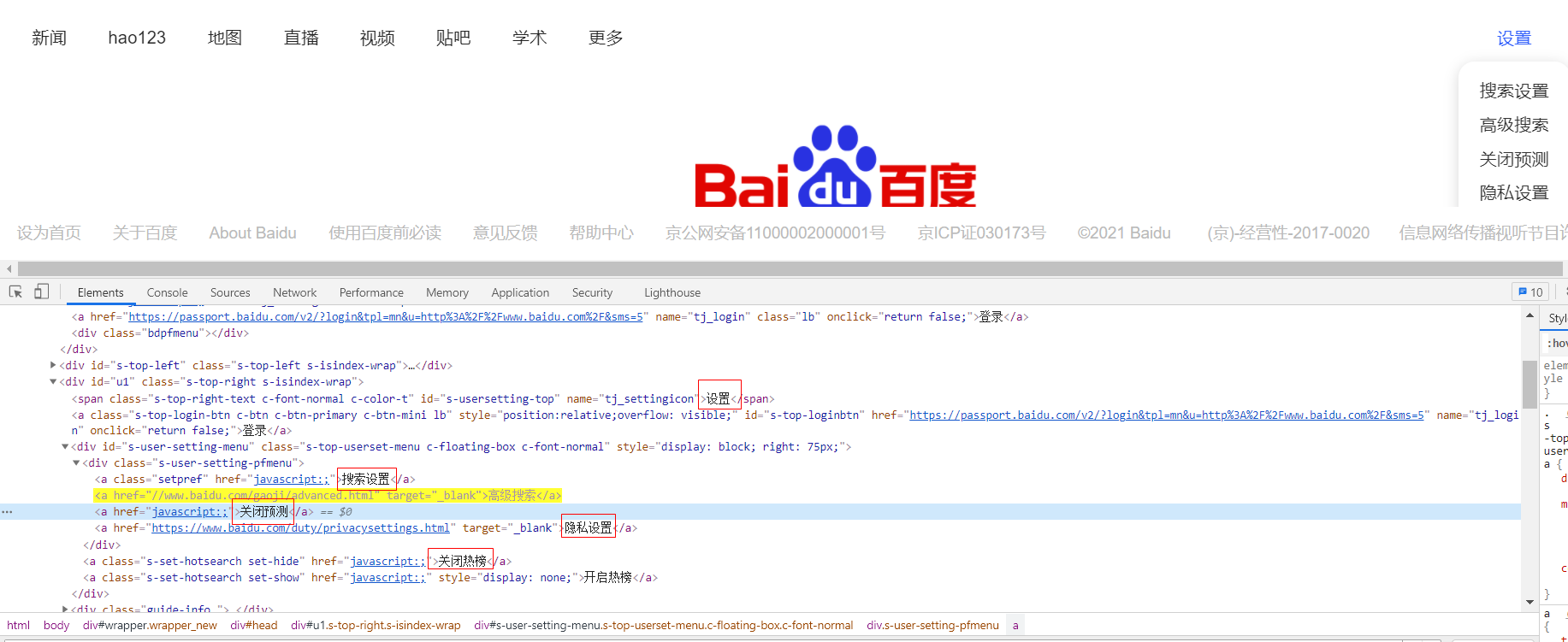
除了使用select--option的方式实现下拉列表的功能外,还可以使用其他方式来实现下拉列表,如百度首页中的“设置”部分:

我们可以采用鼠标操作的方式实现下拉列表中元素的选择,具体操作代码同鼠标操作章节中的实例。
1 from selenium import webdriver 2 from selenium.webdriver.common.by import By 3 from selenium.webdriver.support.wait import WebDriverWait 4 from selenium.webdriver.support import expected_conditions as EC 5 from selenium.webdriver.common.action_chains import ActionChains 6 7 driver = webdriver.Chrome() 8 driver.get("http://www.baidu.com") 9 10 wait = WebDriverWait(driver,20) 11 12 setting_loc = (By.ID,'s-usersetting-top') 13 wait.until(EC.visibility_of_element_located(setting_loc)) 14 ele = driver.find_element(*setting_loc) 15 16 # 启动鼠标操作 17 ac = ActionChains(driver) 18 ac.move_to_element(ele) # 鼠标移动到设置元素上 19 # 执行鼠标操作 20 ac.perform() 21 22 search_loc = (By.XPATH,'//a[text()="高级搜索"]') 23 wait.until(EC.visibility_of_element_located(search_loc)) 24 driver.find_element(*search_loc).click() # 点击高级搜索按钮