一、SettingWithCopyWarning报警
数据:

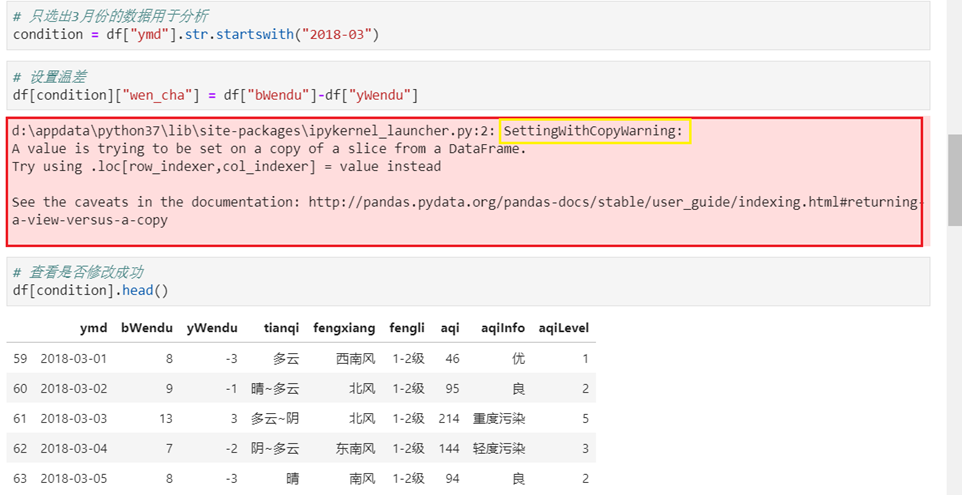
1 错误复现

2 原因
发出警告的代码 df[condition]["wen_cha"] = df["bWendu"]-df["yWendu"]
相当于:df.get(condition).set(wen_cha),第一步骤的get发出了报警
链式操作其实是两个步骤,先get后set,get得到的dataframe可能是view也可能是copy,pandas发出警告
官网文档: https://pandas.pydata.org/pandas-docs/stable/user_guide/indexing.html#returning-a-view-versus-a-copy
核心要诀:pandas的dataframe的修改写操作,只允许在源dataframe上进行,一步到位
3 解决方法
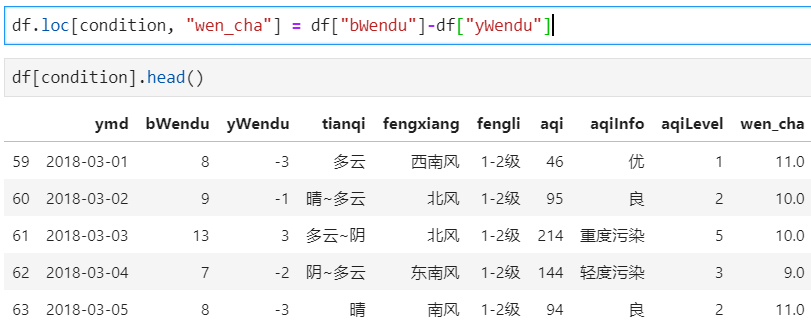
解决方法1
将get+set的两步操作,改成set的一步操作

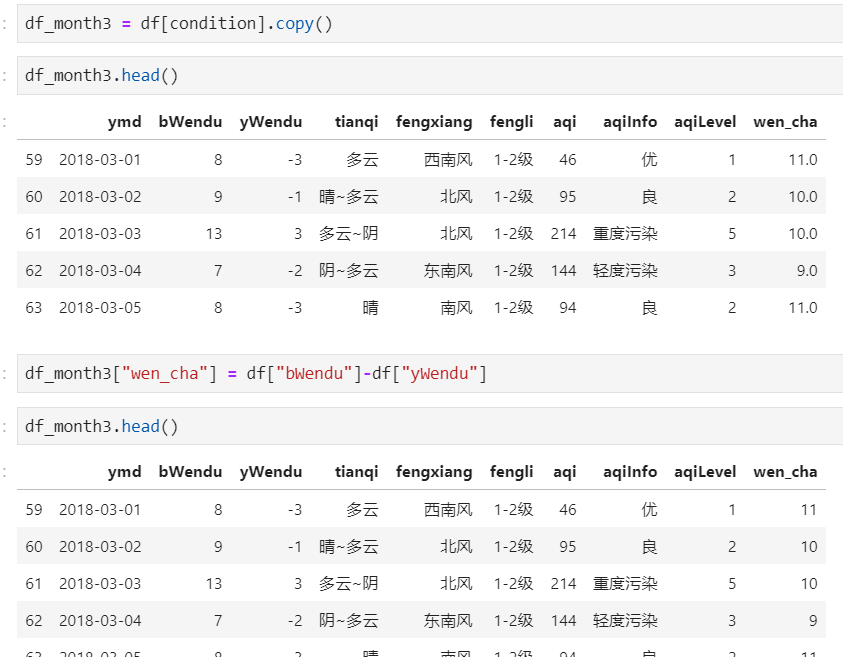
解决方法2
如果需要预筛选数据做后续的处理分析,使用copy复制dataframe

总之,pandas不允许先筛选子dataframe,再进行修改写入
要么使用.loc实现一个步骤直接修改源dataframe,建议这种,比较方便
要么先复制一个子dataframe再一个步骤执行修改,若是为了保存原来的,可以考虑这种。
二、Pandas的axis参数理解
axis=0或者"index":
- 如果是单行操作,就指的是某一行
- 如果是聚合操作,指的是跨行cross rows
axis=1或者"columns":
- 如果是单列操作,就指的是某一列
- 如果是聚合操作,指的是跨列cross columns
按哪个axis,就是这个axis要动起来(类似被for遍历),其它的axis保持不动
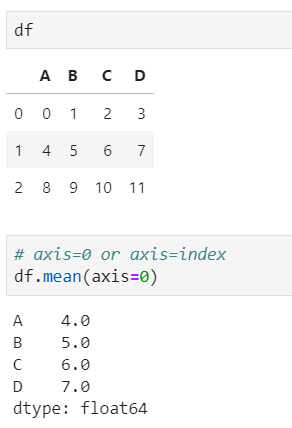
数据:

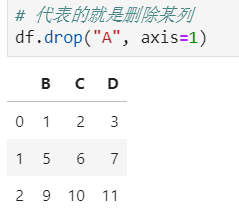
1 单列drop,就是删除某一列

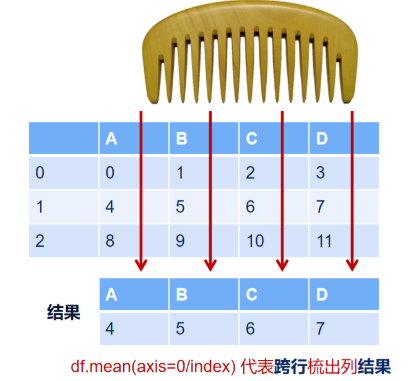
2 按axis=0/index执行mean聚合操作
反直觉:输出的不是每行的结果,而是每列的结果


指定了按哪个axis,就是这个axis要动起来(类似被for遍历),其它的axis保持不动
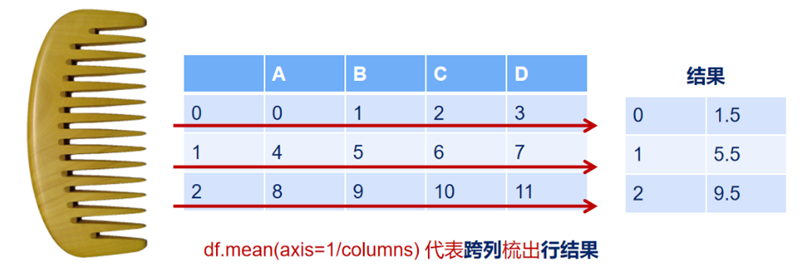
同理:指定了按哪个axis,就是这个axis要动起来(类似被for遍历),其它的axis保持不动

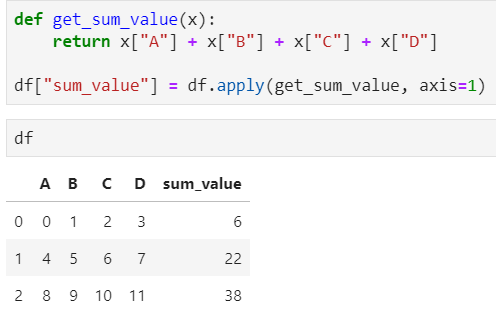
3 再次举例,加深理解

二、Pandas的索引index的用途
把数据存储于普通的column列也能用于数据查询,那使用index有什么好处?
index的用途总结:
- 更方便的数据查询;
- 使用index可以获得性能提升;
- 自动的数据对齐功能;
- 更多更强大的数据结构支持;
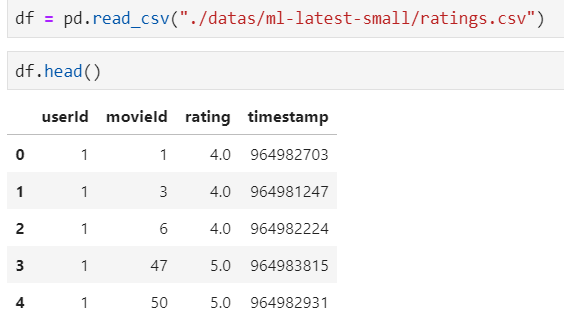
实验数据

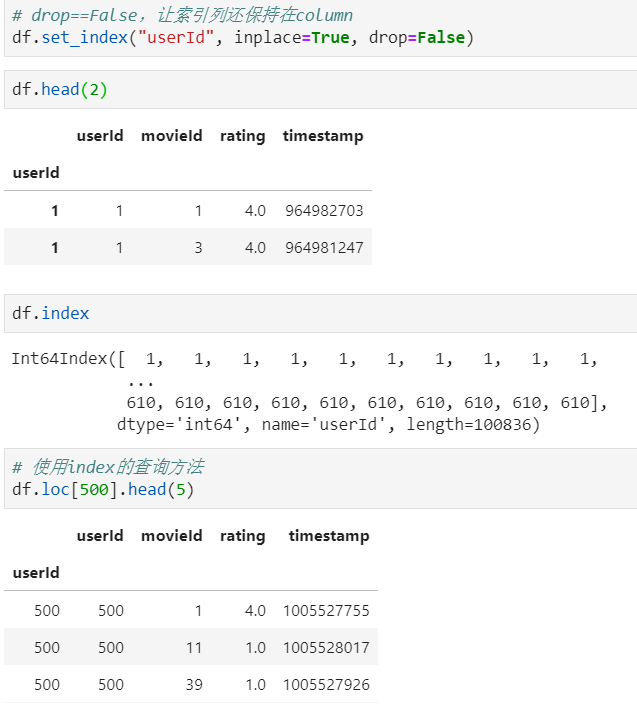
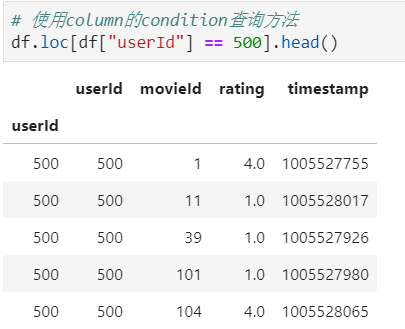
1 使用index查询数据


2 使用index会提升查询性能
- 如果index是唯一的,Pandas会使用哈希表优化,查询性能为O(1);
- 如果index不是唯一的,但是有序,Pandas会使用二分查找算法,查询性能为O(logN);
- 如果index是完全随机的,那么每次查询都要扫描全表,查询性能为O(N);

实验1:完全随机的顺序查询

实验2:将index排序后的查询

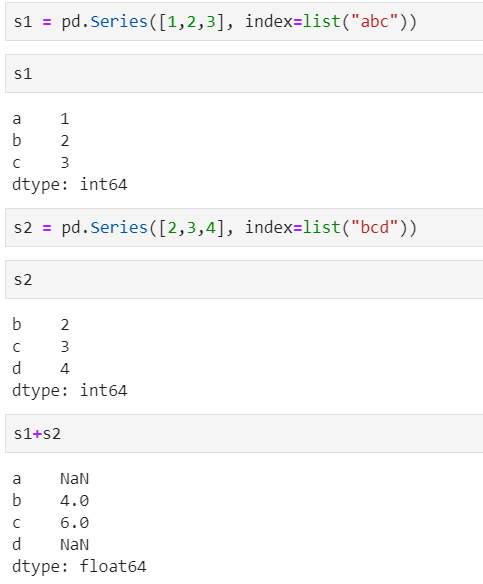
3 使用index能自动对齐数据

4 使用index更多更强大的数据结构支持
很多强大的索引数据结构
- CategoricalIndex,基于分类数据的Index,提升性能;
- MultiIndex,多维索引,用于groupby多维聚合后结果等;
- DatetimeIndex,时间类型索引,强大的日期和时间的方法支持;