前言
首先展示效果图,如下图所示,在资产设备模块tree视图的左上角添加了一个同步资产的按钮。

要完成按钮的添加,分为四步,分别是:
- 1.编写xml文件,找到相关模型tree视图,并给模型tree视图append一个具有特定类(html class)的按钮;
- 2.编写js文件,根据特定类找到按钮,绑定点击事件,触发相应处理函数,此处处理函数的作用是触发后端模型的函数;
- 3.在odoo中导入上一步编写的js文件;
- 4.在odo模块的__mainfest__.py文件中引入上述文件;
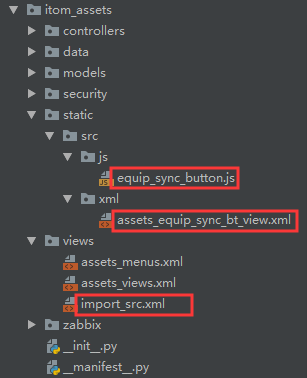
以下是我的模块结构:

编写xml文件
在static/src/xml下编写assete_equip_sync_bt_view.xml文件如下:
<?xml version="1.0" encoding="UTF-8"?> <templates id="sync_equip_template" xml:space="preserve"> <t t-extend="ListView.buttons"> <t t-jquery=".o_list_buttons" t-operation="append"> <!-- 找到名为 "assets.equipment"的模型,并在它的列表(tree)视图后面append一个按钮 --> <t t-if="widget and widget.modelName == 'assets.equipment'"> <!--btn表示按钮,btn-sm小按钮,btn-default默认按钮,btn-primary主要按钮?--> <button class="btn btn-primary o_list_tender_bt_sync_equip" type="button">同步资产</button> </t> </t> </t> </templates>
其中要注意修改成适合自己的几个点如下图

代码注释如上图
编写JS文件
在static/src/js下编写equip_sync_button.js如下
odoo.define('assets_equipment.list_sync_equip_button_create', function (require) {
"use strict";
var ListView = require('web.ListView');
var viewRegistry = require('web.view_registry');
var ListController = require('web.ListController');
ListController.include({
renderButtons: function ($node) {
this._super.apply(this, arguments);
if (this.$buttons) {
this.$buttons.on('click', '.o_list_tender_bt_sync_equip', this._sync_equip.bind(this));
}
},
_sync_equip: function () {
var self = this;
var records = this.getSelectedIds();
self._rpc({
model: 'assets.equipment',
method: 'sync_assets',
args: [records]
},
[]
);
}
});
})
;
其中要注意修改成适合自己的几个点如下图

大概解释下就是:给包含类"o_list_tender_bt_sync_equip"的标签绑定点击事件"_sync_equip";然后在下面编写了一个_sync_equip函数,当点击该标签时,就触发该函数,该函数调用的是模型"assets.equipment"中的"sync_assets"函数;
导入JS文件
在views文件夹下编写import_src.xml文件如下
<?xml version="1.0" encoding="utf-8"?> <odoo> <template id="assets_backend" name="tree view menu" inherit_id="web.assets_backend"> <xpath expr="." position="inside"> <script type="text/javascript" src="/itom_assets/static/src/js/equip_sync_button.js"></script> </xpath> </template> </odoo>
关键处在于script那一行,引入上一步编写的js文件;注意进行相应的替换。
引入上述文件
最后,在__mainfest__.py文件中引入上述文件,如下
{... 'data': [ 'views/import_src.xml', ], 'qweb': [ 'static/src/xml/assets_equip_sync_bt_view.xml' ], ...}
至此,就可以在某个模型的tree视图上添加一个自定义按钮了;