Rect Transform
与Transform组件的关系
Rect Transform继承自Transform
对Transform组件扩展了一些自己需要的属性
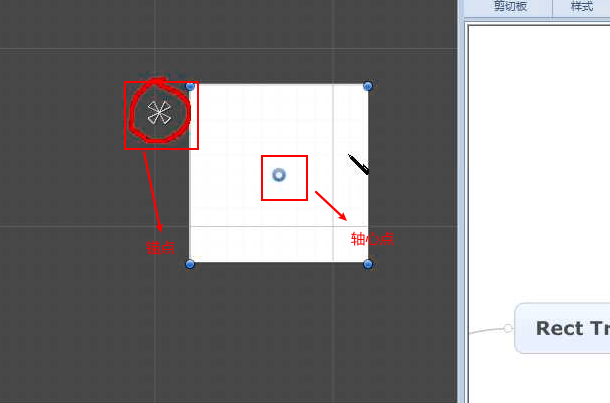
Anchor与Pivot
Anchor:锚点
固定游戏物体的参考点,RectTransform中的PosX/Y/Z是锚点坐标,轴心点相对于锚点的坐标
单锚点模式:四个三角形在一起
双锚点模式:每两个三角形在一起
- Left,Right
- Top, Bottom
offsetMin : 对应Left、Bottom
offsetMax : 对应Right、Top
四锚点模式(锚框):四个三角形分开
Pivot:轴心点
当物体尺寸,旋转,缩放发生改变时,以轴心点为参考进行变化

Left,Right,Top, Bottom
Left:当前矩形框的左边界距离左两个锚点的距离
Right:当前矩形框的右边界距离右两个锚点的距离
Top:当前矩形框的上边界距离上两个锚点的距离
Bottom:当前矩形框的下边界距离下两个锚点的距离
Panel
Panel要跟Canvas保持一致,要使用4锚点,back要单锚点,放中间

Canvas组件
Render Mode
Screen Space - Overlay
屏幕空间,该模式下UI的元素永远在其他元素前
Sort Order
控制场景中多个画布的排序关系,值越大该画布渲染的内容越靠前
Screen Space - Camere
屏幕空间,该模式下需要指定渲染UI的相机,其他游戏物体可以在当前画布的UI前
Render Camera
必须指定渲染该画布UI的相机
Plane Distance
当前画布距离渲染相机的深度(距离)
两个画布的排序权重
先判断Sorting Layer,
Sorting Layer越靠下权重越高,越靠前,
当Layer相同时,在判断Order in Layer,值越大越靠前,
Order in Layer值相同时,再判断Plane Distance,值越小越靠前
World Space
世界坐标系,该模式下画布可以移动修改尺寸
vent Camera
事件相机,表示当前画布接收哪个相机发射出来的射线
Canvas Scaler
UI Scale Mode
Constant Pixel Size
画布的尺寸随着分辩率的改变而改变,屏幕分辨率是多少画布尺寸就是多少
Scale With Screen Size
以屏幕的宽和高进行设配
Reference Resolution:使用分辨率
指定当前画布的分辨率
一般制作UI先确定设计图的设计分辨率是多少,此处填写UI的设计分辨率
Screen Match Mode
Match Width Or Height
画布的宽度或高度与Reference Resolution一致,另一个维度通过屏幕分辩率比例计算得到
Expand
保证画布中Reference Resolution设置的内容必须在屏幕中完全显示,其他屏幕超出的部分就超出会露天空盒
Shrink
保证画布中Reference Resolution设置的内容必须充满整个屏幕,画布中超出屏幕的部分就不显示了
Constant Physical Size
画布的尺寸受屏幕的物理尺寸影响
Reference Pixels Per Unit
如果精灵具有此“Pixels Per Unit”设置,则其 DPI 将与“Default Sprite DPI”设置匹配
即:每单位距离有多少像素
Graphic Raycaster
Ignore Reversed Graphics
从按钮的背面是否可以点击响应按钮,勾选是背面不响应,不勾选正面和背面都可以响应
Blocking Objects
其他物体遮挡当前UI的射线检测
Two D
2D碰撞器可以挡住射线
Three D
3D碰撞器可以挡住射线
All
任何碰撞器可以挡住射线
注意:只在非Screen Space - Overlay有效
Blocking Mask
指定哪一层的游戏物体可以遮挡UI的射线检测
注意:只在非Screen Space - Overlay有效
UI元素的层级关系
同一个画布下,越靠下的UI元素越最后渲染,显示在最前方
制作UI界面步骤
1、检查素材是否有问题,导入后修改图片为精灵模式,切图
2、确定设计图的设计分辨率,创建画布,修改UI Scale Mode, 填写Reference Resolution为设计分辨率
3、修改屏幕(Game)的分辨率为设计分辨率
4、一个界面放在同一个游戏物体(Panel)下
Toggle
isOn
当前Toggle是否处于勾选的状态
Toggle Transition
None:选中时显示的图像直接显示或直接隐藏
Fade:选中的图像淡入淡出效果
Graphic
指定一张图片或者文本框
当isOn是true显示当前Graphic指定的图像,isOn是false隐藏当前Graphic指定的图像
Group
需要指定一个Toggle Group组件
同一个Toggle Group组下的所有Toggle实现单选效果
On Value Changed
拖拽的形式添加
当一个方法带有bool型参数时,拖拽时会有两个选择,
- 一种是Static Parameters,此时方法中的bool值与isOn是无关的
- 一种是Dynamic bool,此时方法中的bool值就是当前的isON
代码添加
onValueChanged.AddListener(必须是无返回值一个bool参数的方法)
Toggle Group
Allow Switch Off
是否允许当前所有组内的Toggle全部关闭
Slider(滑动条)
滑动条,常用于音量控制,不可交互是也可用于血条和进度条的展示
Fill Rect
填充的RectTransform是哪个
Handle Rect
操作的句柄是哪个
Direction
滑动条的方向
Value
当前填充的进度
MinValue,MaxValue
控制Value的取值范围
Whole Numbers
Value的取值只能是整数
注意:当Slider的滑动范围是当前Slider组件所在游戏物体的Rect的左边界到右边界或上边界到下边界
onValueChanged
当Slider中的Value值发生改变时触发该onValueChanged中存储的方法
添加事件两种方法
拖拽
注意静态参数与动态参数的区分
代码添加
AddListener
只能添加有一个float类型参数,无返回值的方法
RemoveListener
移除指定方法
RemoveAllListener
删除当前所有的方法