阿里云SSL证书服务支持下载证书并安装到Nginx、Tengine服务器上,本文介绍了证书安装的具体操作。
前提条件
已准备远程登录工具,例如PuTTY或者Xshell。
背景信息
- 本文档以CentOS 8、Nginx 1.14.1为例进行说明,由于版本不同,您在操作过程中的命令可能会略有区别。
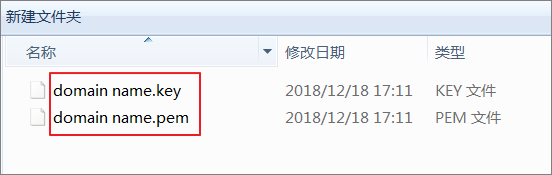
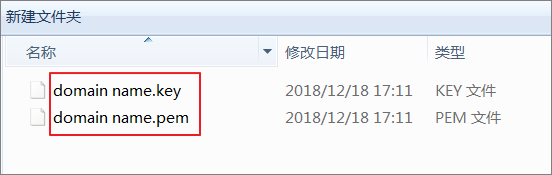
- 本文档证书名称以domain name为例,例如证书文件名称为domain name.pem,证书密钥文件名称为domain name.key。
- 下载的Nginx证书压缩文件解压后包含:
- .pem:证书文件。PEM文件的扩展名为CRT格式。
- .key:证书密钥文件。申请证书时如果未选择自动创建CRS,则下载的证书文件压缩包中不会包含.key文件,需要您自己手动创建证书密钥文件。
操作步骤
- 登录阿里云SSL证书控制台。
- 在左侧导航栏单击概览。
- 在SSL证书页面的已签发证书列表中定位到需要下载的证书,单击下载。
- 在证书下载页面中定位到Nginx服务器,并单击右侧操作栏的下载,将Nginx服务器证书压缩包下载到本地。
- 解压已下载保存到本地的Nginx证书压缩包文件。
解压后的文件夹中有2个文件:
- 证书文件:以.pem为后缀或文件类型为PEM。
- 密钥文件:以.key为后缀或文件类型为KEY。

- 使用远程登录工具(如PuTTY或者Xshell)登录您的Nginx服务器,在Nginx安装目录(Nginx默认安装目录为/usr/local/nginx/conf)执行以下命令创建cert目录。
- 使用远程登录工具(如PuTTY或者Xshell)附带的本地文件上传功能,将下载的证书文件和密钥文件上传到Nginx服务器的cert目录下。
说明:如果您在申请证书时选择手动创建CSR文件,请将您自己手动创建的证书密钥文件上传到cert目录下,并命名为domain name.key。
- 执行以下命令打开Nginx安装目录/conf/nginx.conf配置文件并进行编辑。
vim /usr/local/nginx/conf/nginx.conf #打开配置文件。此处为Nginx默认配置文件目录,请您根据实际配置情况操作。
按i键进入编辑模式,在配置文件中找到HTTP协议代码片段,在HTTP协议代码里面新增以下server配置示例。如果server配置已存在,按照以下注释内容修改相应的配置即可。
1 #以下属性中以ssl开头的属性代表与证书配置有关,其他属性请根据自己的需要进行配置。
2 server {
3 listen 443; #配置HTTPS的默认访问端口号为443。此处如果未配置HTTPS的默认访问端口,可能会造成Nginx无法启动。Nginx 1.15.0以上版本请使用listen 443 ssl代替listen 443和ssl on。
4 server_name www.certificatestests.com; #将www.certificatestests.com修改为您证书绑定的域名,例如:www.example.com。如果您购买的是通配符域名证书,要修改为通配符域名,例如:*.aliyun.com。
5 root html;
6 index index.html index.htm;
7 ssl_certificate cert/domain name.pem; #将domain name.pem替换成您证书的文件名称。
8 ssl_certificate_key cert/domain name.key; #将domain name.key替换成您证书的密钥文件名称。
9 ssl_session_timeout 5m;
10 ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4; #使用此加密套件。
11 ssl_protocols TLSv1 TLSv1.1 TLSv1.2; #使用该协议进行配置。
12 ssl_prefer_server_ciphers on;
13 location / {
14 root html; #站点目录。
15 index index.html index.htm;
16 }
17 }
配置文件修改完毕之后,按Esc键后输入:wq!,然后按Enter键保存修改的配置文件并退出编辑模式。
- 执行以下命令进入Nginx服务器的可执行目录sbin并重启Nginx服务器。
说明
- 如果重启Nginx服务器出现报错
the "ssl" parameter requires ngx_http_ssl_module,您需要重新编译Nginx并在编译安装的时候加上--with-http_ssl_module配置。
- 如果重启Nginx服务器出现报错
"/cert/3970497_pic.certificatestests.com.pem":BIO_new_file() failed (SSL: error:02001002:system library:fopen:No such file or directory:fopen('/cert/3970497_pic.certificatestests.com.pem','r') error:2006D080:BIO routines:BIO_new_file:no such file),您需要去掉证书相对路径最前面的/。例如,您需要去掉/cert/3970497_pic.certificatestests.com.pem最前面的/,使用正确的相对路径cert/3970497_pic.certificatestests.com.pem。
- 可选:设置HTTP请求自动跳转HTTPS。
在需要跳转的HTTP站点下添加以下rewrite语句,实现HTTP访问自动跳转到HTTPS页面。
1 server {
2 listen 443;
3 server_name www.certificatestests.com; #将www.certificatestests.com修改为您证书绑定的域名,例如:www.example.com。
4 rewrite ^(.*)$ https://$host$1 permanent; #将所有HTTP请求通过rewrite重定向到HTTPS。
5 location / {
6 index index.html index.htm;
7 }
8 }
后续操作
证书安装完成后,您可通过登录证书的绑定域名验证该证书是否安装成功。
https://domain name #domain name替换成证书绑定的域名。
如果网页地址栏出现小锁标志,表示证书安装成功。
DV SSL、OV SSL数字证书部署在服务器上后,您的浏览器访问网站时,展示以下效果:
证书安装完成后,异常现象的处理方法,请参见下表:
| 异常现象 |
可能原因 |
处理方法 |
| 通过HTTPS无法正常访问您的网站。 |
您安装证书的Nginx服务器443端口未开启或被其他工具拦截。 |
如果您使用的是阿里云ECS服务器,请前往ECS管理控制台的安全组页面配置放行443端口。 |
| 您的网站显示“您与网站之间的链接未完全安全”。 |
您的网站代码中调用的是HTTP协议。 |
需要您在网站代码中把HTTP协议修改为HTTPS协议。 |
| 您的网站显示“该网站未根据工信部相关法律进行备案”。 |
- 您的网站未完成备案,未在接入商完成备案接入。
- 您的网站内容与备案信息不符、备案信息不准确、网站存在不适宜传播的内容等。
|
如果您使用的是阿里云备案系统,请前往阿里云备案系统进行网站备案。 |