一、css的基本语法
css选择器{
css属性:值;
css属性:值;
}
1 body{
2 background: red;
3 color:white;
4 }
二、基本的css选择器
1、通用选择器
该选择器会匹配文档中的所有元素,包括html和body元素。
1 *{
2 margin: 0px;
3 padding: 0px;
4 }
上面的css样式用来取消文档中所有元素的内边距和外边距。
2、元素选择器
用来选择文档中该元素的所有实例。
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>document</title>
6 <style type="text/css">
7 p{
8 color: red;
9 }
10 </style>
11 </head>
12 <body>
13 <p> I love China!</p>
14 <p> I love China!</p>
15 </body>
16 </html>
显示效果:

3、类选择器
类选择采用全局属性class匹配指定类的元素。
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>document</title>
6 <style type="text/css">
7 .p1{
8 color: red;
9 }
10 </style>
11 </head>
12 <body>
13 <p class="p1"> I love China!</p>
14 <p> I love China!</p>
15 <span class="p1">I love China!</span>
16 </body>
17 </html>
显示效果:

1、*.class2和.class2是一样,我们可以将前面的通用选择器换成其他元素选择器,来缩小选择范围。当class属性有多个值时,用空格隔开。
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>document</title>
6 <style type="text/css">
7 p.p1{
8 color: red;
9 }
10 </style>
11 </head>
12 <body>
13 <p class="p1"> I love China!</p>
14 <p> I love China!</p>
15 <span class="p1">I love China!</span>
16 </body>
17 </html>
· 
2、一个元素用于多个类选择器,同一css属性的优先级取决于样式表中的先后顺序,与类列表的先后顺序无关。
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Title</title>
6 </head>
7 <style>
8 .red{
9 color:red;
10 }
11 .green{
12 color: green;
13 }
14 </style>
15 <body>
16 <h1 class="red green">多个类选择器</h1>
17 </body>
18 </html>

交换style标签中两个类选择器的顺序。
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Title</title>
6 </head>
7 <style>
8 .green{
9 color: green;
10 }
11 .red{
12 color:red;
13 }
14 </style>
15 <body>
16 <h1 class="red green">多个类选择器</h1>
17 </body>
18 </html>

4、id选择器
使用全局属性id的值选择元素。
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>document</title>
6 <style type="text/css">
7 #p1{
8 color: red;
9 }
10 </style>
11 </head>
12 <body>
13 <p id="p1"> I love China!</p>
14 <p> I love China!</p>
15 <span>I love China!</span>
16 </body>
17 </html>
显示效果:

5、属性选择器
根据元素的属性来进行选择。
a、[attribute] 选择器用于选取带有指定属性的元素,忽略属性值
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>document</title>
6 <style type="text/css">
7 [id]{
8 color: red;
9 }
10 </style>
11 </head>
12 <body>
13 <p> I love China!</p>
14 <p id="p1"> I love China!</p>
15 <span>I love China!</span>
16 </body>
17 </html>

b、[attribute="value"] 选择器用于选取带有指定属性和值的元素
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>document</title>
6 <style type="text/css">
7 [title="abc"]{
8 color: red;
9 }
10 </style>
11 </head>
12 <body>
13 <p title="abc"> I love China!</p>
14 <p> I love China!</p>
15 <span >I love China!</span>
16 </body>
17 </html>

c、[attribute^="value"] 选择器用于选取带有指定属性且属性值以value字符开头的元素
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>document</title>
6 <style type="text/css">
7 [title^="a"]{
8 color: red;
9 }
10 </style>
11 </head>
12 <body>
13 <p title="abc"> I love China!</p>
14 <p> I love China!</p>
15 <span title="a1">I love China!</span>
16 </body>
17 </html>

d、[attribute*="value"] 选择器用于选取带有指定属性和属性值包含value字符的元素
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>document</title>
6 <style type="text/css">
7 [title*="a"]{
8 color: red;
9 }
10 </style>
11 </head>
12 <body>
13 <p> I love China!</p>
14 <p title="bac"> I love China!</p>
15 <span title="a1">I love China!</span>
16 </body>
17 </html>
e、[attribute~=value] 选择器用于选取带有指定属性、属性值具有多个值且其中一个值是value的元素
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>document</title>
6 <style type="text/css">
7 [class~="class1"]{
8 color: red;
9 }
10 </style>
11 </head>
12 <body>
13 <p> I love China!</p>
14 <p class="class1 class2"> I love China!</p>
15 <span title="a1">I love China!</span>
16 </body>
17 </html>

d、 [attribute|="value"] 选择器用于选取带有指定属性、属性值为(可以是0个)连字符分割多个值且其中第一个值是value的元素
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>document</title>
6 <style type="text/css">
7 [id|="a1"]{
8 border:2px solid red;
9 }
10 </style>
11 </head>
12 <body>
13 <p> I love China!</p>
14 <p id="a1"> I love China!</p>
15 <span id="a1-2">I love China!</span>
16 </body>
17 </html>

三、复合选择器
1、并集选择器
用于单个选择器匹配到的所有元素的并集。语法:选择器1,选择器2{ }
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</title>
6 <style type="text/css">
7 p,a{
8 background: red;
9 }
10 </style>
11 </head>
12 <body>
13 <p>I love China!</p>
14 <a href="http://www.baidu.com">百度</a>
15 </body>
16 </html>

2、后代选择器
后代选择器用于匹配第一个元素的后代,且匹配第二个元素。匹配第一个元素中的元素,而不仅仅是直接元素。语法:选择器1 选择器2{ }
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</title>
6 <style type="text/css">
7 p span{
8 background: red;
9 }
10 </style>
11 </head>
12 <body>
13 <p>I <span>love</span> China!</p>
14 <a href="http://www.baidu.com">百度</a>
15 </body>
16 </html>

3、选择子元素
用于匹配第一个选择器的元素的直接后代,且匹配第二个元素。语法:选择器1 > 选择器2{ }
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</title>
6 <style type="text/css">
7 p>span{
8 background: red;
9 }
10 </style>
11 </head>
12 <body>
13 <p>I <span>love</span> China!</p>
14 <a href="http://www.baidu.com">百度</a>
15 </body>
16 </html>

4、选择兄弟元素
a、相邻兄弟选择器
目标元素紧跟第一个选择器匹配的元素且匹配第二个元素。语法:选择器1 + 选择器2{ }
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</title>
6 <style type="text/css">
7 p + a{
8 background: red;
9 }
10 </style>
11 </head>
12 <body>
13 <a href="http://www.baidu.com">百度</a>
14 <p>I <span>love</span> China!</p>
15 <a href="http://www.baidu.com">百度</a>
16 <a href="http://www.sina.com">新浪</a>
17 </body>
18 </html>

b、普通兄弟选择器
目标元素位于匹配第一个选择器的元素之后,且匹配第二个选择器。语法:选择器1 ~ 选择器2{ }
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</title>
6 <style type="text/css">
7 p ~ a{
8 background: red;
9 }
10 </style>
11 </head>
12 <body>
13 <a href="http://www.baidu.com">百度</a>
14 <p>I <span>love</span> China!</p>
15 <a href="http://www.baidu.com">百度</a>
16 <a href="http://www.sina.com">新浪</a>
17 </body>
18 </html>

三、伪元素选择器
前面的元素选择器通过选择元素来操作文档内容。伪元素实际上并不存在,为了便于你选中文档的内容。
1、:firtst-line用来匹配文本块的首行。
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</title>
6 <style type="text/css">
7 ::first-line{
8 background: yellow;
9 }
10 </style>
11 </head>
12 <body>
13 <a href="http://www.baidu.com">百度</a>
14 <p>I <span>love</span> China!<br>I like apple!</p>
15 <p>aaaaaa</p>
16 </body>
17 </html>

::first-line和:first-line是一样。该选择器还可以和其他选择器结合使用,如p:first-line;用来选择p元素的首行。
2、:first-letter(::first-letter)选择文本块的首字母。
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</title>
6 <style type="text/css">
7 ::first-letter{
8 background: yellow;
9 }
10 </style>
11 </head>
12 <body>
13 <a href="http://www.baidu.com">百度</a>
14 <p>I <span>love</span> China!<br>I like apple!</p>
15 <p>aaaaaa</p>
16 </body>
17 </html>

3、::before和::after选择器在元素的前面、后面插出内容
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</title>
6 <style type="text/css">
7 a::before{
8 content:"click here:";
9 }
10 </style>
11 </head>
12 <body>
13 <a href="http://www.baidu.com">百度</a>
14 </body>
15 </html>

4、CSS计数器
a.创建计数器
body{
counter-reset:paracount;
}
这行代码会初始化一个计数器paracount,初始值为0.
指定初始值: counter-reset:paracount 10;
创建多个计数器: counter-reset:paracount 10 othercount; counter-reset:paracount 10 othercount 2;
使用方法:
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</title>
6 <style type="text/css">
7 body{
8 counter-reset: paracount 0;
9 }
10 p::before{
11 content: counter(paracount) ".";
12 counter-increment: paracount 1;
13 }
14 </style>
15 </head>
16 <body>
17 <p>I love China!</p>
18 <p>I love apple!</p>
19 </body>
20 </html>
counter(计数器,数值格式);用来说明使用哪个计数器和数值的格式。数值格式可以是list-style-type中的值。例如counter(paracount,lower-alpha).
" ."是数值和内容之间的分割符,也可以是其他的字符。常用的是句号和空格。
counter-increment属性用来设置计数器的增量。默认是1.
四、伪类选择器
伪类元素选择器不是直接针对文档元素的,而是为你基于某些特征选择元素提供方便的。
1、结构伪类选择器
结构伪类是根据元素在文档中的位置选择元素的。
a、根元素选择器
:root选择文档的根元素。总数返回html元素。
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</title>
6 <style type="text/css">
7 :root{
8 border:thin black solid;
9 }
10 </style>
11 </head>
12 <body>
13 <p>I love China!</p>
14 <p>I love apple!</p>
15 </body>
16 </html>
边框会包裹着整个文档。

b、使用子元素选择器(可以和其他选择器结合使用)
:first-child 选择元素的第一个子元素。
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</title>
6 <style type="text/css">
7 p>span:first-child{
8 border: 2px solid red;
9 }
10 </style>
11 </head>
12 <body>
13 <p><span>I</span> <span>love</span> <span>China!</span></p>
14 <p>I love apple!</p>
15 </body>
16 </html>
:last-child 选择元素的最后一个子元素。
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</title>
6 <style type="text/css">
7 body>p:last-child{
8 border: 2px solid red;
9 }
10 </style>
11 </head>
12 <body>
13 <p>I love apple!</p>
14 <p>I love apple!</p>
15 </body>
16 </html>

:only-child 选择元素中唯一一个子元素。
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</title>
6 <style type="text/css">
7 p>span:only-child{
8 border: 2px solid red;
9 }
10 </style>
11 </head>
12 <body>
13 <p>I <span>love</span> apple!</p>
14 <p>I <span>love</span> <span>apple!</span></p>
15 </body>
16 </html>
:only-of-type 选择元素指定类型的唯一子元素。
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</title>
6 <style type="text/css">
7 span:only-of-type{
8 border: 2px solid red;
9 }
10 </style>
11 </head>
12 <body>
13 <p>I <span>love</span> apple!</p>
14 <p>I <span>love</span> <span>apple!</span></p>
15 </body>
16 </html>

:nth-child选择器
:nth-child(n) 选择父元素的第n个子元素。
:nth-last-child(n) 选择父元素的倒数第n个子元素
:nth-of-type(n) 选择父元素定义类型的第n个子元素
:nth-last-of-type(n) 选择父元素定义类型的倒数第n个子元素
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</title>
6 <style type="text/css">
7 body> p:nth-of-type(2){
8 border: 2px solid red;
9 }
10 </style>
11 </head>
12 <body>
13 <p>I <span>love</span> apple!</p>
14 <a href="www.baidu.com">百度</a>
15 <p>I <span>love</span> <span>apple!</span></p>
16 </body>
17 </html>

2、UI伪类选择器
UI伪类选择器是根据元素的状态匹配元素。
a、:enabled和:disabled 选择启用和禁用的元素
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</title>
6 <style type="text/css">
7 :enabled{
8 border: 2px solid red;
9 }
10 </style>
11 </head>
12 <body>
13 <input type="text" disabled value="yiluhuakai">
14 <br><br>
15 <input type="text">
16 </body>
17 </html>

b、选择已经勾选的元素(只用于单选框和复选框)
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title></title>
6 <style>
7 :checked +span{
8 background: red;
9 }
10 </style>
11 </head>
12 <body>
13 <input type="checkbox" name="likes"><span>likes</span>
14 <input type="checkbox" name="likes"><span>likes2</span>
15 </body>
16 </html>
没选中:

选中后:

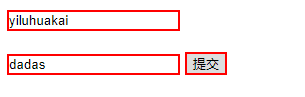
c、选择有效和无效的input元素
:invalid和:valid选择器用来匹配不符合和符合输入验证要求的input元素。
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</title>
6 <style type="text/css">
7 :valid{
8 border: 2px solid red;
9 }
10 </style>
11 </head>
12 <body>
13 <input type="text" required="" value="yiluhuakai">
14 <br><br>
15 <input type="text" required="">
16 <button type="submit">提交</button>
17 </body>
18 </html>

d.选择限定范围的input元素
:in-range和:out-of-range
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</title>
6 <style type="text/css">
7 :in-range{
8 border: 2px solid red;
9 }
10 :out-of-range{
11 border: 2px solid yellow;
12 };
13 </style>
14 </head>
15 <body>
16 <input type="number" min="0" max="5">
17 </body>
18 </html>
输入0:

输入10

e、选择必需的可选的input元素
:required匹配具有required属性的元素。:optional匹配没有required属性的元素。
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</title>
6 <style type="text/css">
7 :required{
8 border: 2px solid yellow;
9 }
10 :optional{
11 border: 2px solid red;
12 }
13 </style>
14 </head>
15 <body>
16 name: <input type="text" required="">
17 <br> <br>
18 password: <input type="text">
19 </body>
20 </html>

3、动态伪类选择器
动态伪类选择器可以根据条件改变匹配元素。
a.:link和:visited选择器
:link 选择链接元素
:visited 选择用户已经访问的链接;
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</title>
6 <style type="text/css">
7 :link{
8 background:red;
9 }
10 :visited{
11 background:green;
12 }
13 </style>
14 </head>
15 <body>
16 <a href="http://www.baidu.com">百度</a>
17 <a href="http://www.sina.com">新浪</a>
18 </body>
19 </html>
链接没有访问的时候背景颜色是红的,访问后背景颜色是绿色。
b、:hover选择器 :hover选择器匹配用户鼠标悬停在其上的任意元素。
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</title>
6 <style type="text/css">
7 a:hover{
8 background: red;
9 };
10 </style>
11 </head>
12 <body>
13 <a href="http://www.baidu.com">百度</a>
14 <a href="http://www.sina.com">新浪</a>
15 </body>
16 </html>
c.:active选择器 匹配用户激活的元素。
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</title>
6 <style type="text/css">
7 a:active{
8 background: green;
9 };
10 </style>
11 </head>
12 <body>
13 <a href="http://www.baidu.com">百度</a>
14 <a href="http://www.sina.com">新浪</a>
15 </body>
16 </html>
d、使用:focus选择器 用于匹配当前获得焦点的元素。
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</title>
6 <style type="text/css">
7 input:focus{
8 border: 2px solid red;
9 };
10 </style>
11 </head>
12 <body>
13 <input type="text" autofocus="">
14 </body>
15 </html>

4、其他选择器
a、否定选择器:not(选择器) 对任意选择器取反
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</title>
6 <style type="text/css">
7 a:not([href*="baidu"]){
8 color: red;
9 }
10 </style>
11 </head>
12 <body>
13 <a href="www.baidu.com">百度</a>
14 <a href="www.sina.com">新浪</a>
15 </body>
16 </html>

b、:empty选择器 用于匹配没有定义任何子元素的元素。匹配的元素没有任何内容。
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</title>
6 <style type="text/css">
7 :empty{
8 border: 2px solid red;
9 }
10 </style>
11 </head>
12 <body>
13 <p></p>
14 <a href="www.baidu.com">百度</a>
15 <a href="www.sina.com">新浪</a>
16 </body>
17 </html>

c、:lang选择器 匹配基于lang全局属性的元素。
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</title>
6 <style type="text/css">
7 :lang(en){
8 border: 2px solid red;
9 }
10 </style>
11 </head>
12 <body>
13
14 <a href="www.baidu.com" lang="en">百度</a>
15 <a href="www.sina.com" lang="en-us">新浪</a>
16 </body>
17 </html>

d、使用:target选择器 匹配URL片段标识符指向的元素。请求expample.html#mytaget页面会导航到该页面指定id的元素上。
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</title>
6 <style type="text/css">
7 :target{
8 border: 2px solid red;
9 }
10 </style>
11 </head>
12 <body>
13 <a href="www.baidu.com" id="baidu">百度</a>
14 <a href="www.sina.com" id="xinlang">新浪</a>
15 </body>
16 </html>