一、对齐文本
1、text-align属性
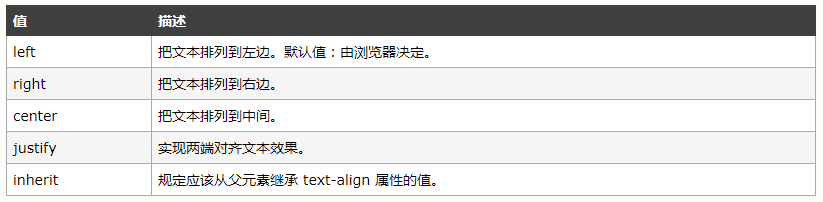
text-align 属性规定元素中的文本的水平对齐方式。该属性通过指定行框与哪个点对齐,从而设置块级元素内文本的水平对齐方式。通过允许用户代理调整行内容中字母和字之间的间隔,可以支持值 justify;不同用户代理可能会得到不同的结果。

如果 direction 属性是 ltr,则默认值是 left;如果 direction 是 rtl,则为 right。
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</title>
6 <style type="text/css">
7 p{
8 width: 101px;
9 background: red;
10 text-align: left;
11 }
12 </style>
13 </head>
14 <body>
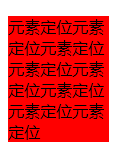
15 <p>元素定位元素定位元素定位元素定位元素定位元素定位元素定位元素定位</p>
16
17 </body>
18 </html>

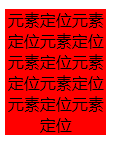
属性值为center时:
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</title>
6 <style type="text/css">
7 p{
8 width: 101px;
9 background: red;
10 text-align: center;
11 }
12 </style>
13 </head>
14 <body>
15 <p>元素定位元素定位元素定位元素定位元素定位元素定位元素定位元素定位</p>
16
17 </body>
18 </html>

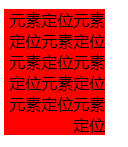
属性值为right时:
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</title>
6 <style type="text/css">
7 p{
8 width: 101px;
9 background: red;
10 text-align: right;
11 }
12 </style>
13 </head>
14 <body>
15 <p>元素定位元素定位元素定位元素定位元素定位元素定位元素定位元素定位</p>
16
17 </body>
18 </html>

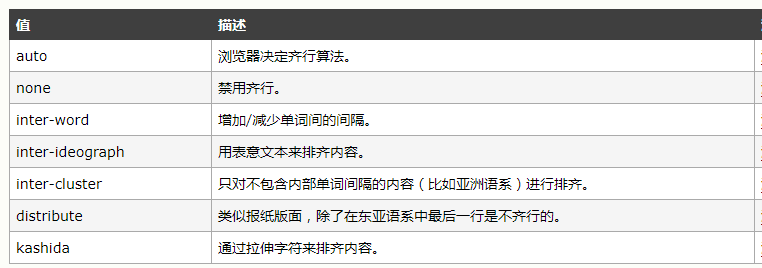
如果属性值为justify值时,可以使用text-justify属性指定文本添加空白的方式。
text-justify 属性规定当 text-align 被设置为 text-align 时的齐行方法。该属性规定如何对齐行文本进行对齐和分隔。

1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</title>
6 <style type="text/css">
7 p{
8 width: 101px;
9 background: red;
10 text-align: justify;
11 text-justify:inter-word;
12 }
13 </style>
14 </head>
15 <body>
16 <p>元素定位元素定位元素定位元素定位元素定位元素定位元素定位元素定位</p>
17
18 </body>
19 </html>

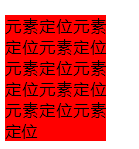
2、处理空白
空白在HTML文档中通常会被压缩或者直接忽略。这允许你讲HTML的布局和页面的外观分离。浏览器在遇到多个空格时,会将他们压缩成一个空格,遇到换行符等空白符则直接忽略。
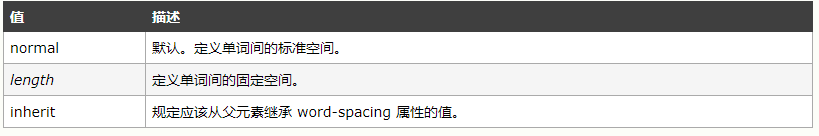
white-space 属性设置如何处理元素内的空白。
这个属性声明建立布局过程中如何处理元素中的空白符
| 值 | 说明 |
| normal | 默认值,空白符被压缩,文本行自动换行 |
| nowrap | 空白符被压缩,文本行不换行 |
| pre | 空白符被保留,文本在遇到换行符的时候换行 |
| pre-line | 空白符被压缩,文本在一行排满或者遇到换行符时换行 |
| pre-wrap | 空白符被保留,文本会在一行排满或者遇到换行符时换行 |
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</title>
6 <style type="text/css">
7 p{
8 width: 150px;
9 background: red;
10 white-space: nowrap;
11 }
12 </style>
13 </head>
14 <body>
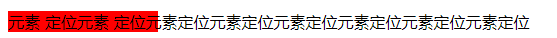
15 <p>元素 定位元素
16 定位元素定位元素定位元素定位元素定位元素定位元素定位</p>
17
18 </body>
19 </html>

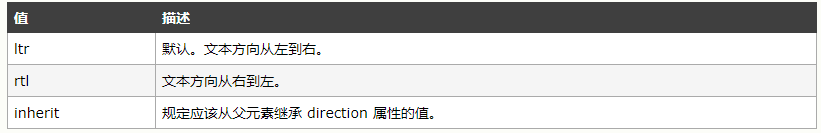
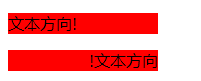
3、指定文本方向
direction 属性规定文本的方向 / 书写方向。

1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</title>
6 <style type="text/css">
7 p{
8 width: 150px;
9 background: red;
10 }
11 #first{
12 direction: ltr;
13 }
14 #second{
15 direction: rtl;
16 }
17 </style>
18 </head>
19 <body>
20 <p id="first">文本方向!</p>
21 <p id="second">文本方向!</p>
22 </body>
23 </html>

4、指定单词、字母、行之间的间距
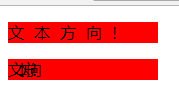
a、letter-spacing
letter-spacing 属性增加或减少字符间的空白(字符间距)。该属性定义了在文本字符框之间插入多少空间。由于字符字形通常比其字符框要窄,指定长度值时,会调整字母之间通常的间隔。因此,normal 就相当于值为 0。
注释:允许使用负值,这会让字母之间挤得更紧。
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</title>
6 <style type="text/css">
7 p{
8 width: 150px;
9 background: red;
10 }
11 #first{
12 letter-spacing: 10px;
13 }
14 #second{
15 letter-spacing: -10px;
16 }
17 </style>
18 </head>
19 <body>
20 <p id="first">文本方向!</p>
21 <p id="second">文本方向!</p>
22 </body>
23 </html>

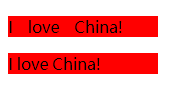
b、word-spacing
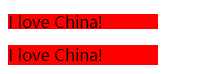
word-spacing 属性增加或减少单词间的空白(即字间隔)。该属性定义元素中字之间插入多少空白符。针对这个属性,“字” 定义为由空白符包围的一个字符串。如果指定为长度值,会调整字之间的通常间隔;所以,normal 就等同于设置为 0。允许指定负长度值,这会让字之间挤得更紧。
注释:允许使用负值。该属性对中文无效。
设置中文字的间隔请使用letter-spacing属性。

1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</title>
6 <style type="text/css">
7 p{
8 width: 150px;
9 background: red;
10 }
11 #first{
12 word-spacing: 10px;
13 }
14 #second{
15 word-spacing: -1px;
16 }
17 </style>
18 </head>
19 <body>
20 <p id="first">I love China!</p>
21 <p id="second">I love China! </p>
22 </body>
23 </html>

C、line-height
line-height 属性用于设置多行元素的空间量,比如文本。对于块级元素,它指定元素行盒(line boxes)的最小高度。对于非替代的 inline 元素,它用于计算行盒(line box)的高度。注释:不允许使用负值。
说明: line-height属性的值可以是 <数字>、 <长度>、 <百分比>、 normal。推荐使用数字,因为line-height总是当前字体的大小的倍数。
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</title>
6 <style type="text/css">
7 p{
8 width: 150px;
9 background: red;
10 }
11 #first{
12 line-height: 15px;
13 }
14 #second{
15 line-height: 20px;
16 }
17 </style>
18 </head>
19 <body>
20 <p id="first">I love China!</p>
21 <p id="second">I love China! </p>
22 </body>
23 </html>

5、控制断词
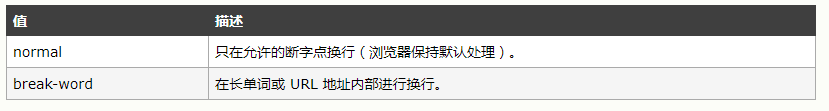
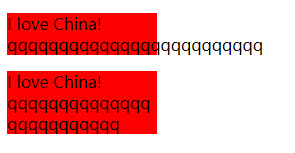
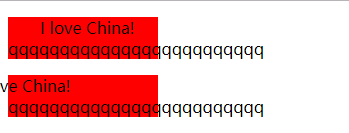
word-wrap 属性允许长单词或 URL 地址换行到下一行。

normal值单词不断开,即使无法完全放入包含块中。
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</title>
6 <style type="text/css">
7 p{
8 width: 150px;
9 background: red;
10 }
11 #first{
12 word-wrap: normal;
13 }
14 #second{
15 word-wrap: break-word;
16 }
17 </style>
18 </head>
19 <body>
20 <p id="first">I love China! qqqqqqqqqqqqqqqqqqqqqqqqq</p>
21 <p id="second">I love China! qqqqqqqqqqqqqqqqqqqqqqqqq</p>
22 </body>
23 </html>

6、首行缩进
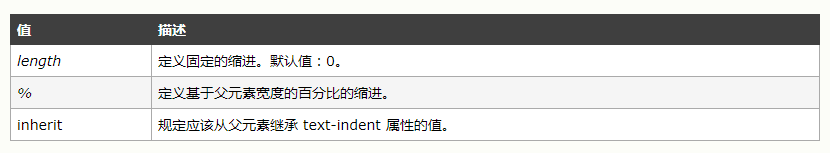
text-indent 属性规定文本块中首行文本的缩进。
注释:允许使用负值。如果使用负值,那么首行会被缩进到左边。

1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</title>
6 <style type="text/css">
7 p{
8 width: 150px;
9 background: red;
10 }
11 #first{
12 text-indent: 2em;
13 }
14 #second{
15 text-indent: -2em;
16 }
17 </style>
18 </head>
19 <body>
20 <p id="first">I love China! qqqqqqqqqqqqqqqqqqqqqqqqq</p>
21 <p id="second">I love China! qqqqqqqqqqqqqqqqqqqqqqqqq</p>
22 </body>
23 </html>

7、文本装饰与大小写转换
a、text-decoration
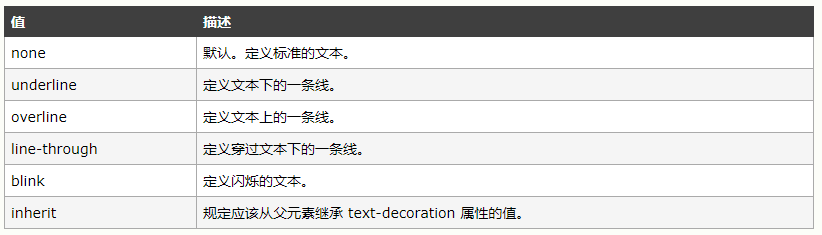
text-decoration 属性规定添加到文本的修饰。这个属性允许对文本设置某种效果,如加下划线。如果后代元素没有自己的装饰,祖先元素上设置的装饰会“延伸”到后代元素中。

1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</title>
6 <style type="text/css">
7 a{
8 text-decoration:none;
9 }
10 p{
11 text-decoration:underline;
12 }
13 </style>
14 </head>
15 <body>
16 <a href="http://www.baidu.com">百度</a>
17 <p>下划线</p>
18 </body>
19 </html>

b、text-transform
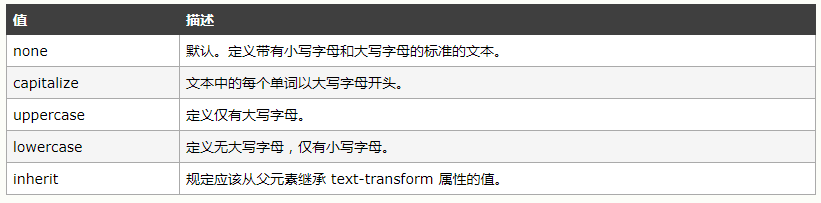
text-transform 属性控制文本的大小写。这个属性会改变元素中的字母大小写,而不论源文档中文本的大小写。如果值为 capitalize,则要对某些字母大写,但是并没有明确定义如何确定哪些字母要大写,这取决于用户代理如何识别出各个“词”。

1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</title>
6 <style type="text/css">
7 p{
8 text-transform:capitalize;
9 }
10 </style>
11 </head>
12 <body>
13 <p>abcd ads</p>
14 </body>
15 </html>

8、文本阴影
text-shadow
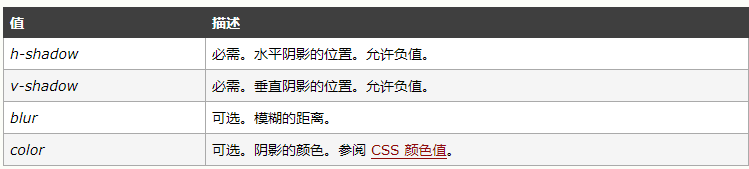
text-shadow 属性向文本设置阴影。

1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</title>
6 <style type="text/css">
7 h1{
8 text-shadow:5px 5px 5px red;
9 }
10 </style>
11 </head>
12 <body>
13 <h1>网站首页</h1>
14 </body>
15 </html>

9、设置字体
在设置css字体的时候,我们首先需要明白两个概念:族类和字体族.
字体族名称(family-name)
字体族名称(就是我们通常所说的“字体”)的例子包括“Arial”、“Times New Roman”、“宋体”、“黑体”等等。
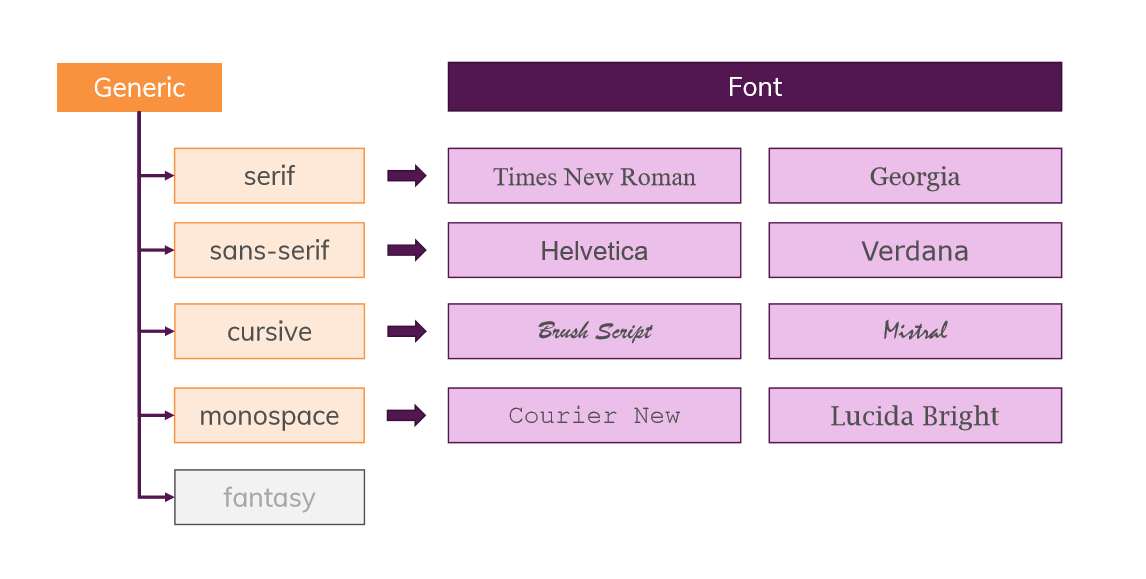
族类(generic family)
一个族类是一组具有统一外观的字体族。sans-serif就是一例,它代表一组没有“脚”的字体。serif代表笔画两端有角的。monospace是指等宽地体,所有的字符宽度是一一致的。

浏览器中的字体是如何显示的呢?google浏览者的字体设置如下:

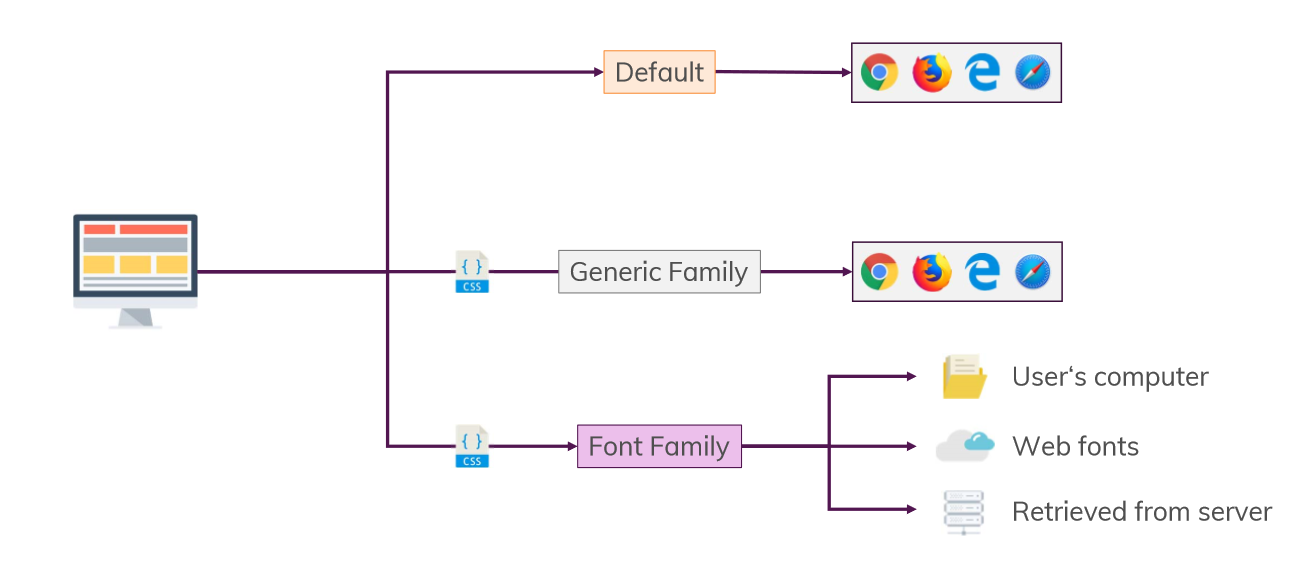
如果我们在css中不设置字体的话使用的,浏览器会使用设置的标准字体,当我们font-family设置字体的时候,如果制定的字体族存在,会使用指定的字体族的字体。如果不存在,会使用下一个指定的字体族字体。一般会在font-family的最后指定一个族类,当前面的字体族不存在的时候,我们会使用这个族类中浏览器的设置中指定的字体族。
/*前两个是字体族,第三个是族类。*/
font-family: 'unknown1', 'unknown2', sans-serif;
在css中使用上面的语句指定文档的字体,那么前两个字体族不存在,那么就会使用sans-serif族类中的字体,这个取决于我们在浏览器的设置中指定的sans-serif族类中所设置的字体族。
font-family中指定的字体组可以来自我们浏览器中支持的字体族,还可以是我们电脑中的字体族,也可以是web字体和来自其他服务器的字体,当使用浏览器中支持的字体族或我们电脑中的字体族时,字体依赖用户所使用的浏览器和电脑支持的字体(可以使用https://www.cssfontstack.com/查看不同系统对字体族的支持情况。

a、font
font 简写属性在一个声明中设置所有字体属性。可以不设置其中的某个值,比如 font:100% verdana; 也是允许的。未设置的属性会使用其默认值。
可以按顺序设置如下属性:
- font-style
- font-variant
- font-weight
- font-size/line-height
- font-family
1 <html>
2 <head>
3 <style type="text/css">
4 p.ex1
5 {
6 font:italic arial,sans-serif;
7 }
8
9 p.ex2
10 {
11 font:italic bold 12px/30px arial,sans-serif;
12 }
13 </style>
14 </head>
15
16 <body>
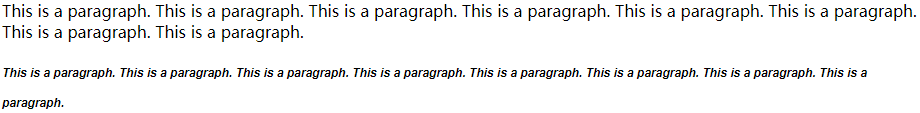
17 <p class="ex1">This is a paragraph. This is a paragraph. This is a paragraph. This is a paragraph. This is a paragraph. This is a paragraph. This is a paragraph. This is a paragraph.</p>
18 <p class="ex2">This is a paragraph. This is a paragraph. This is a paragraph. This is a paragraph. This is a paragraph. This is a paragraph. This is a paragraph. This is a paragraph.</p>
19 </body>
20 </html>

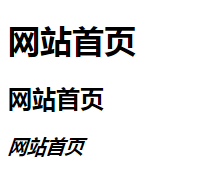
b、font-style
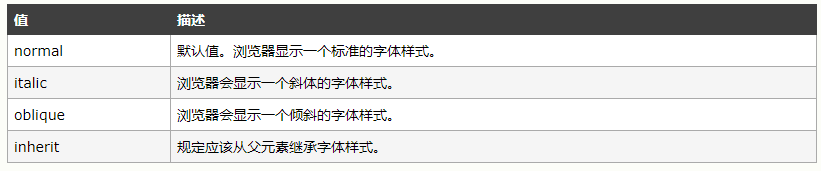
font-style 属性定义字体的风格。该属性设置使用斜体、倾斜或正常字体。斜体字体通常定义为字体系列中的一个单独的字体。理论上讲,用户代理可以根据正常字体计算一个斜体字体。

1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</title>
6 <style type="text/css">
7 h1{
8 font-style: normal;
9 }
10 h2{
11 font-style: initial;
12 }
13 h3{
14 font-style: oblique;
15 }
16 </style>
17 </head>
18 <body>
19 <h1>网站首页</h1>
20 <h2>网站首页</h2>
21 <h3>网站首页</h3>
22 </body>
23 </html>

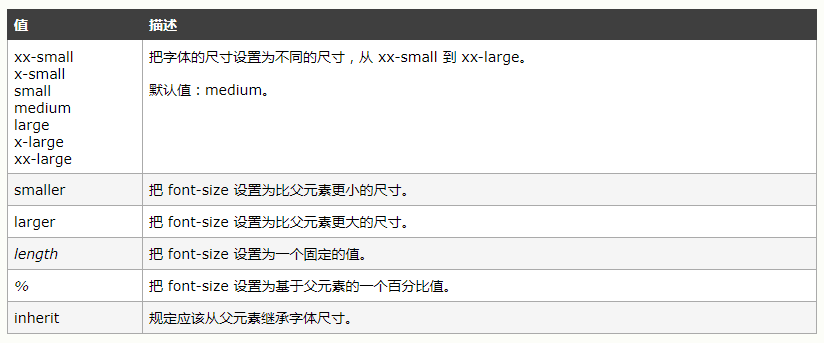
c、font-size
font-size 属性可设置字体的尺寸。

1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</title>
6 <style type="text/css">
7 p{
8 font-size: 30px;
9 }
10 </style>
11 </head>
12 <body>
13 <p>网站首页</p>
14 </body>
15 </html>

d、font-family
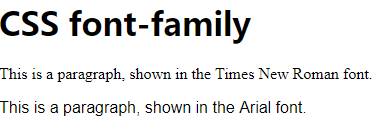
font-family 规定元素的字体系列。font-family 可以把多个字体名称作为一个“回退”系统来保存。如果浏览器不支持第一个字体,则会尝试下一个。也就是说,font-family 属性的值是用于某个元素的字体族名称或/及类族名称的一个优先表。浏览器会使用它可识别的第一个值.
1 <html>
2 <head>
3 <style type="text/css">
4 p.serif{font-family:"Times New Roman",Georgia,Serif}
5 p.sansserif{font-family:Arial,Verdana,Sans-serif}
6 </style>
7 </head>
8
9 <body>
10 <h1>CSS font-family</h1>
11 <p class="serif">This is a paragraph, shown in the Times New Roman font.</p>
12 <p class="sansserif">This is a paragraph, shown in the Arial font.</p>
13
14 </body>
15 </html>

e、font-variant
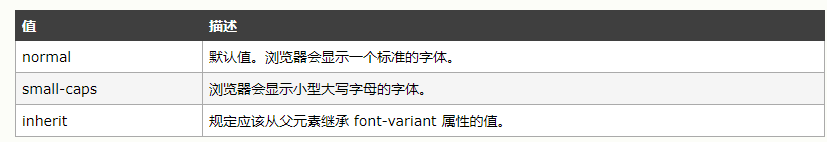
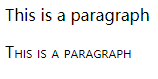
font-variant 属性设置小型大写字母的字体显示文本,这意味着所有的小写字母均会被转换为大写,但是所有使用小型大写字体的字母与其余文本相比,其字体尺寸更小。

1 <html>
2 <head>
3 <style type="text/css">
4 p.normal {font-variant: normal}
5 p.small {font-variant: small-caps}
6 </style>
7 </head>
8
9 <body>
10 <p class="normal">This is a paragraph</p>
11 <p class="small">This is a paragraph</p>
12 </body>
13
14 </html>

f、font-weight
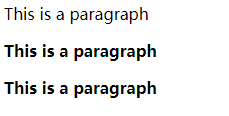
font-weight 属性设置文本的粗细。该属性用于设置显示元素的文本中所用的字体加粗。数字值 400 相当于 关键字 normal,700 等价于 bold。

1 <html>
2 <head>
3 <style type="text/css">
4 p.normal {font-weight: normal}
5 p.thick {font-weight: bold}
6 p.thicker {font-weight: 900}
7 </style>
8 </head>
9
10 <body>
11 <p class="normal">This is a paragraph</p>
12
13 <p class="thick">This is a paragraph</p>
14
15 <p class="thicker">This is a paragraph</p>
16 </body>
17
18 </html>

10、使用web字体
在 CSS3 之前,web 设计师必须使用已在用户计算机上安装好的字体。通过 CSS3,web 设计师可以使用他们喜欢的任意字体。当你找到或购买到希望使用的字体时,可将该字体文件存放到 web 服务器上,它会在需要时被自动下载到用户的计算机上。您“自己的”的字体是在 CSS3 @font-face 规则中定义的。web字体可以在https://fonts.google.com/上下载。
在新的 @font-face 规则中,您必须首先定义字体的名称(比如 myFirstFont),然后指向该字体文件。如需为 HTML 元素使用字体,请通过 font-family 属性来引用字体的名称 (myFirstFont):
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</title>
6 <link href='http://cdn.webfont.youziku.com/webfonts/nomal/114613/46121/5a926dd6f629d80784d8edb7.css' rel='stylesheet' type='text/css' />
7 <style type="text/css">
8 p{
9 font-family:'JetLinkMediumOl107126577a1bfb5';
10 }
11 </style>
12 </head>
13 <body>
14 <p>使用WEB字体</p>
15 </body>
16 </html>

网页引用的css文件内容
1 @font-face {font-family: 'JetLinkMediumOl107126577a1bfb5';
src: url('//cdn.webfont.youziku.com/webfonts/nomal/114613/46121/5a926dd6f629d80784d8edb7.gif?r=67939415062');
src: url('//cdn.webfont.youziku.com/webfonts/nomal/114613/46121/5a926dd6f629d80784d8edb7.gif?r=67939415062?#iefix') format('embedded-opentype'),url('//cdn.webfont.youziku.com/webfonts/nomal/114613/46121/5a926dd6f629d80784d8edb7.png?r=67939415062') format('woff2'),url('//cdn.webfont.youziku.com/webfonts/nomal/114613/46121/5a926dd6f629d80784d8edb7.bmp?r=67939415062') format('woff'),url('//cdn.webfont.youziku.com/webfonts/nomal/114613/46121/5a926dd6f629d80784d8edb7.jpg?r=67939415062') format('truetype');
font-weight: normal;
font-style: normal;}.css107126577a1bfb5{font-family: 'JetLinkMediumOl107126577a1bfb5';}
总结:
@font-face规则,网页设计师再也不必使用的"web-safe"的字体之一。
字体的名称,font - face规则:
- font-family: myFirstFont;
字体文件包含在您的服务器上的某个地方,参考CSS:
- src: url('Sansation_Light.ttf')
如果字体文件是在不同的位置,请使用完整的URL:
- src: url('http://www.w3cschool.css/css3/Sansation_Light.ttf')
现在准备使用该字体,下面是如何使用它所有的div元素的一个例子:
{
font-family: myFirstFont;
<link href="https://fonts.googleapis.com/css?family=Roboto" rel="stylesheet">
或者
<style>
@import url('https://fonts.googleapis.com/css?family=Roboto');
</style>
在页面中可以这样使用:
font-family: 'Roboto', sans-serif;