1.一个网页主要由三部分构成:结构(html),表现(css),行为(javascript)。
2.HTML一个完整的元素由开始标签、结束标签、内容构成。
3.始终用下面的DOCTYPE声明开始HTML文档,让浏览器知道这是一个HTML5页面。<!DOCTYPE html>
4.页面内容都在body元素。主要为浏览器和搜索引擎准备的指令位于body元素之前。
5.用语义化HTML标记内容,不关心它在浏览器中显示的样式。
6.CSS控制HTML内容的表现。
7.每个浏览器自带的样式表规定HTML的默认表现样式。开发人员可以使用自己写的CSS覆盖这些规则。
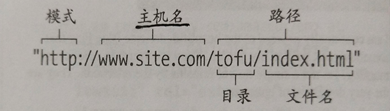
8.URL(统一资源定位符)是地址的别名。互联网上的每一个文件都有唯一的URL。

URL的第一个部分是模式,模式告诉浏览器如何处理需要打开的文件。常见的模式有HTTP、HTTPS(超文本传输协议,用于访问网页),ftp(文件传输协议,用于下载文件),mailto(用于发送电子邮件)。
URL的第二个部分是文件所在的主机的名称。
URL第三个部分是路径,路径包含到达这个文件的文件夹以及文件本身的名称。
学识浅薄,如有错误,恳请斧正,在下不胜感激。