BOM
浏览器对象模型(browser object model)
BOM可以使我们通过JS来操作浏览器
在BOM中为我们提供了一组对象,用来完成对浏览器的操作
BOM对象
Window
代表的是整个浏览器的窗口,同时window也是网页中的全局对象
Navigator
代表的当前浏览器的信息,通过该对象可以来识别不同的浏览器
Location
代表当前浏览器的地址栏信息,通过Location可以获取地址栏信息,或者操作浏览器跳转页面
History
代表浏览器的历史记录,可以通过该对象来操作浏览器的历史记录
由于隐私原因,该对象不能获取到具体的历史记录,只能操作浏览器向前或向后翻页
而且该操作只在当次访问时有效
Screen
代表用户的屏幕的信息,通过该对象可以获取到用户的显示器的相关的信息
这些BOM对象在浏览器中都是作为window对象的属性保存的,可以通过window对象来使用,也可以直接使用
Navigator
代表的当前浏览器的信息,通过该对象可以来识别不同的浏览器
由于历史原因,Navigator对象中的大部分属性都已经不能帮助我们识别浏览器了
一般我们只会使用userAgent来判断浏览器的信息,userAgent是一个字符串,这个字符串中包含有用来描述浏览器信息的内容,不同的浏览器会有不同的userAgent
History
对象可以用来操作浏览器向前或向后翻页
length
属性,可以获取到当成访问的链接数量
back()
方法,可以用来回退到上一个页面,作用和浏览器的回退按钮一样
forward()
方法,可以跳转下一个页面,作用和浏览器的前进按钮一样
go()
方法,可以用来跳转到指定的页面
它需要一个整数作为参数
1:表示向前跳转一个页面 相当于forward()
2:表示向前跳转两个页面
-1:表示向后跳转一个页面
-2:表示向后跳转两个页面
Location
该对象中封装了浏览器的地址栏的信息
如果直接打印location,则可以获取到地址栏的信息(当前页面的完整路径)
如果直接将location属性修改为一个完整的路径,或相对路径,则我们页面会自动跳转到该路径,并且会生成相应的历史记录
assign()
方法,用来跳转到其他的页面,作用和直接修改location一样
reload()
方法,用于重新加载当前页面,作用和刷新按钮一样
如果在方法中传递一个true,作为参数,则会强制清空缓存刷新页面
replace()
方法,可以使用一个新的页面替换当前页面,调用完毕也会跳转页面
不会生成历史记录,不能使用回退按钮回退
Window
定时器
setInterval()
定时调用
可以将一个函数,每隔一段时间执行一次
参数:
1.回调函数,该函数会每隔一段时间被调用一次
2.每次调用间隔的时间,单位是毫秒
返回值:
返回一个Number类型的数据
这个数字用来作为定时器的唯一标识
clearInterval()
可以用来关闭一个定时器
方法中需要一个定时器的标识作为参数,这样将关闭标识对应的定时器
它可以接收任意参数:
如果参数是一个有效的定时器的标识,则停止对应的定时器
如果参数不是一个有效的标识,则什么也不做
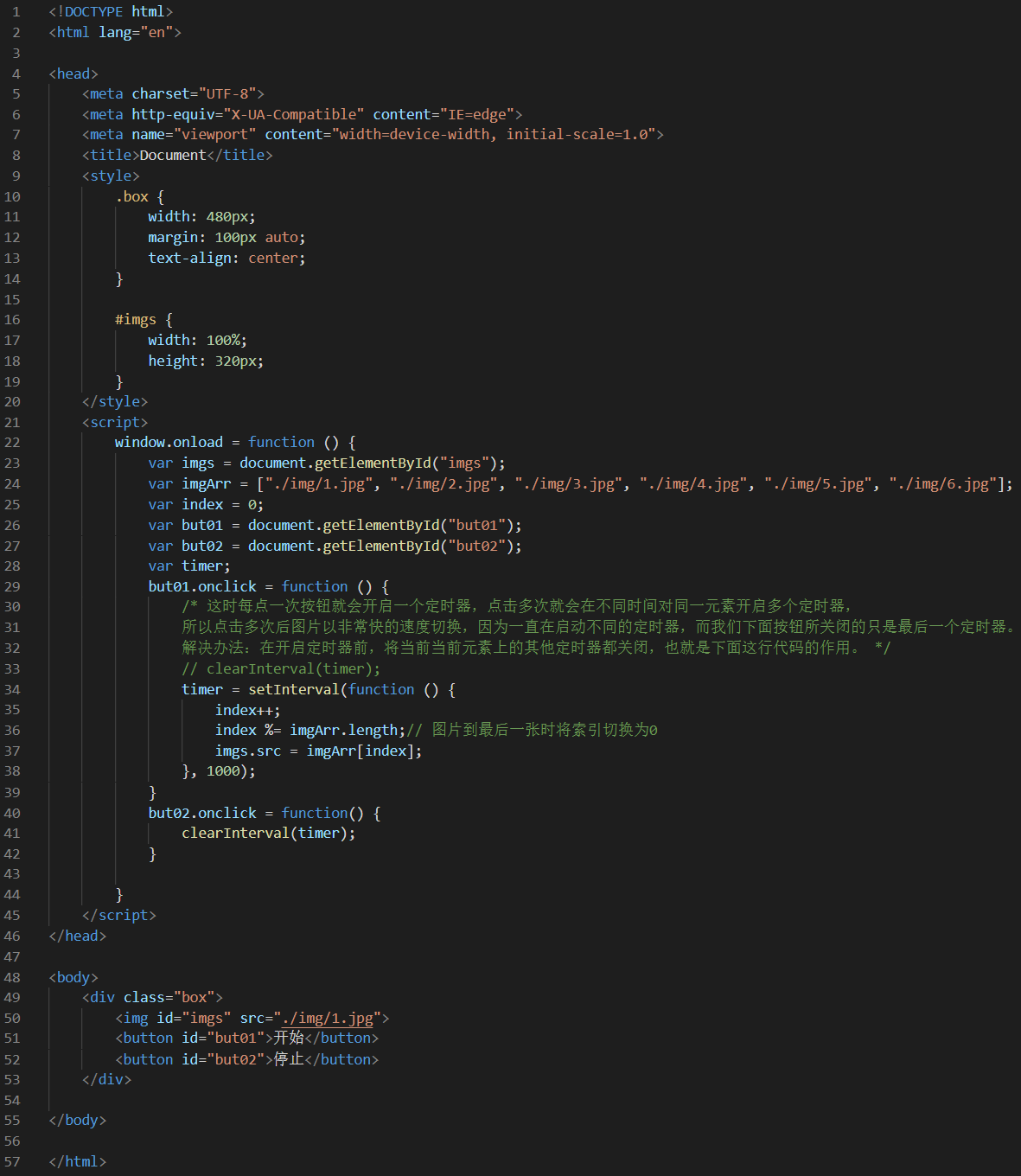
图片点击开始按钮开始自动切换,点击停止按钮停止切换——实现如下

setTimeout
延时调用,一个函数不马上执行,而是隔一段时间以后在执行,而且只会执行一次
延时调用和定时调用的区别,定时调用会执行多次,而延时调用只会执行一次
延时调用和定时调用实际上是可以互相代替的,在开发中可以根据自己需要去选择
1 var num = 0; 2 var timer = setTimeout(function(){ 3 console.log(num++); 4 },3000);
使用clearTimeout()来关闭一个延时调用
clearTimeout(timer);
通过修改元素的类来改变css
通过style属性来修改元素的样式,每修改一个样式,浏览器就需要重新渲染一次页面。 这样的执行的性能是比较差的,而且这种形式当我们要修改多个样式时,也不太方便。我们希望一行代码,可以同时修改多个样式。
我们可以通过修改元素的class属性来间接的修改样式,这样一来,我们只需要修改一次,即可同时修改多个样式,浏览器只需要重新渲染页面一次,性能比较好,并且这种方式,可以使表现和行为进一步的分离。
JSON
JavaScript Object Notation JS对象表示法
JS中的对象只有JS自己认识,其他的语言都不认识。
JSON就是一个特殊格式的字符串,这个字符串可以被任意的语言所识别,并且可以转换为任意语言中的对象,JSON在开发中主要用来数据的交互。
JSON和JS对象的格式一样,只不过JSON字符串中的属性名必须加双引号,其他的和JS语法一致。
JSON分类:
1.对象 { }
2.数组 [ ]
JSON中允许的值:
1.字符串
2.数值
3.布尔值
4.null
5.对象
6.数组
JSON(工具类)
json ——> js对象
JSON.parse()
可以将一个JSON字符串转换为js对象
它需要一个JSON字符串作为参数,会将该字符串转换为JS对象并返回
JS对象 ——> JSON
JSON.stringify()
可以将一个JS对象转换为JSON字符串
需要一个js对象作为参数,会返回一个JSON字符串
JSON这个对象在IE7及以下的浏览器中不支持,所以在这些浏览器中调用时会报错
eval()
这个函数可以用来执行一段字符串形式的JS代码,并将执行结果返回
如果使用eval()执行的字符串中含有{},它会将{}当成是代码块
如果不希望将其当成代码块解析,则需要在字符串前后各加一个()
eval()这个函数的功能很强大,可以直接执行一个字符串中的js代码,可以用其将一个JSON字符串转换为js对象,但是在开发中尽量不要使用,首先它的执行性能比较差,然后它还具有安全隐患。
如果需要兼容IE7及以下的JSON操作,则可以通过引入一个外部的js文件来处理(这个js文件写了一个JSON函数)。
学识浅薄,如有错误,恳请斧正,在下不胜感激。