1、添加一个 http信息头管理:
Add new value for Name = “Content-Type” and value = “application/json” (without quotes).
2、增加一个http sample :
使用body data进行json格式数据请求
3、json响应内容截取:
a、增加一个 BSF POSTPROCESSOR选择js语言,script内容如下:
// Turn the JSON into an object called 'SearchResponse'
eval('var SearchResponse = ' + prev.getResponseDataAsString());
// Create a variable called haveBoots_# containing the number of matching URLs
// For Each Result
// Create a variable called haveBoots and assign it the URL
vars.put("haveBoots_#", SearchResponse.responseData.results.length);
for (var counter = 1; counter <= SearchResponse.responseData.results.length; counter++)
{
var x = SearchResponse.responseData.results[counter - 1];
// haveBoots = theUrl
vars.put("haveBoots" + counter, x.unescapedUrl);
}
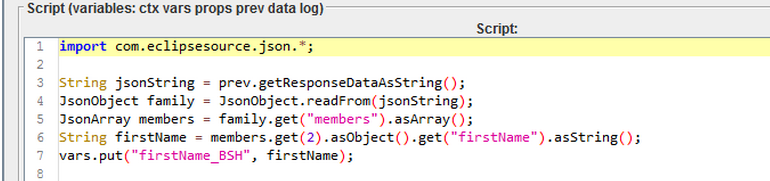
b、增加一个 BEANSHELL POSTPROCESSOR
import org.json.JSONArray;
import org.json.JSONObject;
String jsonString = prev.getResponseDataAsString();
JSONArray equipmentParts = new JSONArray(jsonString);
JSONArray parts = new JSONArray();
for(int i=0;i<equipmentParts.length();i++ ){
JSONObject equipmentPart = equipmentParts.getJSONObject(i).getJSONObject("equipmentPart");
JSONObject allAttributes = equipmentPart.getJSONObject("allAttributes");
JSONObject part = new JSONObject();
part.put("partId",allAttributes.getLong("equipmentPartId"));
part.put("partNumber",allAttributes.getString("compositePartName"));
// add more here
parts.put(part);
}
vars.put("jsonResponse", parts.toString());后续直接使用 ${jsonResponse}即可

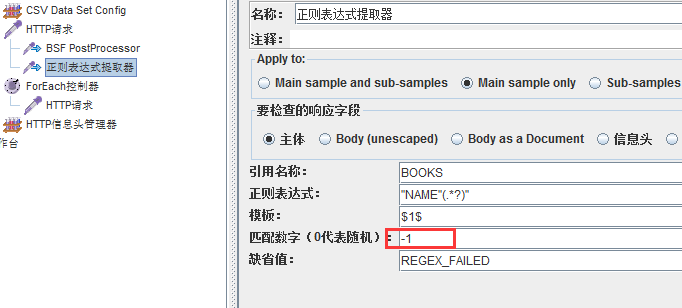
c、增加一个正则表达提取器 
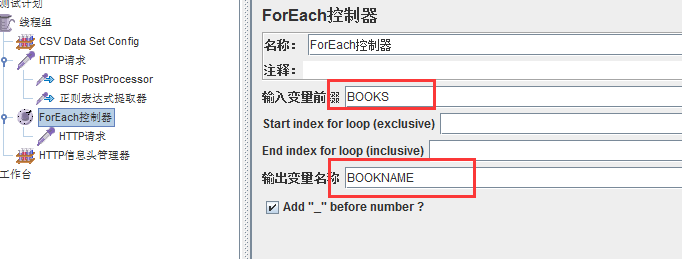
下面再增加一个 foreach控制器,将 books的变量传递到bookname变量中,在http请求中使用${bookname}即可