OpenSeadragon简介:学习OpenSeadragon之一(一个显示多层图片的开源JS库)
一、工具条toolbar设置
OpenSeadragon为我们提供了现成的工具条toolBar,工具条上有按钮,可以默认实现放大、缩小、全屏、返回默认大小等功能,
toolBar默认出现在View里的左上角,我们也可以通过设置,让toolbar在View之外的地方显示:

我们只需要在HTML中创建一个div,并且在创建OpenSeadragon时设置toolbar的值为div的id即可。
1 ... 2 <div id="toolbarDiv" style="200px; height:30px;"></div> 3 ... 4 5 <script type="text/javascript"> 6 OpenSeadragon({ 7 ... 8 toolbar: "toolbarDiv", //设置toolbar的值为所对应的div的id 9 ... 10 }); 11 </script>
二、自定义按钮风格
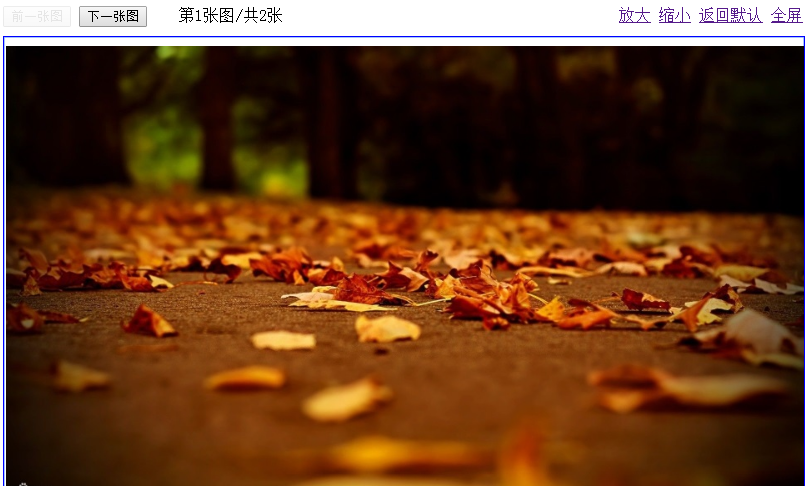
toolbar里的按钮是库里自带的,我们也可以把它们改变成任何我们想要的形式,例如<a>标签、按钮<button>等等。

只需要设置按钮的值为对应元素的id即可,例如:
1 var openSeadragon = OpenSeadragon({ 2 ... 3 zoomInButton: "zoom-in", //放大 4 zoomOutButton: "zoom-out", //缩小 5 homeButton: "home", //恢复默认 6 fullPageButton: "full-page", //全屏 7 nextButton: "next", //下一张图片 8 previousButton: "previous", //前一张图片 9 ... 10 });
在HTML中相应的元素就会具有相应按钮的功能。
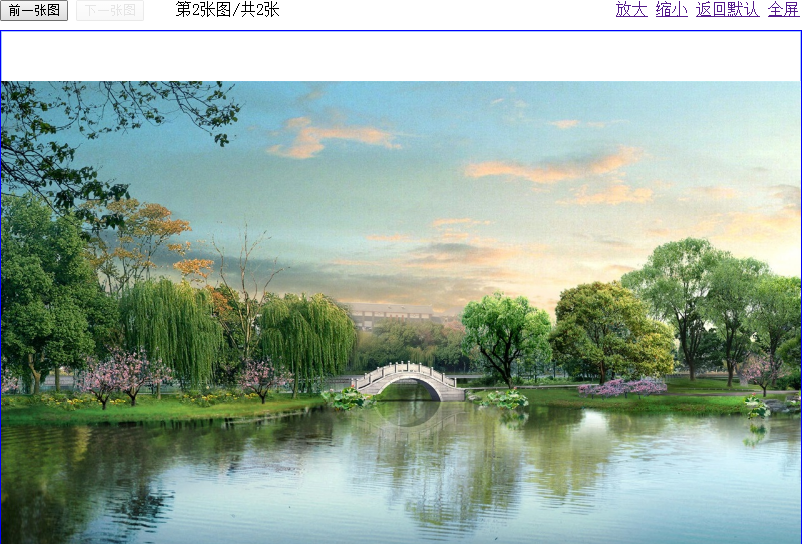
翻页的时候会触发翻页事件,可以设置该事件的处理程序以显示当前页面:

结合上面的知识,我们就能做出截图上展示的效果了。
附上这个demo的完整代码:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>OpenSeadragon_Demo10</title> 6 <script src="openseadragon.min.js"></script> 7 </head> 8 <body> 9 <div id="toolbarDiv" style="800px; height:30px;"> 10 <div style='float:right;'> 11 <a href="" id="zoom-in">放大</a> 12 <a href="" id="zoom-out">缩小</a> 13 <a href="" id="home">返回默认</a> 14 <a href="" id="full-page">全屏</a> 15 </div> 16 <div style="float:left; 280px;"> 17 <button id="previous">前一张图</button> 18 <button id="next">下一张图</button> 19 <div id="pageDiv" style="float:right;">第1张图/共2张</div> 20 </div> 21 </div> 22 <div id="openSeadragon1" style="800px; height:600px; border:1px solid blue"></div> 23 </body> 24 <script type="text/javascript"> 25 var openSeadragon = OpenSeadragon({ 26 id: "openSeadragon1", 27 prefixUrl: "./images/", //库图片位置 28 //图片来源 29 tileSources: [{ 30 Image: { 31 xmlns: "http://schemas.microsoft.com/deepzoom/2009", 32 Url: "./ggg_files/", 33 Overlap: "1", 34 TileSize: "256", 35 Format : "jpg", 36 Size:{ 37 Height: "1080", 38 Width: "1920" 39 }, 40 }, 41 },{ 42 Image: { 43 xmlns: "http://schemas.microsoft.com/deepzoom/2009", 44 Url: "./aaa_files/", 45 Overlap: "1", 46 TileSize: "256", 47 Format : "jpg", 48 Size:{ 49 Height: "1600", 50 Width: "2560" 51 }, 52 }, 53 }], 54 zoomInButton: "zoom-in", //放大 55 zoomOutButton: "zoom-out", //缩小 56 homeButton: "home", //恢复默认 57 fullPageButton: "full-page", //全屏 58 nextButton: "next", //下一张图片 59 previousButton: "previous", //前一张图片 60 }); 61 62 //翻页的时候改变页码的显示 63 //参数说明:"page":页码改变的事件 64 // function (data){...}: 该事件发生调用的函数 65 openSeadragon.addHandler("page", function (data){ 66 document.getElementById("pageDiv").innerHTML ="第"+( data.page + 1 )+"张图/共2张"; 67 }); 68 </script> 69 </html>
官方demo参考地址:http://openseadragon.github.io/examples/ui-toolbar/
http://openseadragon.github.io/examples/ui-binding-custom-buttons/