- html3部分
- doctype(html)
- dtd
- head
- body
- doctype(html)
一、深入浅出HTML与XHTML的区别
二、<!DOCTYPE>
Document Type 文档类型,缩写成DOCTYPE,在html中它就是个标签:<!DOCTYPE>,它有自己的声明格式,不是在html标签前加上它就完事了的,查看qq.com页面源码可见如下声明:
1: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
DOCTYPE 包含 6 部分:
- 字符串“<!DOCTYPE”
- 根元素通用标识符“HTML”
- 字符串“PUBLIC”
- 被引号括起来的公共标识符(publicId)
- 被引号括起来的系统标识符(systemId)重点在这里 ,继续往下看
- 字符串“>”
看上去蛮复杂的,不用去纠结,一般只有三种(Strict Transitional Frameset)声明(以XHTML为例)
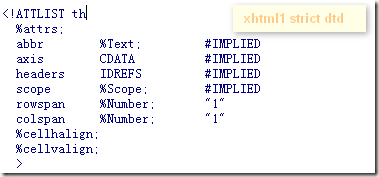
XHTML Strict DTD-要求严格的DTD,你不能使用任何表现层的标识和属性(交给css来表现),例如<br>;能够使html非常的干净。
1: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
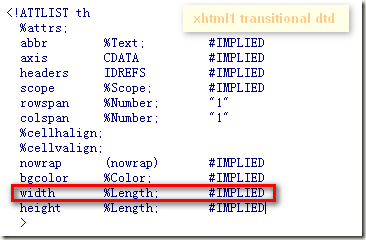
XHTML Transitional DTD-要求非常宽松的DTD,它允许你继续使用HTML4.01的标识(但是要符合xhtml的写法)
1: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
XHTML Frameset DTD-当您希望使用框架时,请使用此 DTD!
1: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">
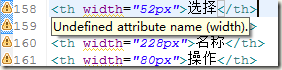
简单举例说说strict和transitional的不同,按照XHTML Strict DTD的规定(看DTD内容),th标签是不能有width属性的,但transitional可以有
在XHTML Strict DTD声明的html中出现th标签属性width时,则会出现警告信息(如下图),改成transitional dta就不会出现警告
Doctype起啥作用?
上面也提到,Doctype告诉浏览器使用什么样的html或xhtml规范来解析html文档,上文说到的DOCTYPE组成中的第5部分所引入的dtd文件则包含了标记、attributes 、properties、约束规则。除此外,Doctype还会对浏览器的渲染模式产生影响,不同的渲染模式会影响到浏览器对于 CSS 代码甚至 JavaScript 脚本的解析,所以Doctype是非常关键的,尤其是在 IE 系列浏览器中,由DOCTYPE 所决定的 HTML 页面的渲染模式至关重要。
两种渲染模式:
- BackCompat:标准兼容模式未开启(或叫怪异模式[Quirks mode]、混杂模式)
- CSS1Compat:标准兼容模式已开启(或叫严格模式[Standards mode/Strict mode])
长话短说两种渲染模式的由来,很久以前W3C标准没出现的时候,江湖很混乱,页面上根本就没有doctype这个东西,乱世出英雄啊,w3c标准出现后页面上就有了doctype,为了照顾老前辈的页面(没有doctype或使用HTML4以下[不包括HTML4]的DTD声明),怪异模式就出现了,保证古董页面能正常显示;江湖统一之后,大家都开始使用w3c标准,这就是标准模式。
测试ie 8、 ff10、 chrome16的渲染模式,测试文档如下:(只是给予直观感受,并非全面周到的测试)
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
<!--未声明DOCTYPE-->
<script>document.write(document.compatMode);</script>
</body>
</html>
结果为:
IE 8.0:BackCompat Firefox 10.0:BackCompat Chrome 16.0:BackCompat
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
<!--声明DOCTYPE-->
<script>document.write(document.compatMode);</script>
</body>
</html>
结果为:
IE 8.0:CSS1Compat Firefox 10.0:CSS1Compat Chrome 16.0:CSS1Compat
说了半天的doctype对渲染模式的影响,有什么用呢?不同的渲染模式对CSS2.1规范的解析有很大差异,尤其是对盒模型的解释,所以我们的目标是如何声明doctype以使我们的页面被以标准模式解析,这是关键。
Doctype的选择!!
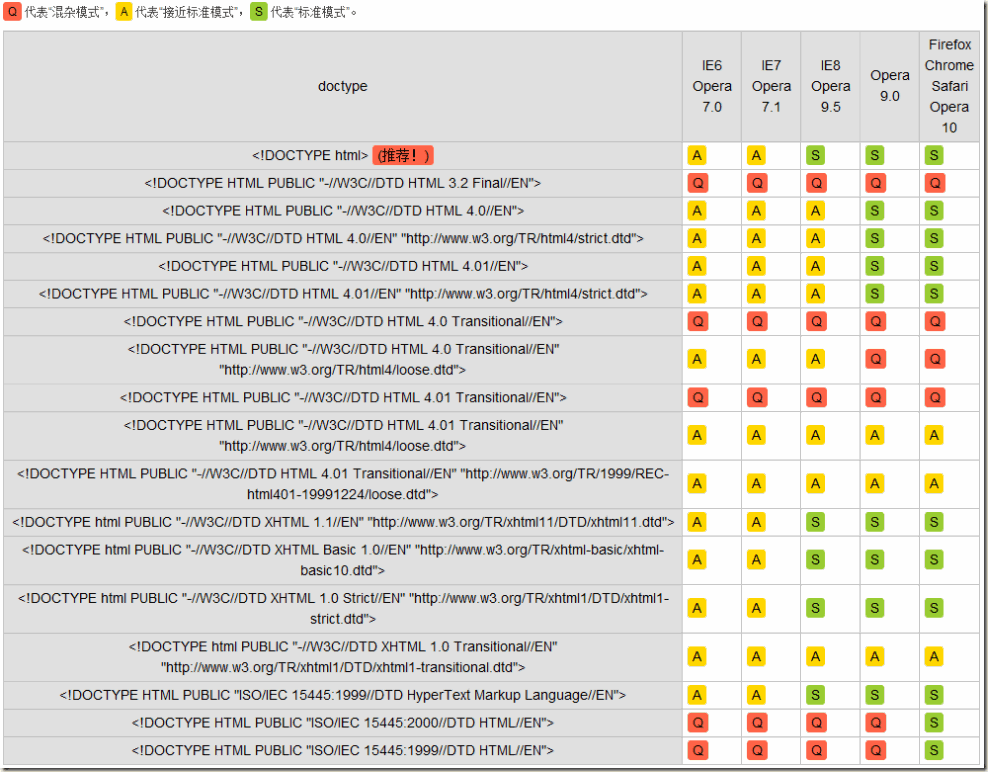
上面已经提到,页面中的Doctype的声明会影响浏览器的渲染模式,渲染模式又跟页面最终的呈现效果息息相关,所以尽量选择那些能“激活”主流浏览器标准模型的Doctype。
[from KB001: 兼容性问题与浏览器的内核及渲染模式]
表中提到了“近似标准模式”
近似标准模式(Almost Standards Mode)从字面意思上看与标准模式非常类似,但确实有小的差别。主要体现在对于表格单元格内垂直方向布局渲染差异。IE8 开始、Firefox、Chrome、Safari、Opera 7.5 开始,这些浏览器的标准模式更加严格的遵循了 CSS2.1 规范,故对于在目前看来不太“标准”的以前的标准模式,被赋予了“近似标准模式”的名字。但是在较早的 IE6 IE7 以及 Opera 7.5 之前版本中,浏览器无法严格遵循 CSS2.1 规范,故对于它们来说没有这个近似标准模式,也可以理解为它们的近似标准模式就是标准模式。
至于如何选择,参考表格自然明白,不用废话了!
参考资料很重要!!
【HTML <!DOCTYPE> 标签】http://www.w3cschool.cn/tag_doctype.html
【CS002: DOCTYPE 与浏览器模式分析】http://w3help.org/zh-cn/casestudies/002
【KB001: 兼容性问题与浏览器的内核及渲染模式】http://w3help.org/zh-cn/kb/001