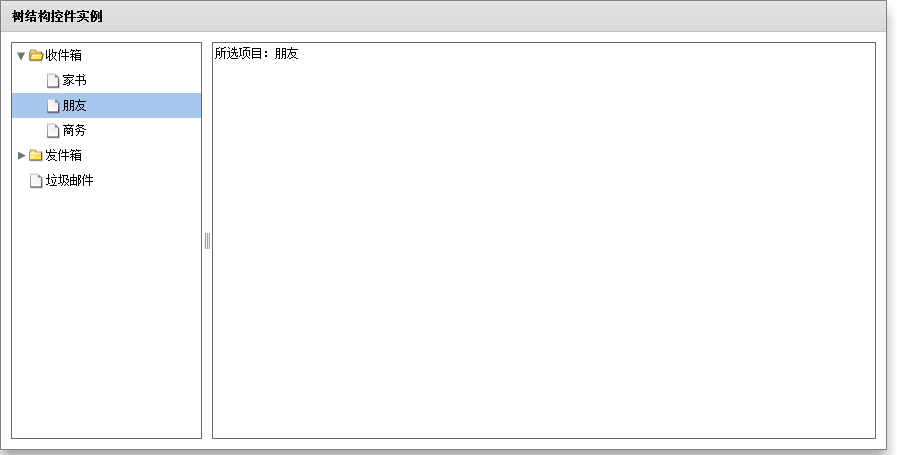
树结构控件实例
书:157
<?xml version="1.0" encoding="utf-8"?> <s:Application xmlns:fx="http://ns.adobe.com/mxml/2009" xmlns:s="library://ns.adobe.com/flex/spark" xmlns:mx="library://ns.adobe.com/flex/mx" minWidth="955" minHeight="600"> <fx:Declarations> <!-- 将非可视元素(例如服务、值对象)放在此处 --> <fx:XMLList id="treedata" xmlns=""> <node label="我的邮箱" > <node label="收件箱" > <node label="家书" /> <node label="朋友" /> <node label="商务" /> </node> <node label="发件箱" > <node label="公务" /> <node label="私人" /> </node> <node label="垃圾邮件" /> </node> </fx:XMLList> </fx:Declarations> <fx:Script> <![CDATA[ import mx.events.ListEvent; [Bindable]public var selectNode:Object; protected function mytree_changeHandler(event:Event):void { // TODO Auto-generated method stub selectNode=Tree(event.target).selectedItem; } ]]> </fx:Script> <mx:Panel title="树结构控件实例" height="75%" width="75%" paddingTop="10" paddingLeft="10" paddingRight="10" paddingBottom="10" > <mx:HDividedBox width="100%" height="100%"> <mx:Tree id="mytree" width="50%" height="100%" labelField="@label" showRoot="false" dataProvider="{treedata}" change="mytree_changeHandler(event)"> </mx:Tree> <mx:TextArea height="100%" width="50" text="所选项目:{selectNode.@label}" /> </mx:HDividedBox> </mx:Panel> </s:Application>