本文转载自:http://www.w3cplus.com/jquery/Justify-elements-using-jQuery-and-CSS
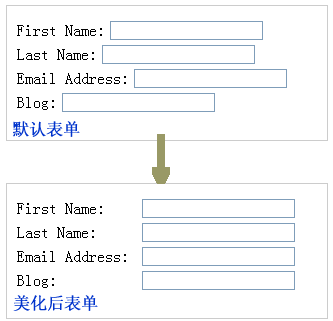
在Web页面中创建一个Web表单时(比如说注册信息表单,或者联系表单),你都必须做出一个功能和视觉对齐的布局。如下图所示:

我们一般在Web页面中都需要制作如上图所示的美化后的表单风格。解决这种布局效果,最简单的方式就是将form用table来制作,将label放在一个td,而input放在另一个td中,并设置其对齐方式,这种方法是最早的使用方法,也是最方便的一种方法,以前我也常用;但随着Web技术的发展,后面改用div来布局form就使用另一种方法,将label固定宽度来实现。虽然这两种方未能都帮我们解决需要解决的对齐问题,但是当你不想在使用table来完成这样的布局效果,而且又无法得知最长的label时,那么此时你就需要借助其他的方法了。这也是我们今天一起要学习的另一个方法——使用jQuery和CSS控制表单元素对齐。
首先我们一起来为今天的内容创建一个简单的表单Demo:
HTML Markup
<form action="./" method="post" class="form"> <div class="formField clearfix"> <label for="firstName">first name:</label> <input type="text" class="formText" id="firstName"/> </div> <div class="formField clearfix"> <label for="lastName">last name:</label> <input type="text" class="formText" id="lastName" /> </div> <div class="formField clearfix"> <label for="email">email address:</label> <input type="text" class="formText" id="email"/> </div> <div class="formField clearfix"> <label for="blog">blog:</label> <input type="text" class="formText" id="blog"/> </div> </form>
CSS Code
我们只是对他进行一些普通的设置,在label和input上进行浮动设置,让他们在同一行,并同时在他们的父元素formField上清除浮动,具体代码如下:
/*=========form style===========*/
form {
margin-bottom: 18px;
}
.formField {
overflow: auto;
100%;
margin: 5px 0;
}
label {
float: left;
display: block;
margin-right: 5px;
text-transform: capitalize;
}
.formText {
display: block;
float: left;
}
效果:

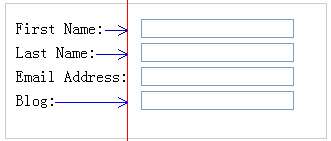
上图的效果,在我们平时都很常见吧。那么我们正常需要的效果是:

在不使用table布局情况下,通常我们都是在label上设置一个最小宽度值来实现的,我以前常常这样来解决
label {
min- 100px;
auto !important;
100px;
white-space: nowrap;
word-break: keep-all;
}
上面主要使用min-width方法来实现,下面我们使用另一种方法来实现——jquery。
jQuery Code
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.4/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
var max = 0;
$('label').each(function(){
if($(this).width() > max) {
max = $(this).width();
}
});
$('label').width(max);
});
</script>
我们通过jQuery来遍历所有label标签,并计算其中一个最大的标签的宽度,然后将这个最大宽度的值应用到所有label标签上,从而使他们的宽度一致达到对齐效果。如DEMO所示。
当然你可能会有另一种想法:你可能有不同的字段集或自己需要在不同的标签应用相同的宽度用来实现对齐的方式。一种很好实现的方法:你可以在你需要对齐的标签的父元素中form或fieldset加上一个类名“align-labels”,然后在运行下面的脚本代码:
$(document).ready(function() {
$('.align-labels').each(function(container) {
var max = 0;
$("label", container).each(function(){
if ($(this).width() > max)
max = $(this).width();
});
$("label",container).width(max);
});
});
有了上面这种思路,我们完全可以在他的基础之上来为各元素写一个扩展的插件,这样你就可以应用在任何元素,类或id之上。
jQuery.autoWidth插件
$(document).ready(function(){
$.fn.autoWidth = function(options) {
var settings = {
limitWidth: false
}
if(options) {
$.extend(settings,options);
}
var maxWidth = 0;
this.each(function(){
if($(this).width() > maxWidth) {
if(settings.limitWidth && maxWidth >= settings.limitWidth){
maxWidth = settings.limitWidth;
} else {
maxWidth = $(this).width();
}
}
});
this.width(maxWidth);
}
$('label').autoWidth();
});
有了这样的一个插件,你可以使用在任元素之上,我们可以一起来看一个DEMO。
今天主要跟大家一起学习了美化form的另一个知识点,从一个简单的思路中我们一起使用jQuery写了一个小插件,用来实现元素的对齐方式。希望大家能喜欢,并且能从中学到一点东西。大家都知道实现一种效果,有很多种方法,就如这个form的布局,我们就从以前的table和纯CSS样式实现,今天而用了另外一种jQuery的方法来实现,而且这种方法现在不单单可用在form的布局中,而且还可以使用在任何类似风格的Web对齐布局中。
有关于Form的布局,其涉及的知识点很多,我在《CSS——Bootstrap From Twitter》中简单的介绍了Twitter前端攻城师Mark Otto(马克奥托)写的两种布局效果。今天我在给大家推荐一篇由Luke Wroblewski写的《Web Application Form Design》,此文中主要介绍了几种表单布局的风格以及其涉及到的相关知识点等,希望大家能从这两位大师中找到自己需要的,喜欢的知识,当然大家要是想像我一样偷偷懒的话,也可以使用在线制作form工具Appnitro——pForm来制作你的Web表单。