闲聊:
又到周五啦,明天不用上班啦哈哈哈哈哈,想想就好开心啊,嘻嘻,小颖这周三的早晨做个一个美梦,把自己愣是笑醒了,梦的大概剧情我忘记了,总之宝宝是被笑醒的,醒了之后还傻笑了一段时间,真希望每天早上都能梦到这样的梦,估计当时我家仔仔看着我傻笑内心是崩溃的,估计在想,这傻妞又做什么梦了,太能折腾了,哭醒、笑醒、从床上掉下去 摔醒,估计也就我家铲屎的有这技能。哈哈哈哈

目录:
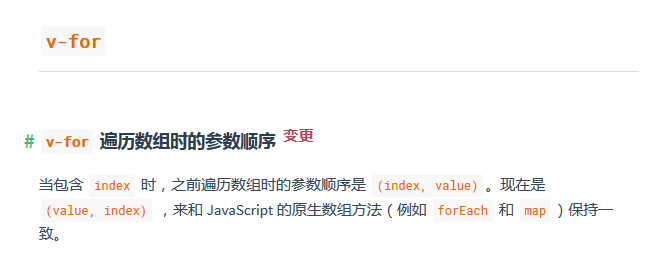
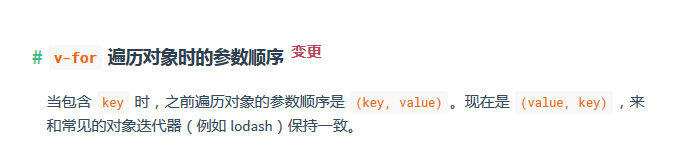
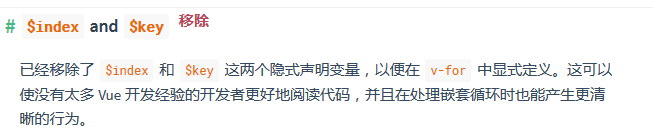
1.v-for



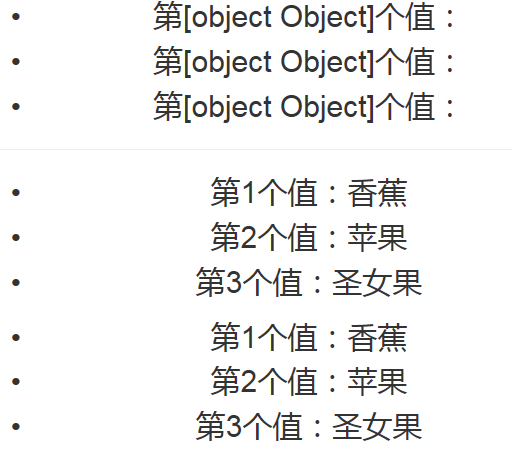
vue1.0例子:
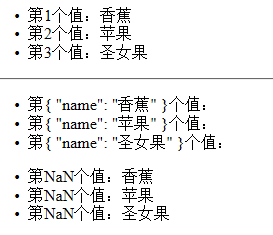
效果图:

vue1.0中的 v-for 的用法:
<template> <div class="father-container"> <ul> <li v-for='(val,index) in fruitData'>第{{index}}个值:{{val.name}}</li> </ul> <hr> <ul> <li v-for='(index,val) in fruitData'>第{{index+1}}个值:{{val.name}}</li> </ul> <ul> <li v-for='val in fruitData'>第{{$index+1}}个值:{{val.name}}</li> </ul> </div> </template> <script> export default { components: {}, methods: {}, watch: {}, data() { return { fruitData: [{ name: '香蕉' }, { name: '苹果' }, { name: '圣女果' }] } } } </script>
vue2.0例子:
效果图:

vue2.0中 v-for 的用法:
<template> <div class="father-container"> <ul> <li v-for='(val,index) in fruitData'>第{{index+1}}个值:{{val.name}}</li> </ul> <hr> <ul> <li v-for='(index,val) in fruitData'>第{{index}}个值:{{val.name}}</li> </ul> <ul> <li v-for='val in fruitData'>第{{$index+1}}个值:{{val.name}}</li> </ul> </div> </template> <script> export default { components: {}, methods: {}, data() { return { fruitData: [{ name: '香蕉' }, { name: '苹果' }, { name: '圣女果' }] } } } </script>
2.twoWay-Prop-的参数-移除
小颖在之前用vue1.的时候子组件可以通过Prop中twoWay的参数,直接修改父组件的值,但是现在不行了。


光看,可能大家不太理解,下面小颖就做个demo,帮大家更好的理解。嘻嘻,
目录:

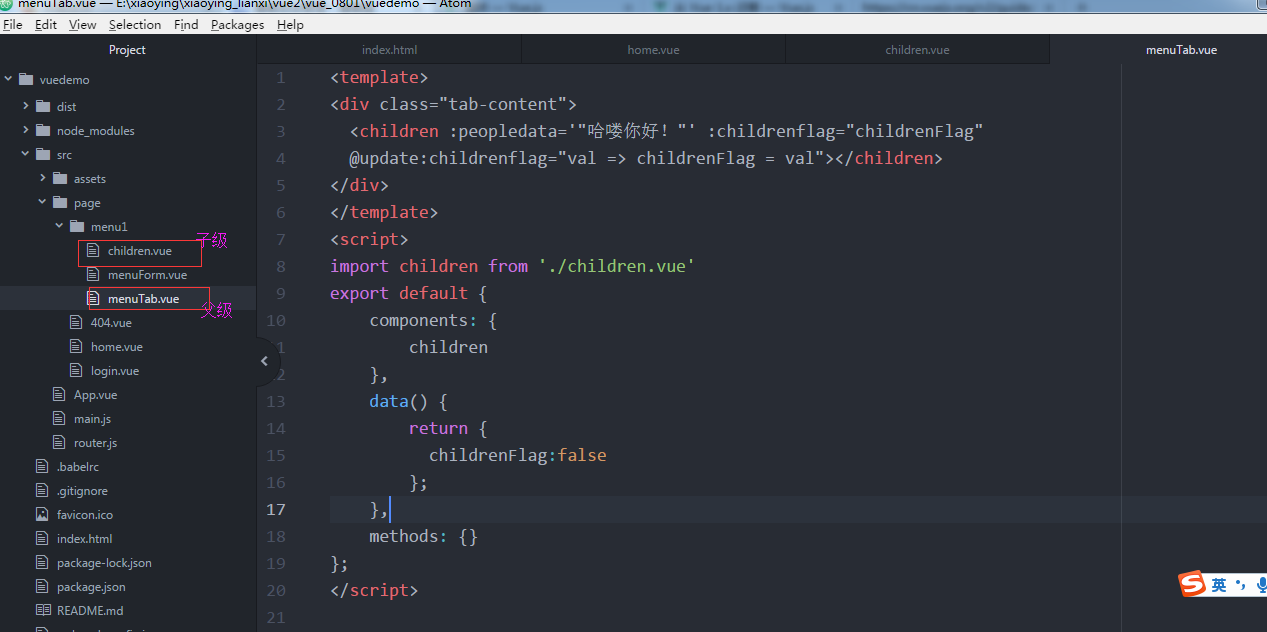
父组件:
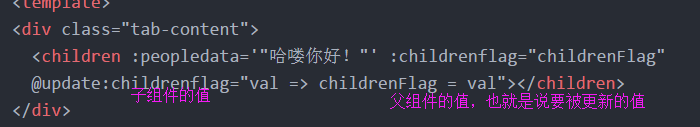
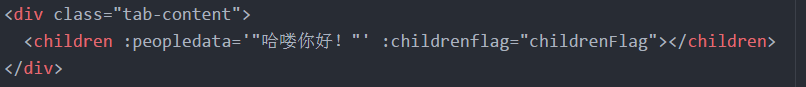
<template> <div class="tab-content"> <children :peopledata='"哈喽你好!"' :childrenflag="childrenFlag" @update:childrenflag="val => childrenFlag = val"></children> </div> </template> <script> import children from './children.vue' export default { components: { children }, data() { return { childrenFlag:false }; }, methods: {} }; </script> <style lang="css"> </style>
子组件:
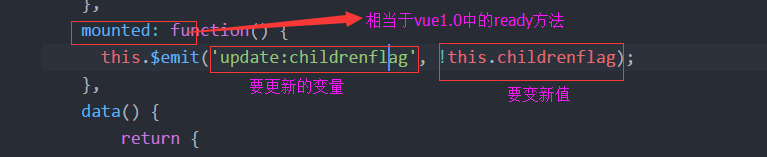
<template lang="html"> <div class="children-content" v-if='childrenflag'>{{peopledata}} <div class="fruit-content"> <ul v-for='fruit in fruitData'> <li>{{fruit.name}}</li> </ul> </div> </div> </template> <script> export default { components: {}, props: { peopledata: { type: String }, childrenflag: { type: Boolean } }, mounted: function() { this.$emit('update:childrenflag', !this.childrenflag); }, data() { return { fruitData: [{ name: '香蕉' }, { name: '苹果' }, { name: '圣女果' }] } } } </script> <style lang="css"> </style>
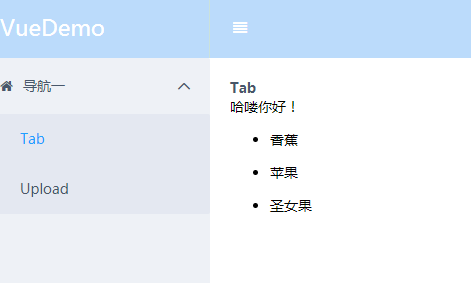
当父组件的值 childrenFlag:false 时: 当父组件的值 childrenFlag:true 时:


这是怎么实现的呢?
在父组件中:

在子组件中:

或者用 parent 来实现子组件修改父组件的值。
代码:
父组件调用子组件的时候直接调用,传好参数,别的不用改。

子组件中:

3.ready-替换
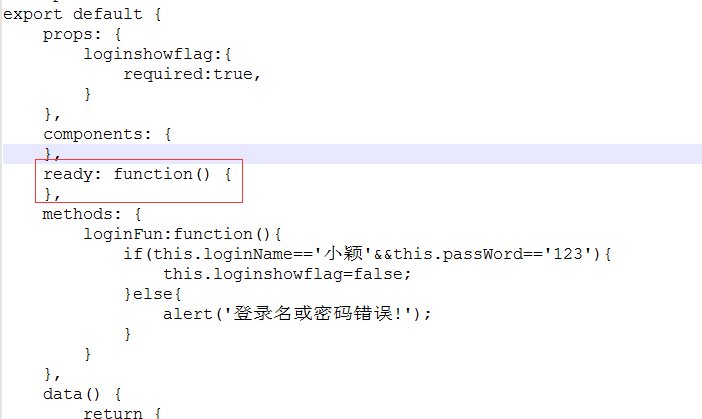
以前的写法:

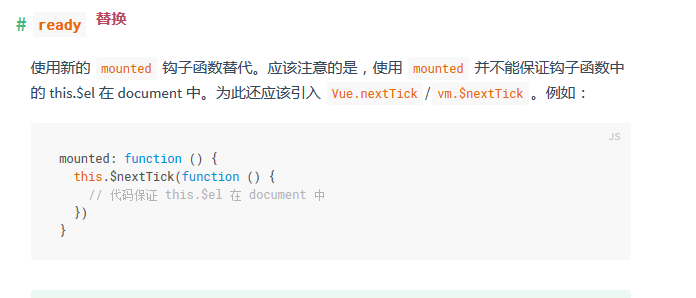
vue2.0的写法:

4.coerce-Prop的参数-移除
vue1.0:

vue2.0

vue1.0例子:
效果图:

App.vue
<style> div#app { width: 600px; text-align: center; margin: 200px auto 0; } </style> <template> <div class='all-page-container'> <a v-link='"/father"'>父组件</a> <router-view transition='animation' class='content' keep-alive></router-view> </div> </template> <script> import father from './page/father.vue' export default { components: { father }, methods: {}, data() { return {} } } </script>
father.vue
<style> .last-p { border-bottom: 1px solid pink; } </style> <template> <div class="father-container"> <p>父组件引用子组件:</p> <p>childrenShowFlag:{{childrenShowFlag}}</p> <p class="last-p">toLowerData:{{toLowerData}}</p> <children :childrenshowflag.sync='childrenShowFlag' :tolowerdata.sync='toLowerData'></children> </div> </template> <script> import children from './children.vue' export default { components: { children }, methods: {}, watch: {}, data() { return { childrenShowFlag: false, toLowerData: 'AAAA' } } } </script>
children.vue
<template> <div class='children-container'> children子组件内容: <p>childrenshowflag:{{childrenshowflag}}</p> <p>tolowerdata:{{tolowerdata}}</p> <p>normalizedUsername:{{normalizedUsername}}</p> </div> </template> <script> export default { props: { childrenshowflag: { required: true, coerce: function(value) { return !value; } }, tolowerdata: { type: String } }, computed: { normalizedUsername: function() { this.tolowerdata = this.tolowerdata.toLowerCase(); return this.tolowerdata.toLowerCase(); } }, components: {}, ready: function() {}, methods: {}, data() { return {} } } </script>
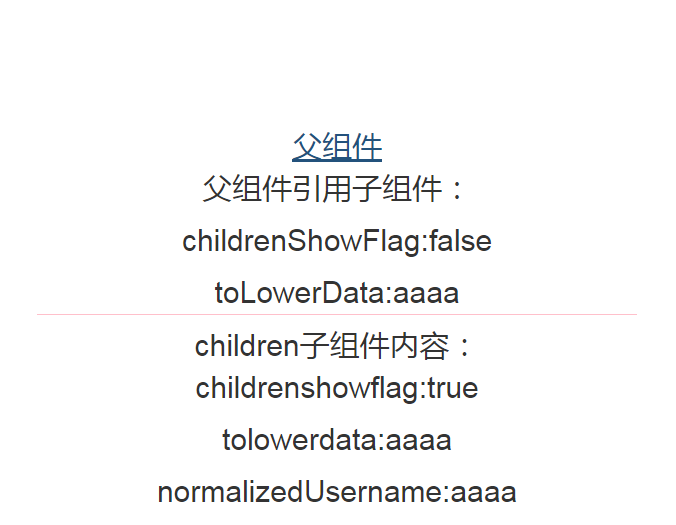
通过上面的示例,大家应该发现coerce-Prop的参数只会改变子组件中的值,父组件的值不变,即使是在vue1.0中父组件和子组件是用twoWay的方式绑定的,但在computed中改变子组件的值,父组件的值也会发生变化。
vue2.0例子:
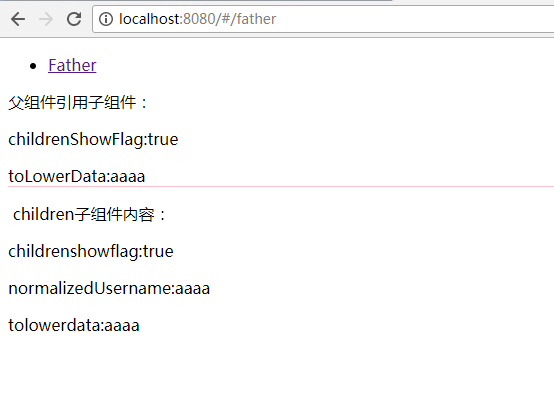
效果图:

App.vue
<template> <div id="app"> <ul> <li> <router-link to="/father">Father</router-link> </li> </ul> <router-view></router-view> </div> </template> <script> export default {} </script>
father.vue
<style> .last-p { border-bottom: 1px solid pink; } </style> <template> <div class="father-container"> <p>父组件引用子组件:</p> <p>childrenShowFlag:{{childrenShowFlag}}</p> <p class="last-p">toLowerData:{{toLowerData}}</p> <children :childrenshowflag='childrenShowFlag' :tolowerdata='toLowerData' @update:tolowerdata="val => toLowerData = val"></children> </div> </template> <script> import children from './children.vue' export default { components: { children }, methods: {}, data() { return { childrenShowFlag: false, toLowerData: 'AAAA' } } } </script>
children.vue
<style> .last-p { border-bottom: 1px solid pink; } </style> <template> <div class="father-container"> <p>父组件引用子组件:</p> <p>childrenShowFlag:{{childrenShowFlag}}</p> <p class="last-p">toLowerData:{{toLowerData}}</p> <children :childrenshowflag='childrenShowFlag' :tolowerdata='toLowerData' @update:tolowerdata="val => toLowerData = val"></children> </div> </template> <script> import children from './children.vue' export default { components: { children }, methods: {}, data() { return { childrenShowFlag: false, toLowerData: 'AAAA' } } } </script>
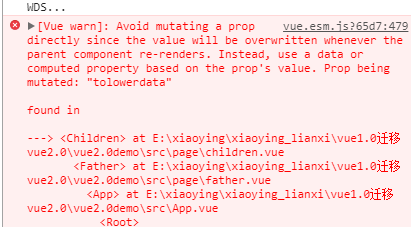
通过上面的示例,大家会发现:
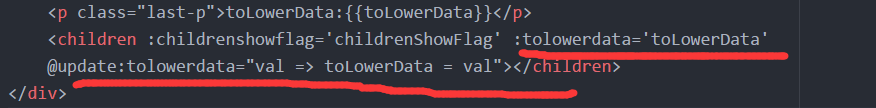
当父组件和子组件通过

实现子组件改变父组件的值时,子组件中:

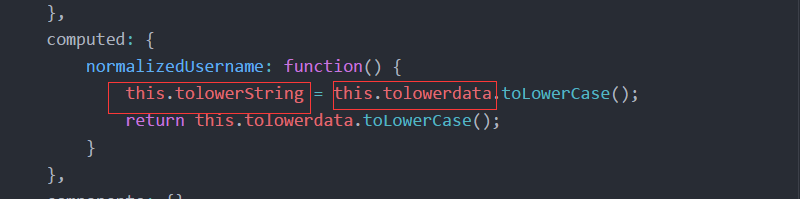
在computed中就不能再用:this.tolowerdata = this.tolowerdata.toLowerCase();

所以小颖给其重新定义了一个变量,改变这个变量的值然后再 this.$emit('update:tolowerdata', this.tolowerString); 在这个例子中,其实子组件的值改变后,父组件的值也发生了变化。
5.#v-el-和v-ref-替换
vue1.0用法:
请看小颖之前写的一篇文章:vue实例属性(vm.$els)
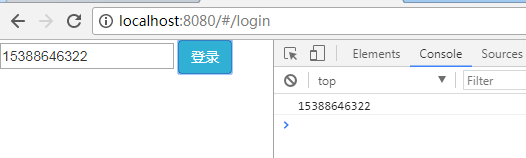
vue2.0用法:
<script> export default { methods: { //点击登录页面中的登录按钮,实现用户登录 loginFun: function() { var userPhone = this.$refs.phone.value; console.log(userPhone); } }, data() { return { userData: { userPhone: '15388646322', passWord: 'yy1028' } } } } </script>

(未完待续..............................................................................................)