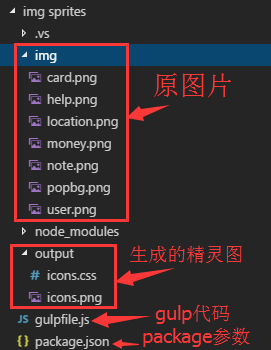
文件目录说明

gulpfile.js代码
var gulp = require('gulp'); var spritesmith = require('gulp.spritesmith'); var imagemin = require('gulp-imagemin'); var runSequence = require('run-sequence'); var open = require('gulp-open'); var configs = { //修改图片位置 spritesSource: 'img/*.png', spritesMithConfig: { imgName: 'icons.png', cssName: 'icons.css', algorithm: 'binary-tree', padding: 6, cssVarMap: function(sprite) { sprite.name = sprite.name } }, spritesOutputPath: 'output/' } //总命令 gulp.task('sprite', function(callback) { runSequence( 'sprite:build', 'sprite:images', callback ) }); gulp.task('sprite:build', function () { var spriteData = gulp.src(configs.spritesSource).pipe(spritesmith(configs.spritesMithConfig)); return spriteData.pipe(gulp.dest(configs.spritesOutputPath)); }); //压缩 gulp.task('sprite:images', function() { return gulp.src(configs.spritesOutputPath + '/**/*.+(png|jpg|jpeg|gif|svg)') // Caching images that ran through imagemin .pipe(imagemin({ interlaced: true, })) .pipe(gulp.dest(configs.spritesOutputPath)) });
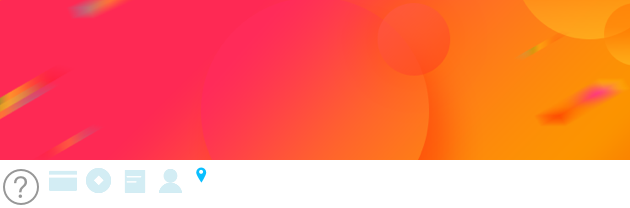
生成的精灵图和css
生成精灵图的同时,还会生成和原图片同名的css类名,使用起来更加方便。

.icon { display: inline-block; } // HTML 使用代码 <i class="icon icon-home"></i> */ .icon-card { background-image: url(icons.png); background-position: -48px -166px; width: 30px; height: 30px; } .icon-help { background-image: url(icons.png); background-position: 0px -166px; width: 42px; height: 42px; } .icon-location { background-image: url(icons.png); background-position: -192px -166px; width: 18px; height: 18px; } .icon-money { background-image: url(icons.png); background-position: -84px -166px; width: 30px; height: 30px; } .icon-note { background-image: url(icons.png); background-position: -120px -166px; width: 30px; height: 30px; } .icon-popbg { background-image: url(icons.png); background-position: 0px 0px; width: 630px; height: 160px; } .icon-user { background-image: url(icons.png); background-position: -156px -166px; width: 30px; height: 30px; }