一、插件:Email Extension
二、系统设置(以下三步都是同一个发件箱)
1、系统管理员邮件地址

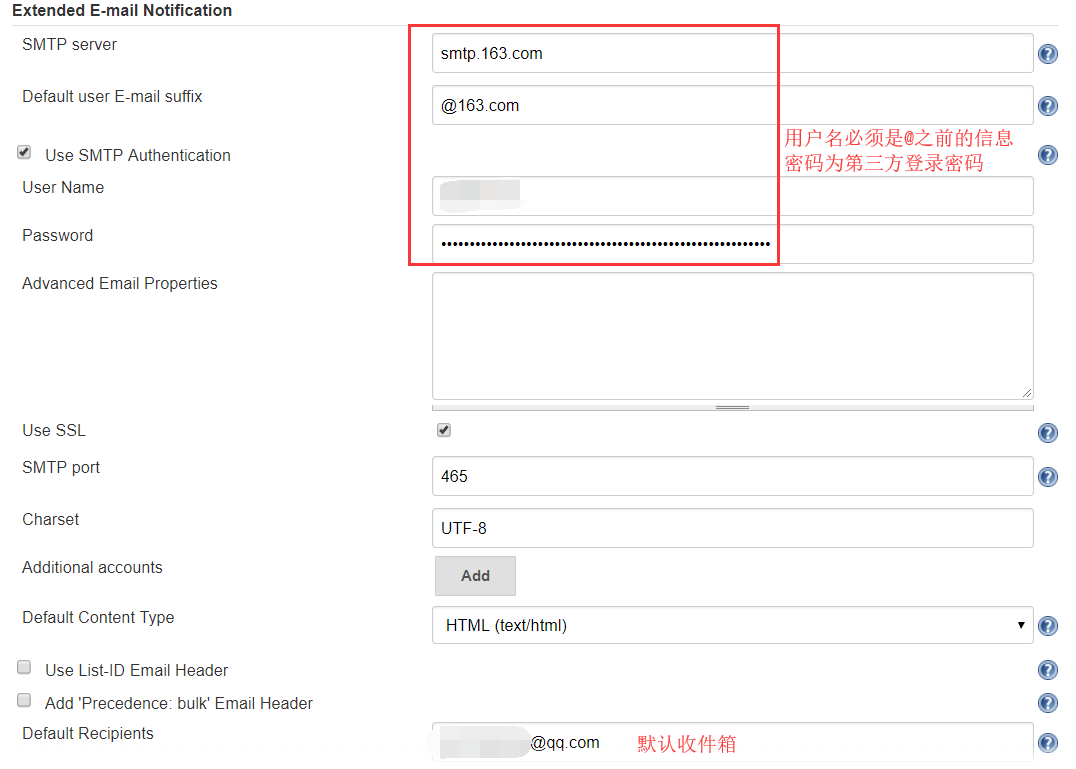
2、Extended E-mail Notification

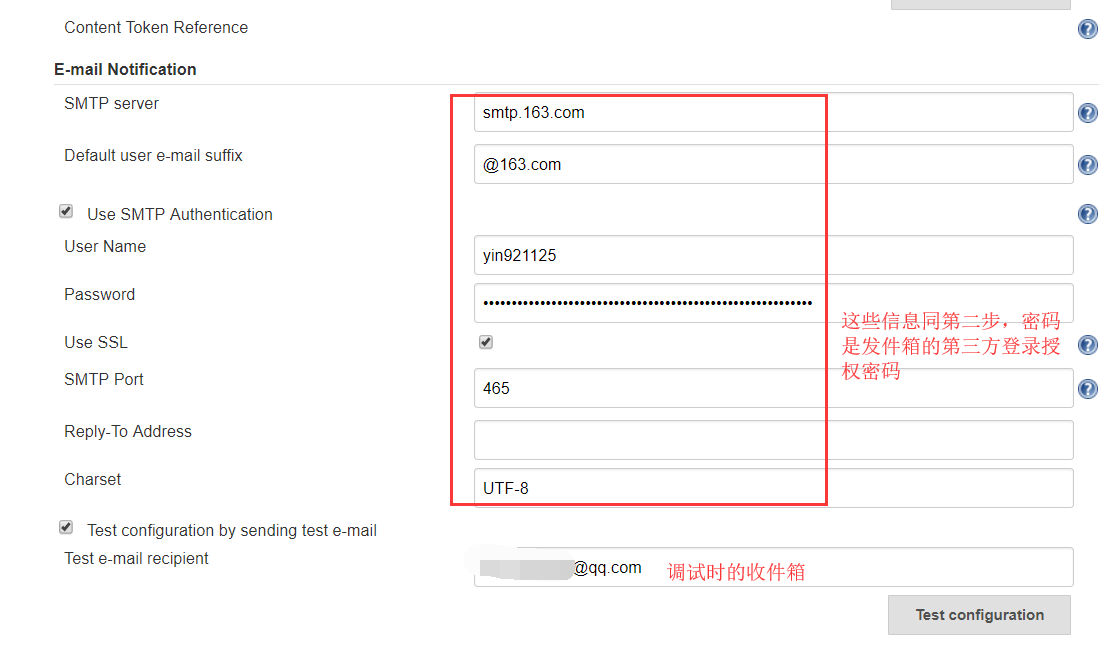
3、E-mail Notification邮件通知设置如下,点击Test configuration可以调试是否连接成功,如果调试收件箱收到邮件即设置成功

三、项目设置
1、点击Post-build Actions、Add post-build action,再选择下图标记的选项

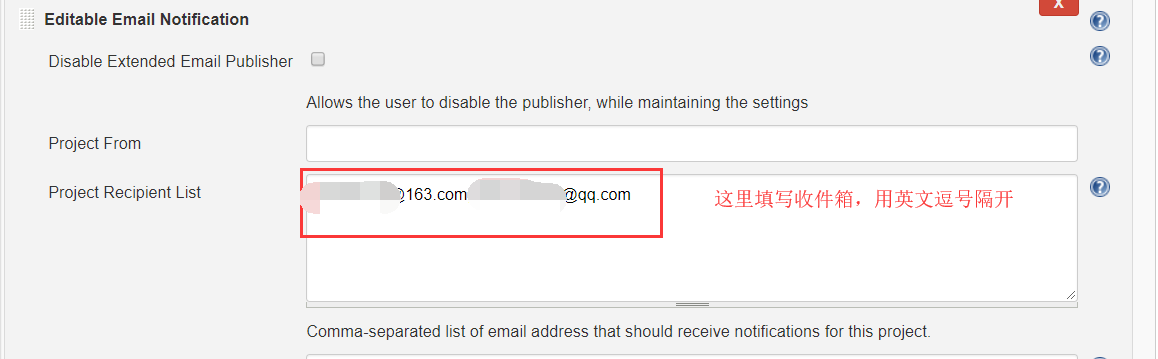
2、设置收件箱

3、其他设置

四、定时构建
定时构建语法:* * * * *
TAB或空格分隔
- 第一个*表示分钟,取值0~59
- 第二个*表示小时,取值0~23
- 第三个*表示一个月的第几天,取值1~31
- 第四个*表示第几月,取值1~12
- 第五个*表示一周中的第几天,取值0~7,其中0和7代表的都是周日
例子:
a、每十五分钟(也许在:07,:22,:37,:52)
H / 15 * * * *
b、每小时上半场每十分钟一班(三次,也许是:04,:14,:24)
H(0-29)/ 10 * * * *
c、从上午9:45开始每小时45分钟,每个工作日下午3:45结束,每两小时一次。
45 9-16 / 2 * * 1-5
d、每个工作日上午9点到下午5点之间,每两小时一次(也许在上午10:38,下午12:38,下午2:38,下午4:38)
HH(9-16)/ 2 * * 1-5
e、12月份以外的每月1日和15日每天一次
HH 1,15 1-11 *

五、测试报告展现在邮件中
乱码问题,Windows环境变量设置:JAVA_TOOL_OPTIONS = -Dfile.encoding=UTF8
jenkins系统设置下的环境变量设置为:LANG=zh.CH.UTF-8
设置过后发现依然构件失败,后台日志乱码,试了各种可能,发现问题出在中文路径上。。。
改掉中文路径之后,并把jenkins中的设置也相应改过来后就构建成功了。。。
乱码问题解决。。。
查的资料说邮件不能实现js功能,暂时只能用这个模板:

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>测试报告、构建日志见附件</title> </head> <body leftmargin="8" marginwidth="0" topmargin="8" marginheight="4" offset="0"> <table width="95%" cellpadding="0" cellspacing="0" style="font-size: 11pt; font-family: Tahoma, Arial, Helvetica, sans-serif"> <tr> <td>(本邮件由程序自动下发,请勿回复!测试报告、构建日志见附件)</td> </tr> <tr> <td><br /> <b><font color="#0B610B">构建信息</font></b> </td> </tr> <tr> <td> <ul> <li>项目名称:${PROJECT_NAME}</li> <li>GIT路径:<a href="${GIT_URL}">${GIT_URL}</a></li> <li>构建编号:${BUILD_NUMBER}</li> <li>触发原因:${CAUSE}</li> </ul> </td> </tr> <tr> <td> <b><font color="#0B610B">构建结果</font></b> </td> </tr> <tr> <td> <ul> <li>详细信息:${JELLY_SCRIPT,template="html"}</a></li> </ul> </td> </tr> </table> </body> </html>