Intel Edison配置好之后,按住PWR键2-7秒(4秒恰到好处),就可以进入AP热点模式(此时,Arduino扩展板上的灯不停闪烁),可以将笔记本接入Edison的热点,然后在浏览器中访问“http://192.168.2.15”就可以对其进行配置。
但是,当我们开发实际产品的时候,总不希望让用户看到Intel的图标和E文界面吧。于是乎,问题来了,如何修改页面的内容。

原始界面如上。
想要修改页面的内容,首先得找到文件才行。但是,怎么找到这个文件呢?文件名叫什么呢?按照常理,这个文件名可能是index,但扩展名是什么呢?
好吧,我说说我的思路。
1、找到Web服务。
因为我们是通过浏览器访问到的这个页面,且没有加端口号,因此,Edison一定在80端口上启用了Web服务。
那么,我们可以通过“netstat -apn”命令查一下是那个程序在80端口上。

通过上图,我们看到,是PID为278的node程序占用了80端口。好吧,现在我知道了Edison使用Node.js做了一个Web服务器。
2、找到文件的位置。
既然知道了node,那么,也就能够猜到首页的文件名可能叫做“index.js”。
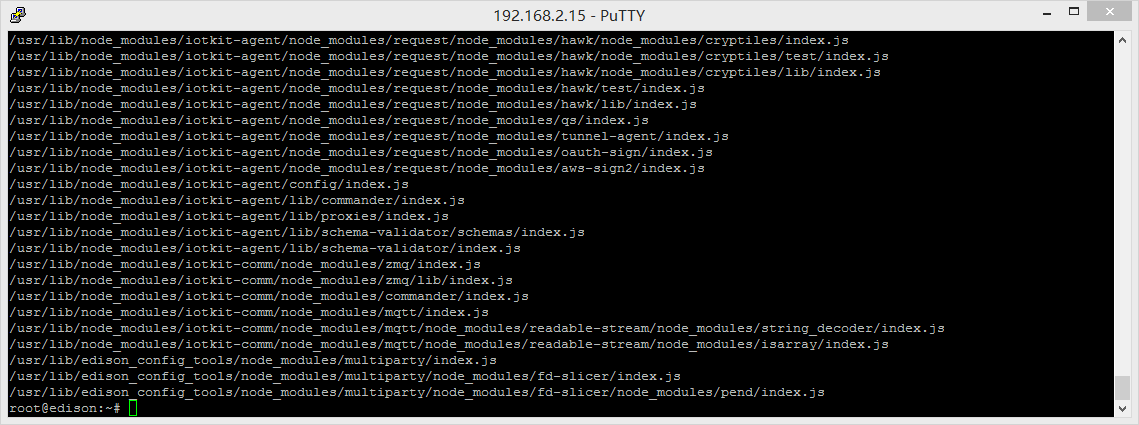
好的,那么我们用“find / -name index.js”来找一找试试。

结果发现,叫“index.js”的文件太多了,总不能一个一个的看吧。
3、找个小窍门,发现Web服务目录。
查看页面的源代码,我们看到,这个页面用到了“main.css”这个样式表。那么,我们不妨再找一找这个文件吧。

结果,只在“/usr/lib/edison_config_tools/public”目录下找到了“main.css”。这也就意味着,Edison的Web服务位于该目录下。
4、简单修改。
我们用“vi”命令简单修改一下“index.html”文件。再次刷新页面变成如下的样子。

5、数据的保存操作。
当然,余下的就是数据怎么保存的问题了。过两天再研究啊。